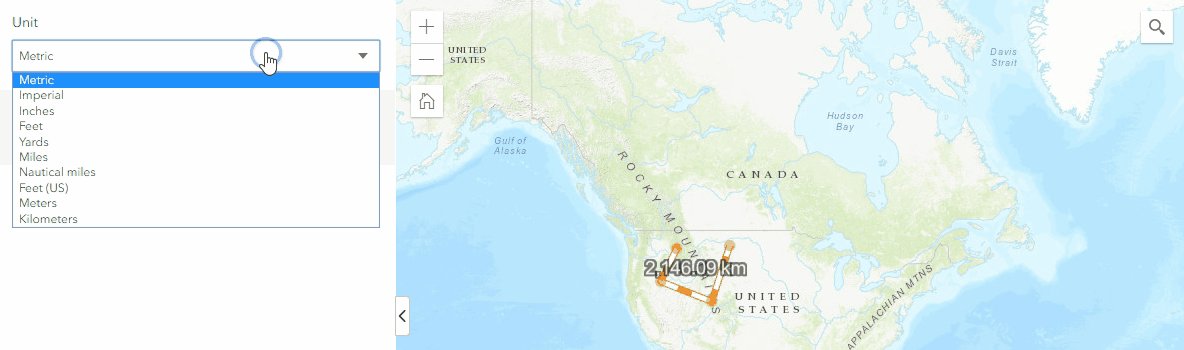
Example of how to include an ArcGIS API for JavaScript widget in an Experience Builder widget.
The main example here includes the 2D Measurement widget. Click the download button above and extract the files to client\your-extensions\widgets\js-api-widget-wrapper to see it in action.
- Download and unzip Experience Builder Developer Edition.
- Download the latest release from this repository.
- Unzip the downloaded files, and copy the
js-api-widget-wrapperfolder into theclient\your-extensions\widgets\js-api-widget-wrapperfolder of the extracted Experience Builder files.
- Download and unzip Experience Builder Developer Edition.
- Open a new terminal window and browse to the
clientfolder. git clone https://github.com/gavinr/js-api-widget-wrapper-experience-buildernpm cinpm start- Start Experience Builder server per the instructions (in a separate terminal,
cd server,npm ci,npm start)
- Open the
clientfolder as a project in VS Code (or similar code editor). - Make sure both scripts are running (in the
serverfolder andclient) folder). - Every time you make a change to your widget, it will be re-built with webpack automatically.
View my other Experience Builder projects here.
View another example of using a JS API widget within Experience Builder here and here.