| |
|:---------------------------------------|--------------------------------|
| [Sheets](https://www.univer.ai/examples/sheets/) Opened: cell styles, formulas. First quarter: conditional formatting, data validation, search and replace. Second quarter (tentative): floating pictures, filtering, sorting, annotations, charts, pivot tables, super tables (tables), shapes | [](https://www.univer.ai/examples/sheets/) |
| [Sheets Multi](https://www.univer.ai/examples/sheets-multi/) Multiple Univer instances can be created on a page to allow interoperability between tables | [](https://www.univer.ai/examples/sheets-multi/) |
| [Sheets Uniscript](https://www.univer.ai/examples/sheets-uniscript/) In Univer Sheets, you can directly use JavaScript syntax to operate the data in the table to achieve automation. | [](https://www.univer.ai/examples/sheets-uniscript/) |
| [Sheets Big Data](https://www.univer.ai/examples/sheets-big-data/) Loading 10 million cells of data, completed within 500ms | [](https://www.univer.ai/examples/sheets-big-data/) |
| [Sheets Collaboration](https://univer.ai/pro-examples/sheets-collaboration/) Please open two windows or invite friends to experience Univer Sheets collaboration together | [](https://univer.ai/pro-examples/sheets-collaboration/) |
| [Sheets Collaboration Playground](https://univer.ai/pro-examples/sheets-collaboration-playground/) Demonstrate the process of collaboration. After A edits the form, how does B process it? Here is an interesting experiment | [](https://univer.ai/pro-examples/sheets-collaboration-playground/) |
| [Sheets Import/Export](https://univer.ai/pro-examples/sheets-exchange/) Supports xlsx file import and export | [](https://univer.ai/pro-examples/sheets-exchange/) |
| [Sheets Print](https://univer.ai/pro-examples/sheets-print/) Experience the HD printing capabilities of Univer Sheets | [](https://univer.ai/pro-examples/sheets-print/) |
| [Sheets Data Validation / Conditional Formatting](https://univer-qqqkeqnw5-univer.vercel.app/sheets/) Development preview of Univer Sheets data formats and conditional formatting | [](https://univer-qqqkeqnw5-univer.vercel.app/sheets/) |
|
📝 Univer Docs
| |
| [Docs](https://www.univer.ai/examples/docs/) Already open: ordered and unordered lists, paragraph settings, mixed graphics and text, multi-column/single column display in sections (tentative): hyperlinks, comments, tables, charts | [](https://www.univer.ai/examples/docs/) |
| [Docs Multi](https://www.univer.ai/examples/docs-multi/) Multiple Univer instances can be created in a page so that doc can interoperate. | [](https://www.univer.ai/examples/docs-multi/) |
| [Docs Uniscript](https://www.univer.ai/examples/docs-uniscript/) You can directly use JavaScript syntax to manipulate content in Univer Docs | [](https://www.univer.ai/examples/docs-uniscript/) |
| [Docs Big Data](https://www.univer.ai/examples/docs-big-data/) 1 million word Docs loading demo | [](https://www.univer.ai/examples/docs-big-data/) |
| [Docs Collaboration](https://univer.ai/pro-examples/docs-collaboration/) Please open two windows or invite friends to experience Univer Docs collaboration together | [](https://univer.ai/pro-examples/docs-collaboration/) |
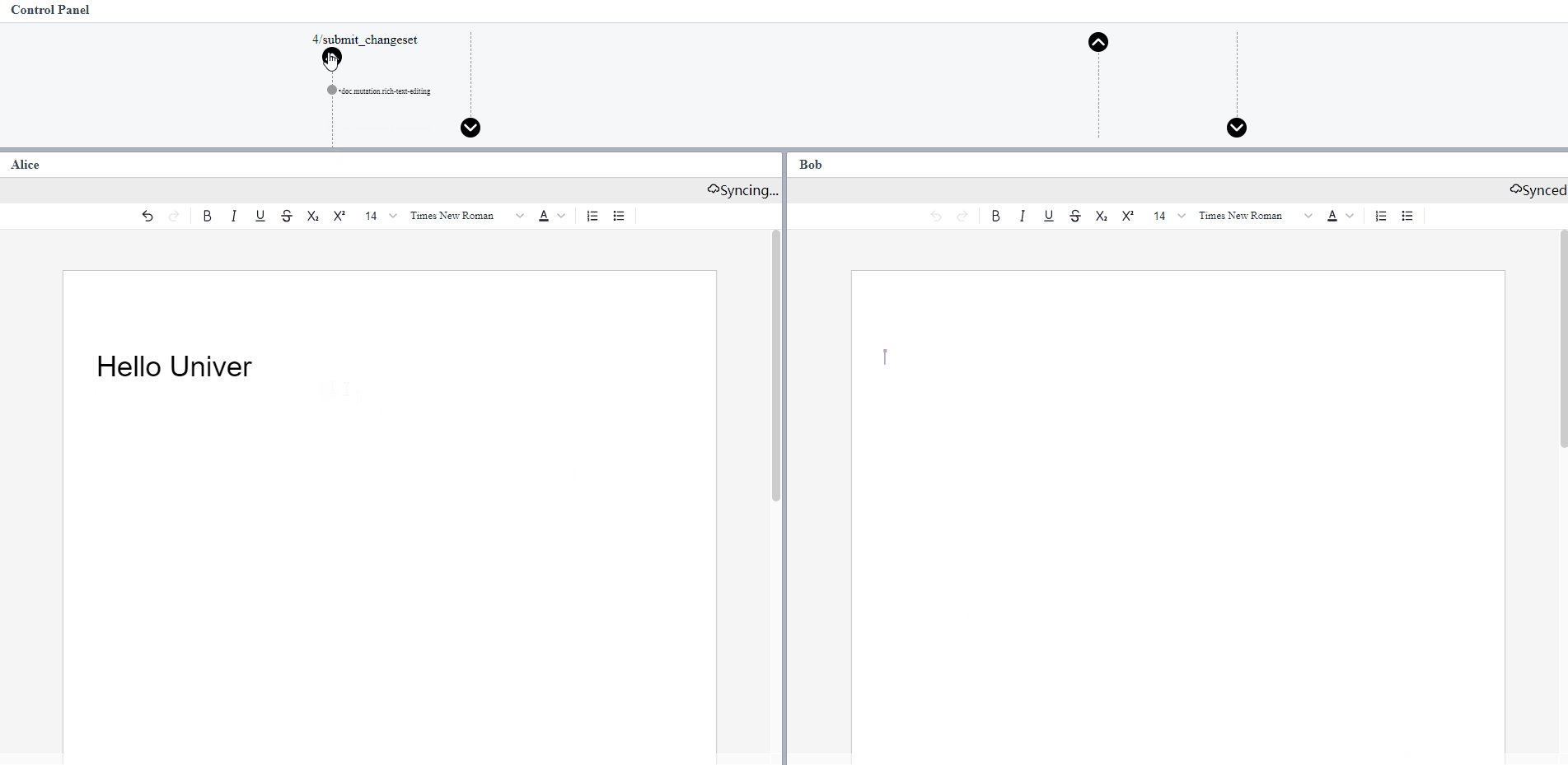
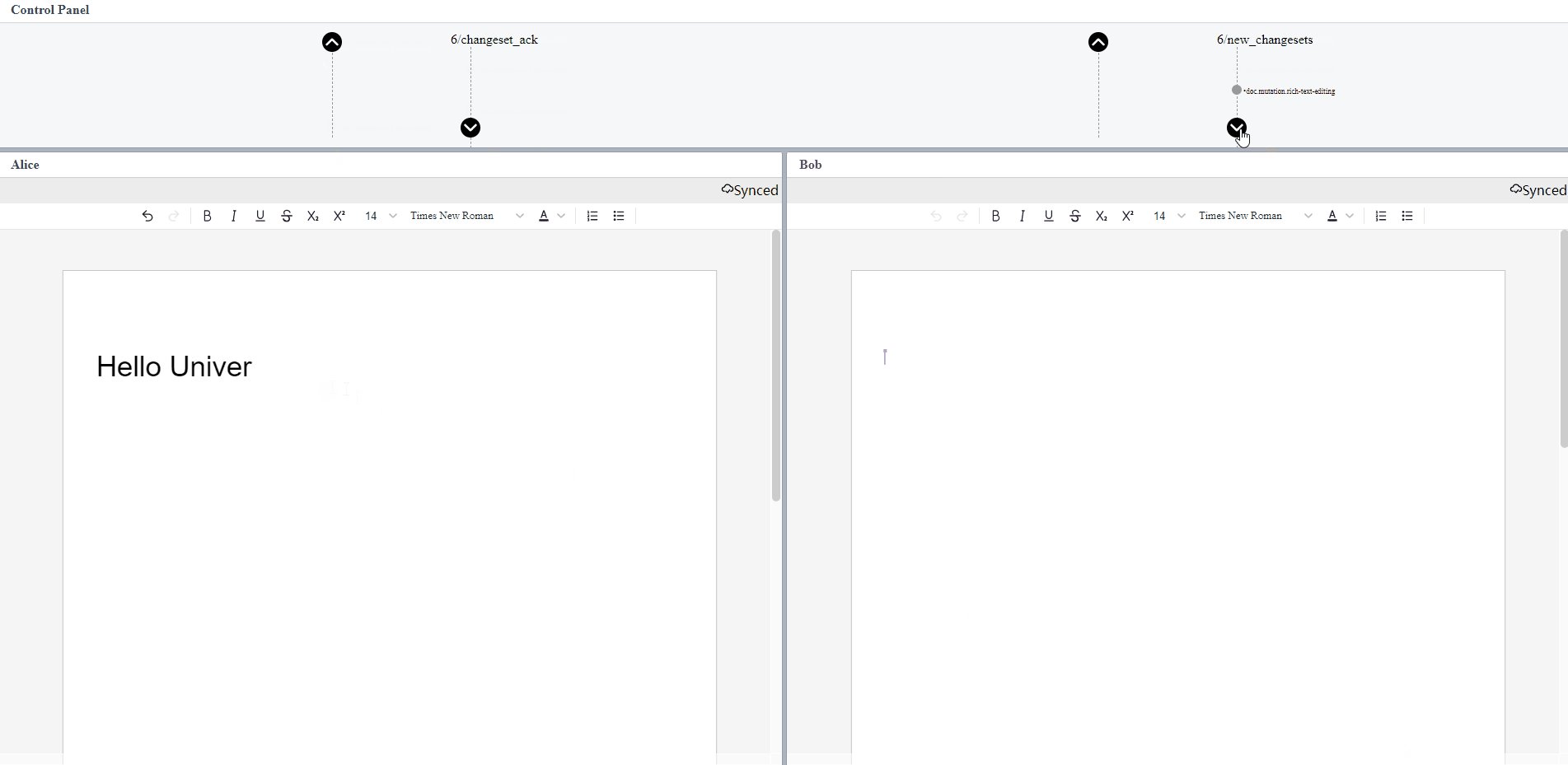
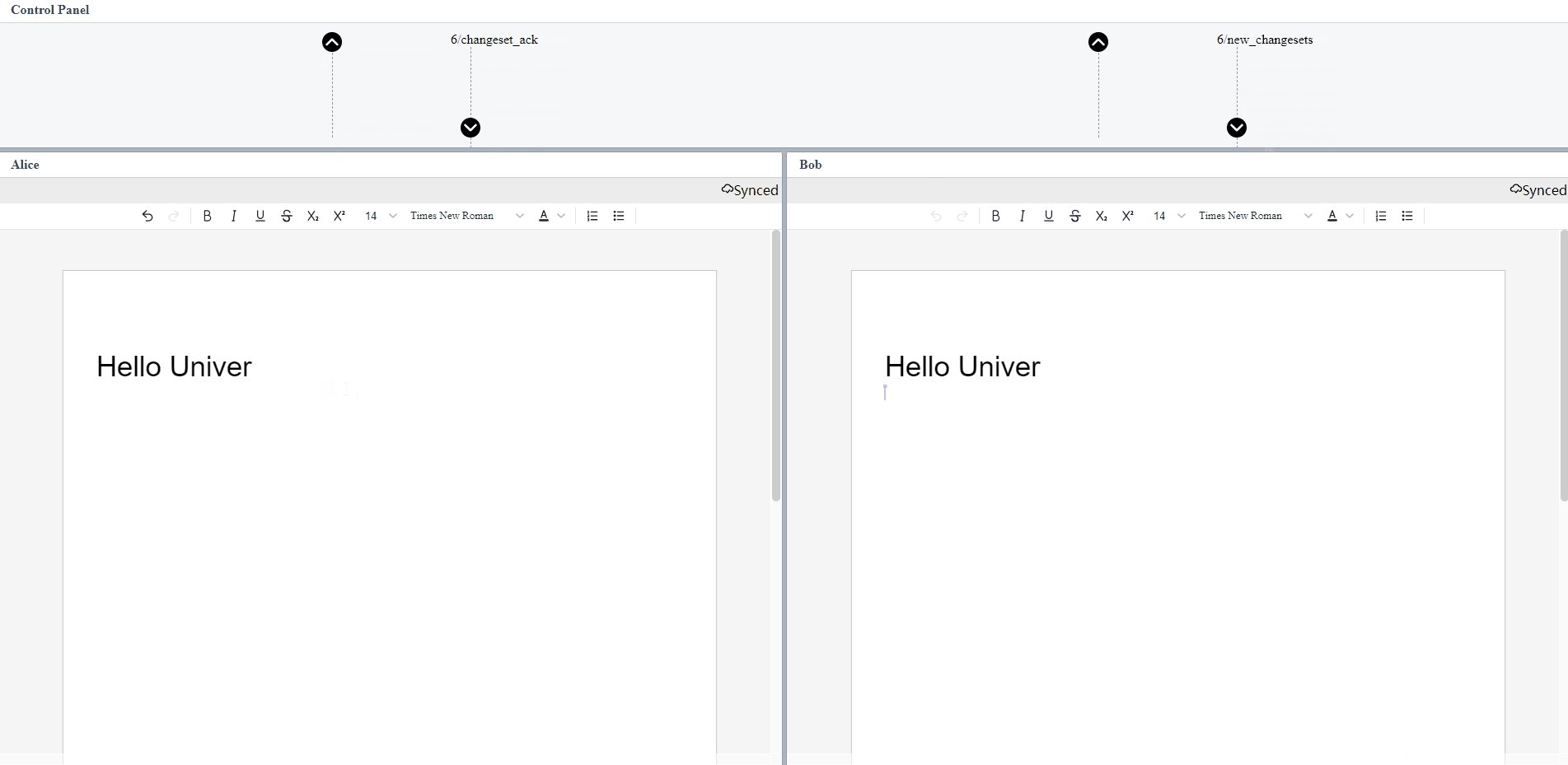
| [Docs Collaboration Playground](https://univer.ai/pro-examples/docs-collaboration-playground/) Demonstrate the process of collaboration. After A edits the document, how does B process it? Here is an interesting experiment | [](https://univer.ai/pro-examples/docs-collaboration-playground/) |
|
🎨 Univer Slides
| |
| [Slides](https://www.univer.ai/examples/slides/) A canvas presentation containing graphic text, floating pictures, tables and other elements | [](https://www.univer.ai/examples/slides/) |
|