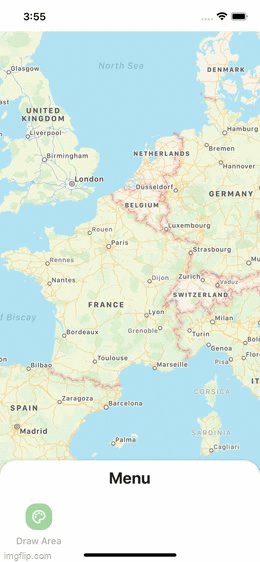
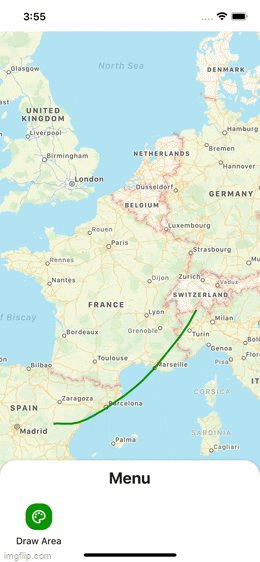
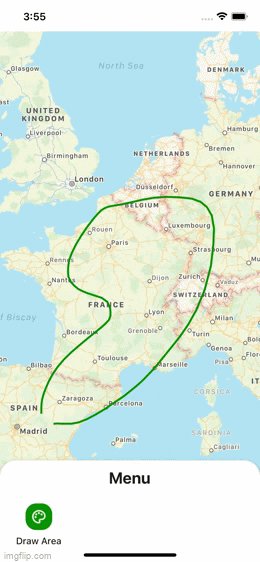
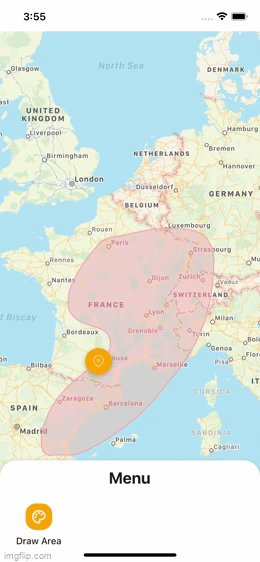
Interactive drawing of polygons on the map. Beta version
Please, click on ⭐ button.
yarn add @dev-event/react-native-maps-draw
# or
npm install @dev-event/react-native-maps-drawAlso, you need to install react-native-gesture-handler & react-native-svg, and follow theirs installation instructions.
- 💚 I love React Native
Big love and gratitude to all people who are working on React Native, Expo and React Native Navigation!
For more complete example open App.tsx
import MapViewGestures from 'react-native-maps-draw';
import type { TTouchPoint } from 'react-native-maps-draw';
import MapView, { Polygon, Marker } from 'react-native-maps';
const AnimatedPolygon = Animated.createAnimatedComponent(Polygon);
export default function App() {
const mapRef = useRef<MapView>(null);
const convertByPoint = async (item: any) =>
await mapRef.current?.coordinateForPoint(item);
const handlePolygon = useCallback(
(_: any, index: number) => (
<AnimatedPolygon
key={index}
coordinates={polygon.polygons}
fillColor="rgba(255, 171, 171, 0.01)"
strokeColor="rgba(255, 171, 171, 0.88)"
strokeWidth={1}
/>
),
[polygon.polygons]
);
return (
<SafeAreaView style={styles.container}>
<MapView ref={mapRef} style={styles.map} onMapReady={handleMapReady}>
{...rest}
</MapView>
{... && (
<MapViewGestures
points={points}
widthLine={3}
colorLine={'green'}
onEndDraw={handleCanvasEndDraw}
onChangePoints={setPoints}
backgroundCanvas={'rgba(0, 0, 0, 0.0)'}
convertByPoint={convertByPoint}
/>
)}
</SafeAreaView>
);
}Checkout the example here.
Pull requests are always welcome! Feel free to open a new GitHub issue for any changes that can be made.
Reach out to me at one of the following places!
- E-mail [email protected]