- Node.js (v16.x or higher, preferably latest LTS)
Navigate to the repository's root directory and run the following commands:
yarn
yarn start
- The application is now running at http:https://localhost:8080
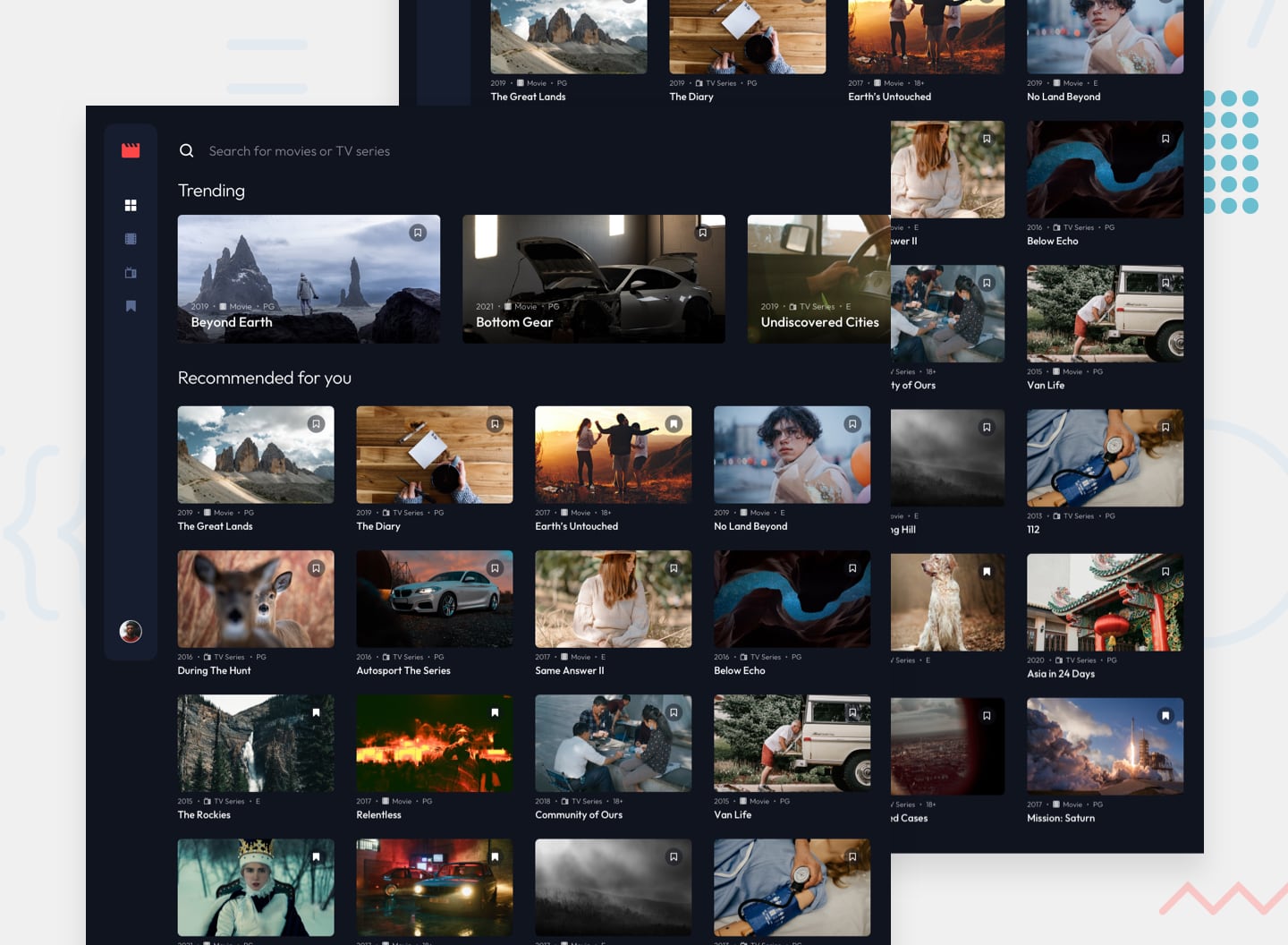
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Navigate between Home, Movies, TV Series, and Bookmarked Shows pages
- Add/Remove bookmarks from all movies and TV series
- Search for relevant shows on all pages
- Bonus: Build this project as a full-stack application
- Bonus: If you're building a full-stack app, we provide authentication screen (sign-up/login) designs if you'd like to create an auth flow
- General
- The navigation menu should be fixed to the left for larger screens. Use the "Desktop - Home" page in the design as a visual reference.
- Home
- The trending section should scroll sideways to reveal other trending shows
- Any search input should search through all shows (i.e. all movies and TV series)
- Movies
- This page should only display shows with the "Movie" category
- Any search input should search through all movies
- TV Series
- This page should only display shows with the "TV Series" category
- Any search input should search through all TV series
- Bookmarked Shows
- This page should display all bookmarked shows from both categories
- Any search input should search through all bookmarked shows
I love receiving feedback! I'm always looking to improve. So if you have anything you'd like to mention, please email [email protected]
Have fun exploring! 🚀