generated from chingu-voyages/voyage-template
-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Implement app layout #37
Labels
Milestone
Comments
Merged
elisavetTriant
pushed a commit
that referenced
this issue
Oct 21, 2021
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Task Description
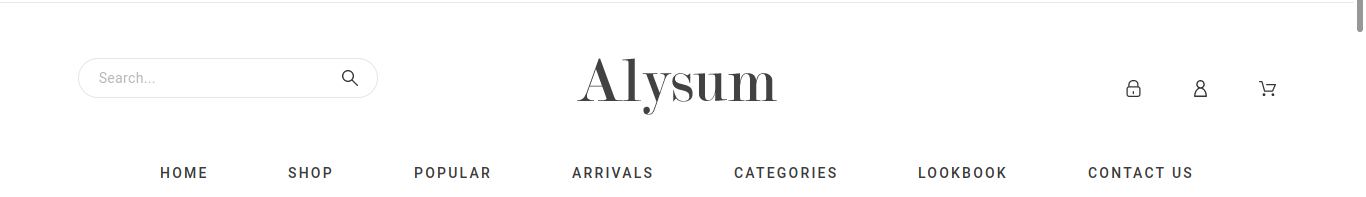
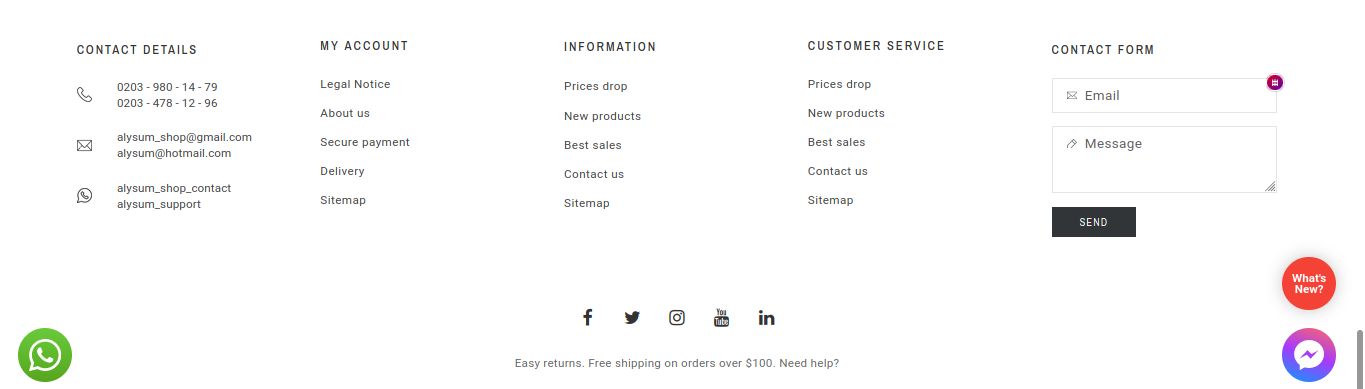
Implement the default layout of the app, including the header and the footer.
Technical Considerations
The footer and the header should, follow the design, I also added SS below.
The searchbar for the header should be on the middle and the logo on the left, as an example:
https://alysum5.promokit.eu/oldstyle/en/
Additional Considerations


The text was updated successfully, but these errors were encountered: