High performance & easy to use Gif engine
Language Switch: 한국어
- UIImage and UIImageView extension based
- Remote GIFs with customizable loader
- Great CPU/Memory performances
- Control playback
- Allow control of display quality by using 'levelOfIntegrity'
- Allow control CPU/memory tradeoff via 'memoryLimit'
source 'https://github.com/CocoaPods/Specs.git'
use_frameworks!
pod 'SwiftyGif'Follow the usual Carthage instructions on how to add a framework to an application. When adding SwiftyGif among the frameworks listed in Cartfile, apply its syntax for GitHub repositories:
github "kirualex/SwiftyGif"
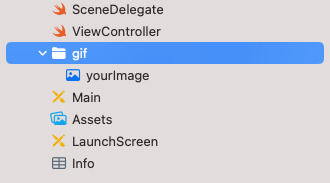
https://github.com/kirualex/SwiftyGif.gitAs of now, Xcode xcassets folders do not recognize .gif as images. This means you need to put your .gif outside of the assets. I recommend creating a group gif for instance.
SwiftyGif uses familiar UIImage and UIImageView to display gifs.
import SwiftyGif
do {
let gif = try UIImage(gifName: "MyImage.gif")
let imageview = UIImageView(gifImage: gif, loopCount: 3) // Will loop 3 times
imageview.frame = view.bounds
view.addSubview(imageview)
} catch {
print(error)
}@IBOutlet var myImageView : UIImageView!
...
let gif = try UIImage(gifName: "MyImage.gif")
self.myImageView.setGifImage(gif, loopCount: -1) // Will loop forever// You can also set it with an URL pointing to your gif
let url = URL(string: "...")
let loader = UIActivityIndicatorView(style: .white)
cell.gifImageView.setGifFromURL(url, customLoader: loader)Add this UIViewRepresentable to your code.
struct AnimatedGifView: UIViewRepresentable {
@Binding var url: URL
func makeUIView(context: Context) -> UIImageView {
let imageView = UIImageView(gifURL: self.url)
imageView.contentMode = .scaleAspectFit
return imageView
}
func updateUIView(_ uiView: UIImageView, context: Context) {
uiView.setGifFromURL(self.url)
}
}Then to use it:
AnimatedGifView(url: Binding(get: { myModel.gif.url }, set: { _ in }))A SwiftyGifManager can hold one or several UIImageView using the same memory pool. This allows you to tune the memory limits to your convenience. If no manager is declared, SwiftyGif will just use the SwiftyGifManager.defaultManager.
Setting a lower level of integrity will allow for frame skipping, lowering both CPU and memory usage. This can be a good option if you need to preview a lot of gifs at the same time.
do {
let gif = try UIImage(gifName: "MyImage.gif", levelOfIntegrity:0.5)
} catch {
print(error)
}SwiftyGif offers various controls on the current UIImageView playing your gif file.
self.myImageView.startAnimatingGif()
self.myImageView.stopAnimatingGif()
self.myImageView.showFrameAtIndexDelta(delta: Int)
self.myImageView.showFrameAtIndex(index: Int)To allow easy use of those controls, some utility methods are provided :
self.myImageView.isAnimatingGif() // Returns whether the gif is currently playing
self.myImageView.gifImage!.framesCount() // Returns number of frames for this gifYou can declare a SwiftyGifDelegate to receive updates on the gif lifecycle.
For instance, if you want your controller MyController to act as the delegate:
override func viewDidLoad() {
super.viewDidLoad()
self.imageView.delegate = self
}Then simply add an extension:
extension MyController : SwiftyGifDelegate {
func gifURLDidFinish(sender: UIImageView) {
print("gifURLDidFinish")
}
func gifURLDidFail(sender: UIImageView) {
print("gifURLDidFail")
}
func gifDidStart(sender: UIImageView) {
print("gifDidStart")
}
func gifDidLoop(sender: UIImageView) {
print("gifDidLoop")
}
func gifDidStop(sender: UIImageView) {
print("gifDidStop")
}
}| CPU Usage(average) | Memory Usage(average) | |
|---|---|---|
| FLAnimatedImage | 35% | 9,5Mb |
| SwiftyGif | 2% | 18,4Mb |
| SwiftyGif(memoryLimit:10) | 34% | 9,5Mb |
| CPU Usage(average) | Memory Usage(average) | |
|---|---|---|
| FLAnimatedImage | 65% | 25,1Mb |
| SwiftyGif | 22% | 105Mb |
| SwiftyGif(memoryLimit:20) | 45% | 26Mb |
Measured on an iPhone 6S, iOS 9.3.1 and Xcode 7.3.