ContextMenu component for Vue 2.0.
English | 中文
$ npm i -S v-contextmenu # yarn add v-contextmenuGo online examples or see online examples' GIF
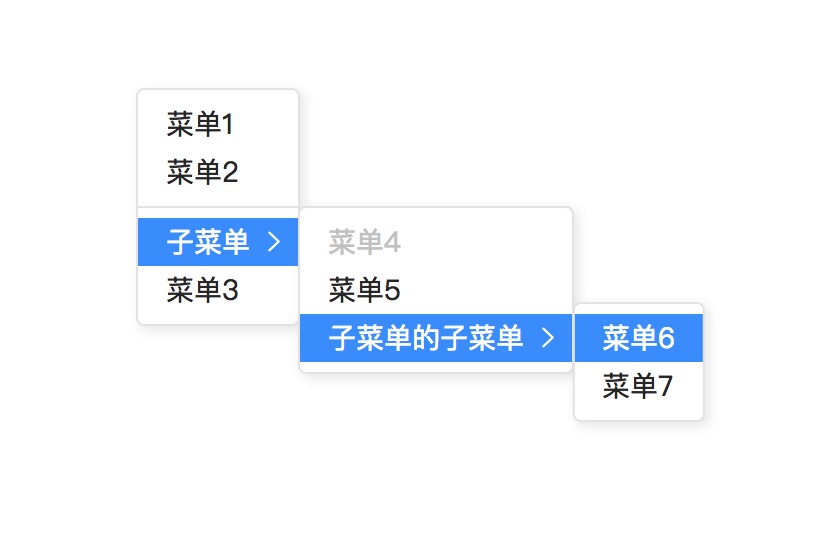
A simple example
import contentmenu from 'v-contextmenu'
import 'v-contextmenu/dist/index.css'
Vue.use(contentmenu)<template>
<v-contextmenu ref="contextmenu">
<v-contextmenu-item>Menu Item 1</v-contextmenu-item>
<v-contextmenu-item>Menu Item 2</v-contextmenu-item>
<v-contextmenu-item>Menu Item 3</v-contextmenu-item>
</v-contextmenu>
<div v-contextmenu:contextmenu>Right click here</div>
</template>See usage & examples for more details.
See Stoneless to manually import.
There are two themes,see VContextmenu for more details.
Default
Bright
$ npm install
$ npm run dev$ npm run build:package # Build for npm
$ npm run build:example # Build for site
$ npm run build # build:package & build:exampleSee releases