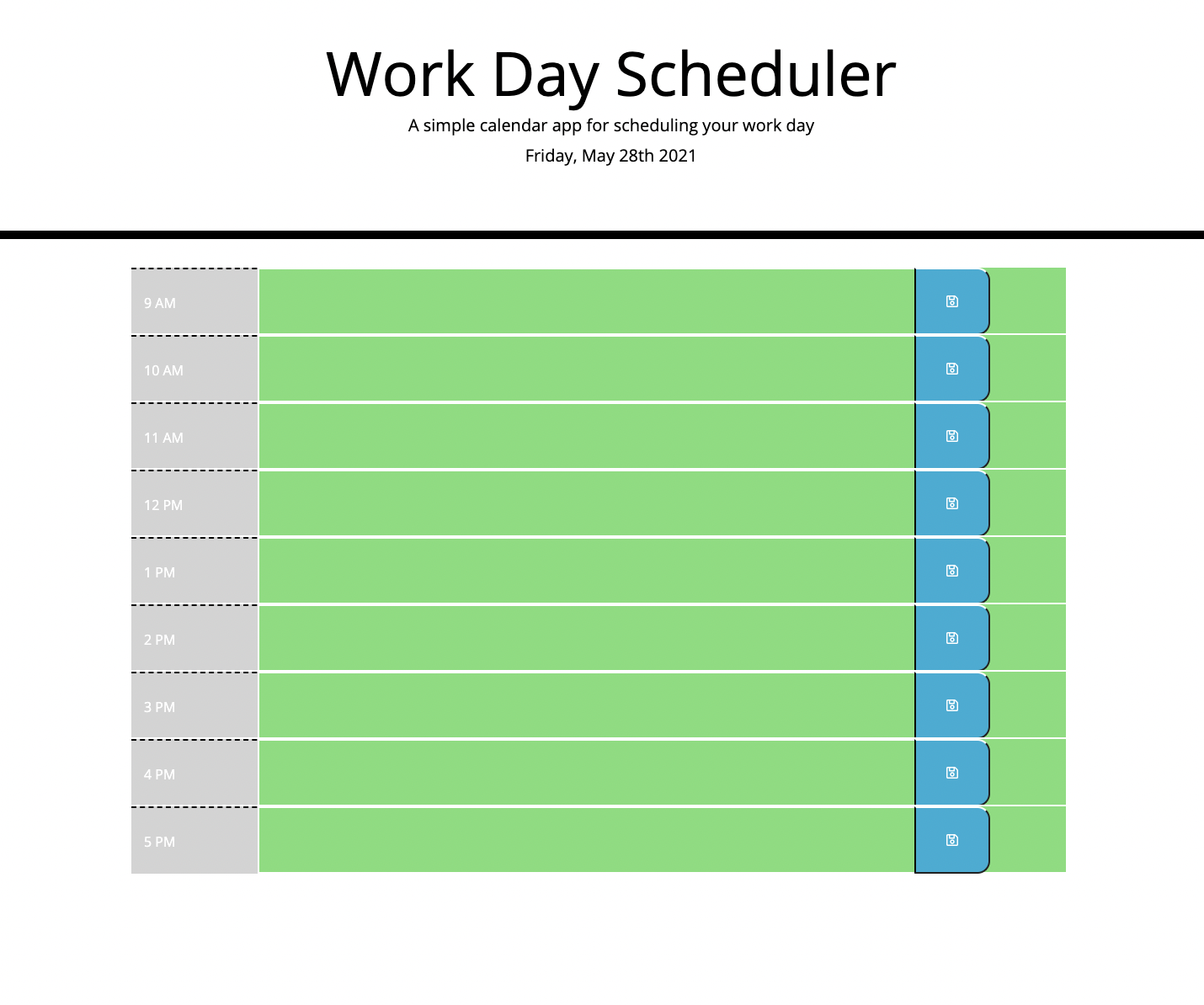
- Created a simple workday scheduler, which tells the user the current day and date, divides the day by the hour, identifies past, current and future hours by color-coding the background of the specific container, and lastly, it allows the user to save any events/acitivities into their browser's local storage.
- Created a HTML, CSS and JS files
- Linked all files accordingly
- Created divs for all rows and columns
- Formatted all applicable classes to "row" so I could later format to a GRID layout
- Added momentjs on javascript file to display the current day and date on the header
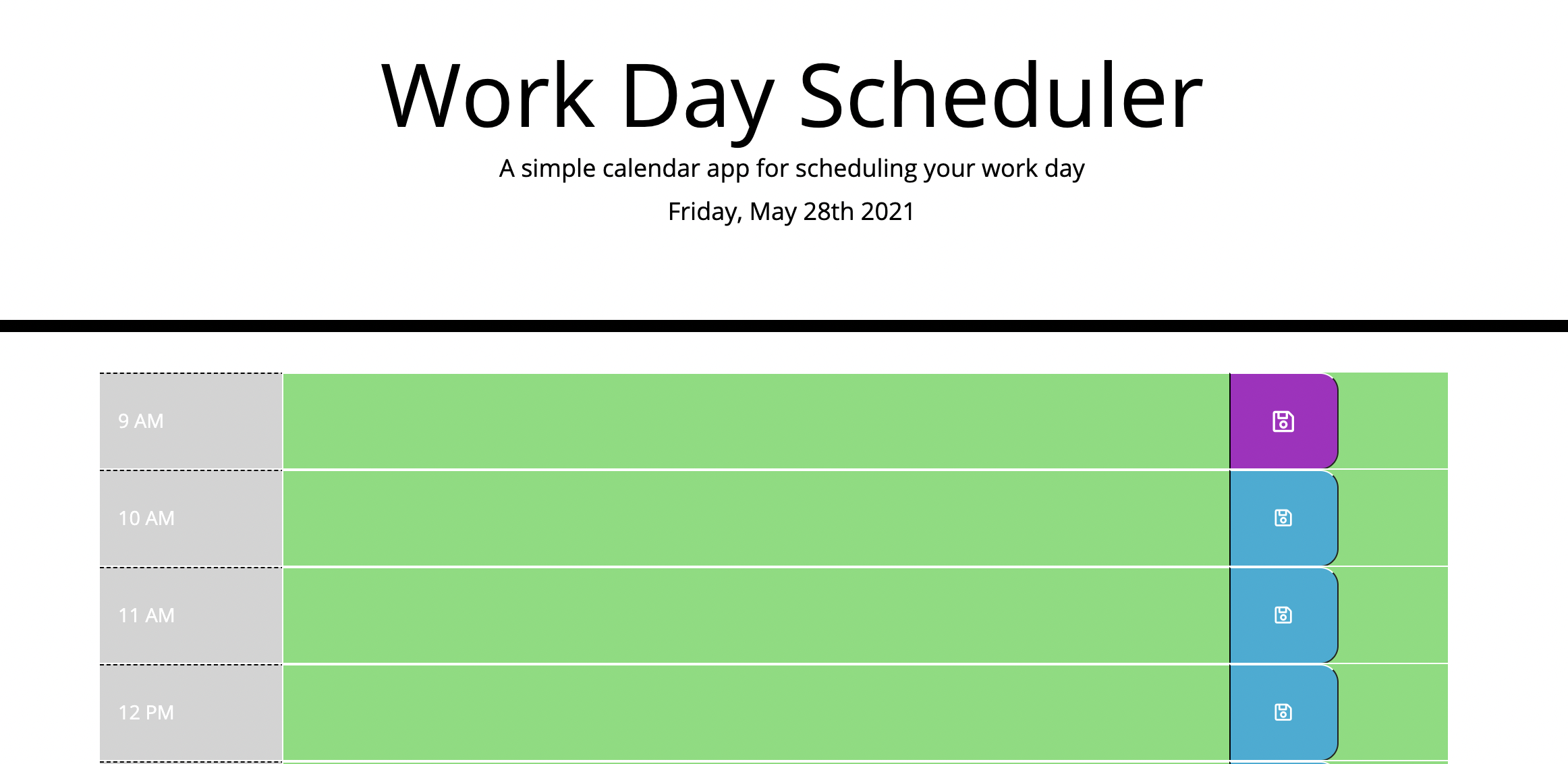
- Each hour is color coded to represent past(gray), present(red) and future(green) events
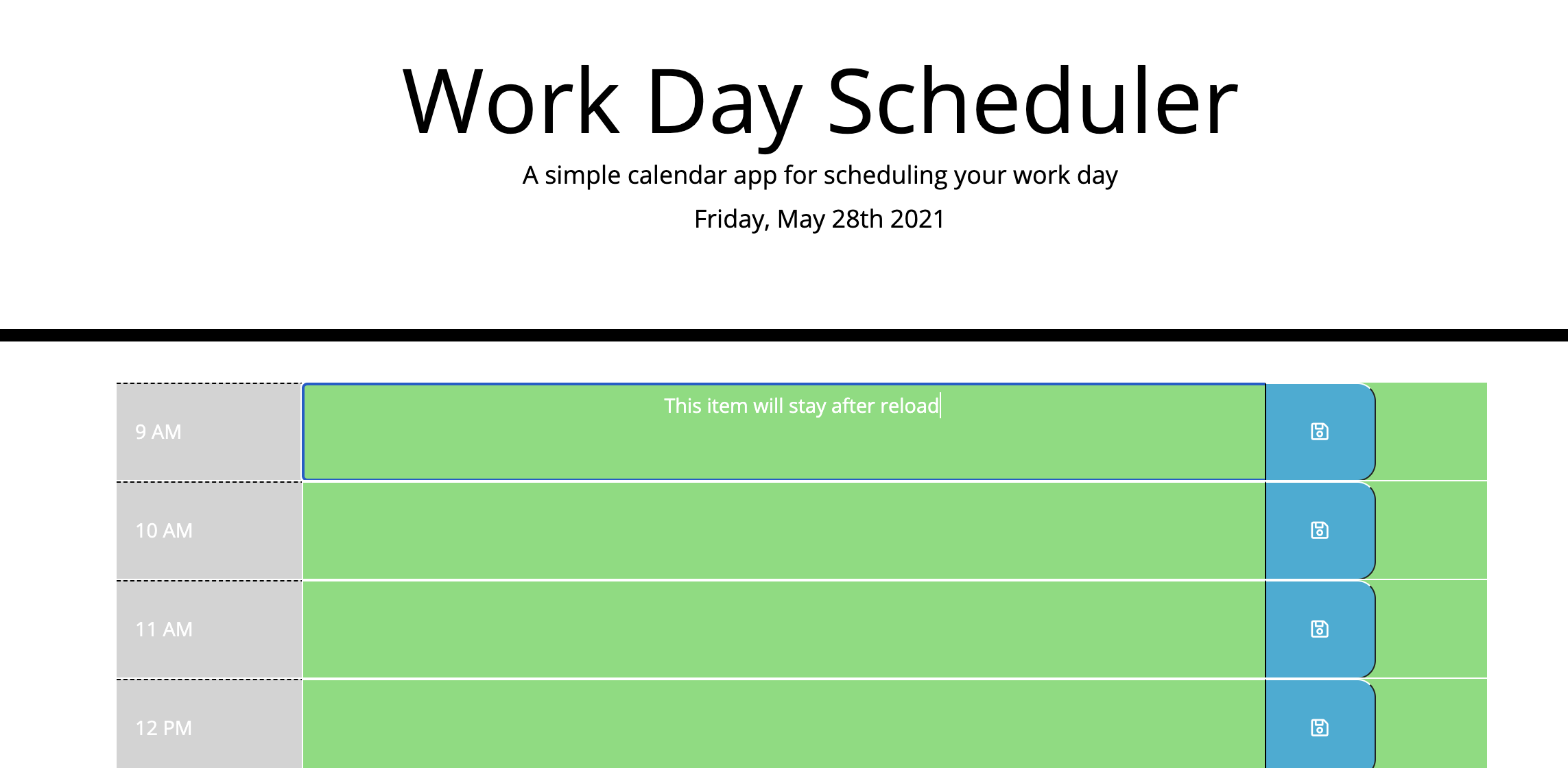
- Upon clicking the save button, the user input will be storage in their browser's local storage
- Upon reloading the page, the user's text input will remain on the page
- Link to application: https://agonzalvez.github.io/workday-scheduler/
- App screenshot(s):