| Desktop version representation |
|---|
 |
 |
 |
 |
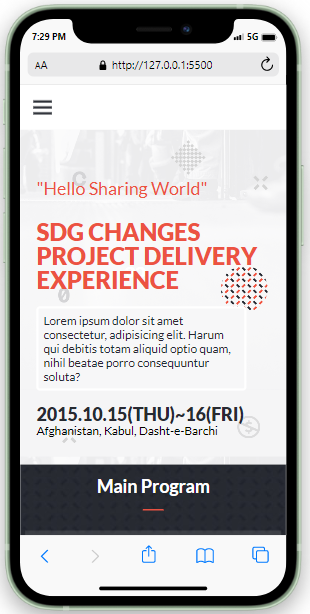
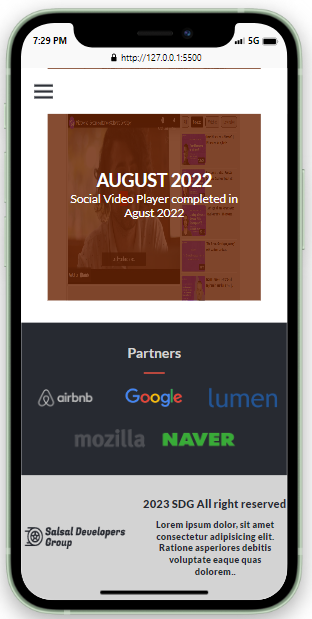
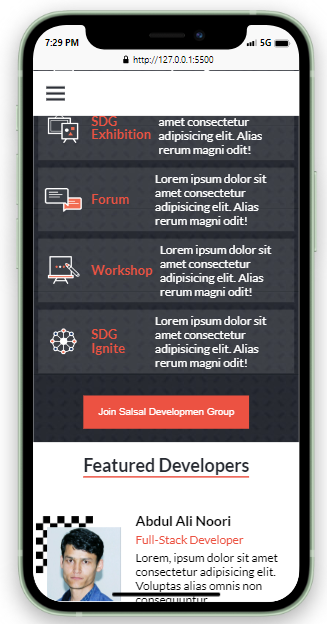
| Mobile version representation |
|---|
- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- ❓ FAQ (OPTIONAL)
- 📝 License
[SalsalDevGroup Website] is a project to showcase the Salsal Developers group's recent projects. It will maintain the information and history of the group's recent projects, the brave biography of each developer, and the link to recent projects. it will also provide the context for receiving proposals and contacting the clients in its future features.
[SalsalDevGroup Website] is developed using HTML, CSS, and JavaScript technologies.
-
Client
- [Responsive layout]
- [UX/UI accessibility]
- [Dynamic data]
To get a local copy up and running, follow these steps:
In order to run this project you need:
- A browser of you choice.
- A text editor of your choice.
- An installed node.js on your local system
Clone this repository to your desired folder:
-
Use the following Commands:
cd your-desired-folder git clone [email protected]:ab-noori/SalsalDevGroup.git
Install this project with:
- You can deploy this projec on hosting provider of your choise or you can deploy it on github pages.
- To show history and information about SDG group
- To represent the most recent projects.
- To maitain connection with clients.
-
Run the following script and style test:
npx hint . npx hint . --fix npx eslint . npx eslint . --fix npx stylelint "**/*.{css,scss}" npx stylelint "**/*.{css,scss}" --fix
You can deploy this project using:
- Free deployment services like GitHub pages.
- Any deployment services of your choice.
👤 Abdul Ali Noori
- GitHub: @ab-noori
- Twitter: @AbdulAliNoori4
- LinkedIn: abdul-ali-noori
- [Add news section]
- [Add sponsership section]
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
If you like this project, give it a star.
I would like to thank Microverse and my coding partners, and also give credit to Cindy Shin, the original author of the design.
-
How to make it mobile friendly?
- Put a viewport tag in the header
-
How to design the site?
- Draw a mockup before start to code
This project is MIT licensed.