This is a web application that uses Flask for the backend and React.js for the frontend to provide an AI-powered book summarization service. The app allows users to enter text, and then generates a concise summary of the content.
- User-friendly interface for uploading books or text for summarization
- Utilizes Groq AI api to generate accurate and concise summaries
- Responsive design for seamless user experience on different devices
- Flask: Python-based web framework for the backend server
- React.js: JavaScript library for building interactive user interfaces
- HTML, CSS, and JavaScript for frontend design and functionality
-
Clone the repository:
git clone https://github.com/Vaibhavkale123/AI-Powered-Book-Summarizer.git -
Install dependencies for the backend (Flask):
cd Book Summary app pip install -r requirements.txt -
Install dependencies for the frontend (React.js):
cd client npm install -
Start the backend server:
cd Book Summary app python api.py -
Start the frontend development server:
cd client npm start -
Open your browser and go to
https://localhost:3000to use the AI-Powered Book Summarizer app.
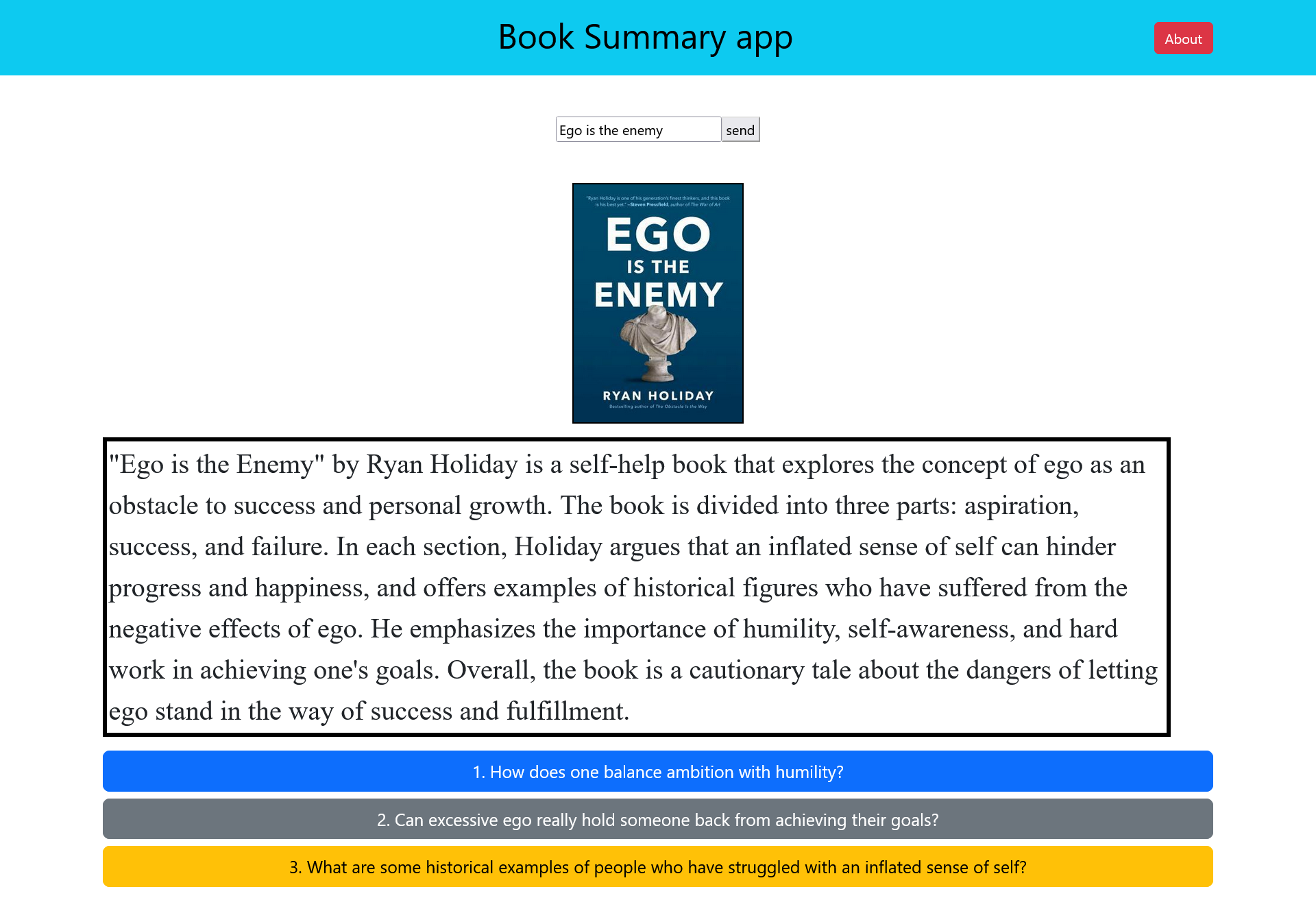
- Enter text into the input field.
- Click the "Send" button to generate a summary of the content.
- View the summarized text on the screen.
- Select Qestions and get answer.
- Special thanks to the developers of Book Cover API for providing book cover API.
- This project utilizes Utilizes Groq AI api for text summarization.