Doggie is a foundational library for Apple's swift. It includes mathematics, accelerate, signal processing and graphic functions.
- accelerate, signal processing, fourier and convolution
- complex number, point, vector and 2D/3D transformation
- bezier curve
- polynomial
- color and color space
- shape and boolean operation
let shape = try Shape(code: "M100 0c0-100-236.60 36.60-150 86.60S36.60-136.60-50-86.60 100 100 100 0z")
let region = ShapeRegion(shape, winding: .nonZero)
let ellipse = ShapeRegion(ellipseIn: shape.boundary)| operation | preview |
|---|---|
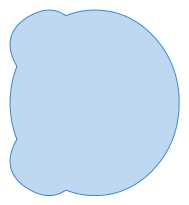
region.union(ellipse) |
 |
region.intersection(ellipse) |
 |
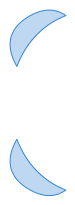
ellipse.subtracting(region) |
 |
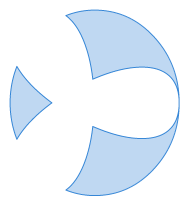
region.subtracting(ellipse) |
 |
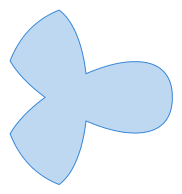
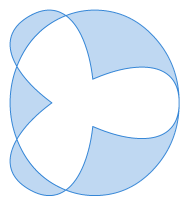
region.symmetricDifference(ellipse) |
 |
let collection = try FontCollection(data: fontFileData)
if let font = collection.first?.with(size: 64) {
let string = "Doggie\u{0301}".precomposedStringWithCanonicalMapping
let glyphs = font.glyphs(with: string.unicodeScalars)
let advances = glyphs.map { font.advance(forGlyph: $0) }.reductions(0, +)
var shape = Shape()
for (advance, glyph) in zip(advances, glyphs) {
var outline = font.shape(forGlyph: glyph)
outline.center.x += advance
shape.append(contentsOf: outline.identity)
}
print(shape.encode())
}let context = ImageContext<ARGB32ColorPixel>(width: 100, height: 100, colorSpace: ColorSpace.sRGB)
let ellipse1 = Shape(ellipseIn: Rect(x: 10, y: 35, width: 55, height: 55))
let ellipse2 = Shape(ellipseIn: Rect(x: 35, y: 10, width: 55, height: 55))
context.draw(shape: ellipse1, winding: .nonZero, color: RGBColorModel(red: 247/255, green: 217/255, blue: 12/255))
context.draw(shape: ellipse1, stroke: Stroke(width: 1, cap: .round, join: .round, color: RGBColorModel()))
context.draw(shape: ellipse2, winding: .nonZero, color: RGBColorModel(red: 234/255, green: 24/255, blue: 71/255))
context.draw(shape: ellipse2, stroke: Stroke(width: 1, cap: .round, join: .round, color: RGBColorModel()))
let image: Image<ARGB32ColorPixel> = context.image- others
<svg width="200" height="200" viewBox="0 0 220 220"
xmlns="https://www.w3.org/2000/svg">
<filter id="displacementFilter">
<feTurbulence type="turbulence" baseFrequency="0.05"
numOctaves="2" result="turbulence"/>
<feDisplacementMap in2="turbulence" in="SourceGraphic"
scale="50" xChannelSelector="R" yChannelSelector="G"/>
</filter>
<circle cx="100" cy="100" r="100"
style="filter: url(#displacementFilter)"/>
</svg>let context = ImageContext<Gray16ColorPixel>(width: 220, height: 220, colorSpace: .default)
context.draw(ellipseIn: Rect(x: 0, y: 0, width: 200, height: 200), color: .black)
var image = context.image
let turbulence: Image<RGBA32ColorPixel> = SVGTurbulence(220, 220, .turbulence, nil, .identity, 0, 0.05, 2)
image = DisplacementMap(image, turbulence, 0, 1, 50)Documents can find in here.
- ICC
- CIEXYZ
- CIELab
- CIELuv
- Calibrated Gray
- Calibrated RGB
- perceptual
- saturation
- absolute colorimetric
- relative colorimetric
- bmp
- gif
- jpeg
- jpeg2000
- png
- tiff
- webp
- TrueType
- TrueType/TTC
- OpenType
- OpenType/CFF
- OpenType/CFF2
- WOFF
- WOFF/CFF
- WOFF/CFF2
- WOFF2
- HEAD
- POST
- OS/2
- MAXP
- CMAP
- NAME
- HHEA
- HMTX
- VHEA
- VMTX
- LOCA
- GLYF
- SBIX
- FEAT
- KERX
- MORX
- Rearrangement
- Contextual
- Ligature
- Noncontextual
- Insertion
- GSUB
- GPOS
- GDEF
- CFF
- CFF2
The table below lists the available platform/specific values in the order.
| platform | specific | Description |
|---|---|---|
| 0 | max( <= 4 ) | Unicode |
| 3 | 10 | Windows, Unicode UCS-4 |
| 3 | 1 | Windows, Unicode BMP (UCS-2) |
- Format 0
- Format 4
- Format 12
- Format 14 (Unicode Variation Selectors)
It's welcome everyone to create a pull request.
Doggie is licensed under the MIT license.