This document helps you with the steps to Create a play in react-play. You will also find the details of how to submit a play for code review.
Welcome developers! We are as excited as you are to know that you are going to create a new play. It is super easy to get started.
Note: The steps below assumes that you have forked and cloned the react-play repository. Also, you have installed the dependencies using the
npm installoryarn installcommand. If you are new to forking, please watch this YouTube Guide to get started.
-
Open a command prompt in your project folder.
-
Run the following command:
yarn create-play
-
This will ask a few questions about your
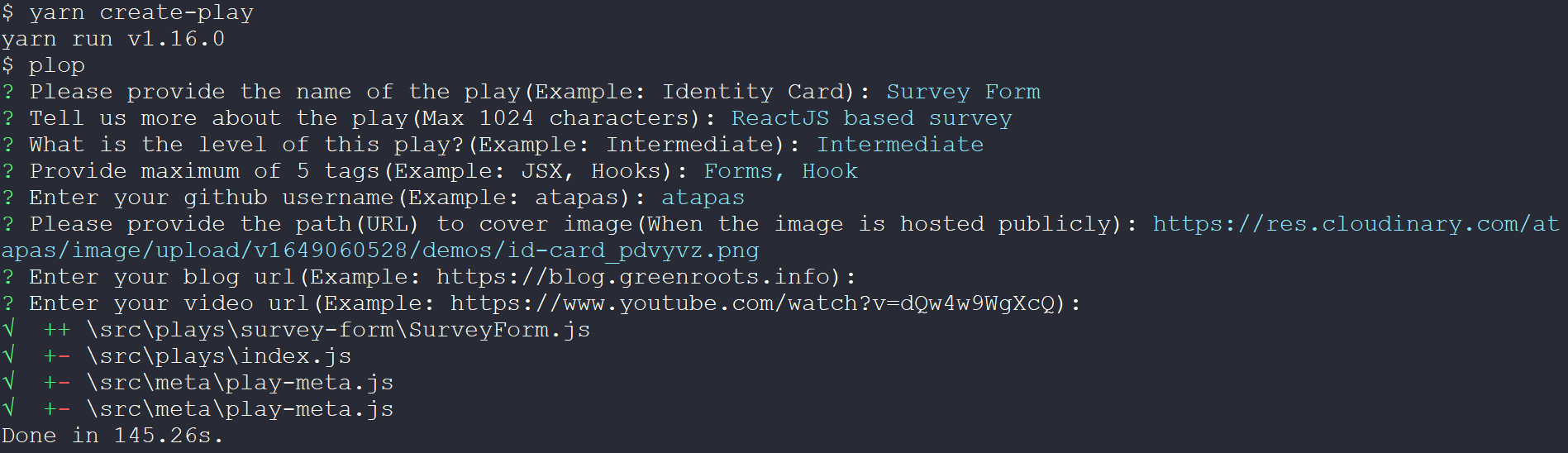
Playand then perform required steps to create the play. The screen shot below shows the output of the command.Please expand to find the description of the question details.
Question Mandatory Description Please provide the name of the play Yes Please provide a meaningful name of the play(Example: Identity Card). This name will be visible to the users. Tell us more about the play No It is a description of the play for users to understand it better. The maximum number of allowed characters is 1024. What is the level of this play? Yes You will be asked to select one of the three levels, Beginner, Intermediate, or Advanced. Please select a level for the play. A level indicates the possible complexity of developing the play using React. Provide maximum of 5 tags No Please provide comma-separated list of tags. You can provide max 5 tags. Example: JSX, Hooks Enter your github username Yes Provide your GitHub user name to mark you as the creator of the play. Please provide the path(URL) to cover image No A cover image is used to show your play with a thumbnail in the play list page. Please provide a link a cover image that is publicly accessible using a URL, example: https://res.cloudinary.com/atapas/image/upload/v1649060528/demos/id-card_pdvyvz.png. Alternatively, you can have a cover.png file in the root of your play folder. If you don't have a cover image, the app will use the default cover image. Enter your blog url No If you have written an article about this play, please provide the link to your blog article page. Enter your video url No If you have created a video tutorial about this play, please provide the link to your YouTube video.
-
Now you can run the app using the following command:
yarn start # or npm start -
You should now see your play added to the play list page. You can click on the play thumbnail to see the details of the play.
-
That's it. Now start coding your
Playusing your favorite code editor!
After you done with coding for your Play, you can submit it for review. Submitting a Play for review is a two step process.
- Create a Pull Request on the react-play repository with your changes. Please add
atapasas a reviewer. - Dedicate some time in a week to take care of the review comments.
Once the Pull Request is approved and merged, we will notify you and add you as a Contributor to the react-play project.
You can reach out to us at ReactPlay Twitter Handle | @ReactPlayIO with a DM. Additionally, feel free to open a discussion or issue on the react-play repository.