- Track: Common Core
- Curso: Creando tu primer sitio web interactivo
- Unidad: Maquetado web con HTML & CSS
Para completar este reto, hemos creado este repositorio boilerplate (plantilla inicial) con todos los recursos que necesitas. Esto incluye imágenes y estructura de carpetas y archivos donde colocarás tu código.
-
Debes realizar un fork de este repositorio.
-
Luego deberás clonar tu fork en tu máquina. Recuerda que el comando a usar es
git cloney su estructura normalmente se ve así:git clone https://github.com/<nombre-de-usuario>/lyft.git
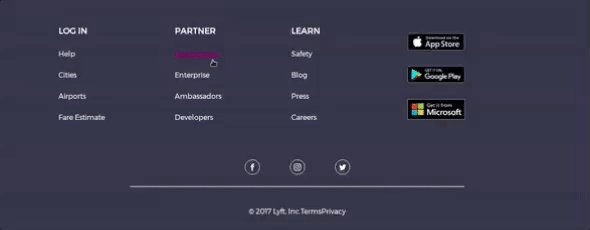
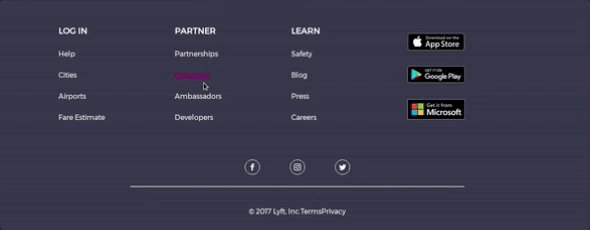
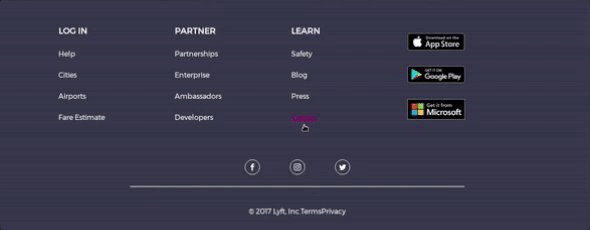
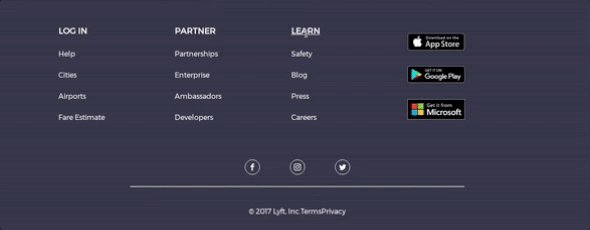
El reto consiste en replicar el sitio de Lyft, este será el resultado a lograr:
-
Encontrarás un archivo base
index.htmlen el cual deberás escribir la estructura de tu proyecto y enlazar tus archivos de estilos (CSS). -
En la carpeta
csstendrás un archivo basemain.cssdonde agregarás los estilos necesarios para tu proyecto: -
Dentro de la carpeta
assetsse encuentra la carpetaimagesdonde encontrarás todas las imágenes necesarias para completar tu proyecto. -
Deberás actualizar el archivo
README.mdexplicando el contenido de tu repositorio. -
Esta web utiliza la tipografía
Montserrat. -
La paleta de colores puedes obtenerla inspeccionado el sitio original, pero para ganar tiempo, puedes usar los siguientes:
- Botones, hover:
#FF00BF - Fondo de
footer:#333447 - Título del formulario:
#352384 - Texto del formulario:
#728099 - Gradiente morado:
linear-gradient(#76278F, #2B1E66);
- Botones, hover:
-
Para el footer, deberás tomar en cuenta que tiene un hover y se ve como en la siguiente imagen:
Además, los íconos deberás obtenerlo de
Icomoon. -
Para este reto, encontrarás ciertas cosas que probablemente aun no has visto en clase (formularios, videos de Youtube). No te preocupes, estamos seguros que los afrontarás con éxito, de igual forma aquí unos tips:
- Estos son los videos de Youtube:
- Para agregar los videos, averigua sobre la etiqueta
iframe. - Para el formulario, revisa las etiquetas como
formeinput.
-
Puedes ver el sitio original, sin embargo, su diseño ya ha cambiado en ciertas partes, así que tu fuente de verdad es la imagen que muestra el objetivo de este reto.
Nota: El sitio original tiene ciertos efectos y funcionalidades que están fuera del alcance de este reto. Enfócate en obtener la maquetación lo más parecido posible, usando lo aprendido en clase ;)
Este reto será evaluado sobre lo siguiente:
- Pixel perfect (replicar el diseño con exactitud)
- Estructura de carpetas y archivos
- Nombramiento de clases, id, etc
- Indentación
- Archivo
README.mdactualizado y correctamente redactado - Uso de comentarios para hacer tu código más legible