# 2021-05  # 링크 & 읽을거리
## [Real-world CSS vs. CSS-in-JS performance comparison](https://pustelto.com//blog/css-vs-css-in-js-perf/)
CSS-in-JS는 Front-end 개발 영역에 확고한 한자리를 차지해 나가고 있어 보이며, 특히나 React 영역에서 더 두드러져 보인다.
> 매해 조사되는 "[State of CSS 2020](https://2020.stateofcss.com/en-US/technologies/css-in-js/)" 설문조사에서는 대표적인 CSS-in-JS 도구인 [Styled Components](https://styled-components.com/)를 들어본 적이 없다고 답변한 이는 14.3%에 불과해 CSS-in-JS는 이제 널리 알려진 개발 방식이라 말할 수 있어 보인다.
이 글은 주요 CSS-in-JS 라이브러리들에 대한 현실 세계(real-world) 애플리케이션에서의 성능 비교를 소개한다. 그러나 CSS-in-JS는 어떤 식으로든 로딩 성능(JS 파일 크기가 작은 것이 더 나은 성능을 기대)에 영향을 미칠 수밖에 없기 때문에, 로딩 성능에 민감하다면 CSS-in-JS는 여러분의 선택지가 아닐 수도 있다.
## [Working With Strings in Modern JavaScript](https://www.baseclass.io/guides/string-handling-modern-js)
이 가이드는 JavaScript에서 문자열을 다루기 위해 필요한 모든 내용을 담고 있으며, 문자열의 생성, 조작 그리고 비교 방법에 대한 모든 내용을 다루고 있다.
## [Slow and Steady: Converting Sentry’s Entire Frontend to TypeScript](https://blog.sentry.io/2021/04/12/slow-and-steady-converting-sentrys-entire-frontend-to-typescript)
# 링크 & 읽을거리
## [Real-world CSS vs. CSS-in-JS performance comparison](https://pustelto.com//blog/css-vs-css-in-js-perf/)
CSS-in-JS는 Front-end 개발 영역에 확고한 한자리를 차지해 나가고 있어 보이며, 특히나 React 영역에서 더 두드러져 보인다.
> 매해 조사되는 "[State of CSS 2020](https://2020.stateofcss.com/en-US/technologies/css-in-js/)" 설문조사에서는 대표적인 CSS-in-JS 도구인 [Styled Components](https://styled-components.com/)를 들어본 적이 없다고 답변한 이는 14.3%에 불과해 CSS-in-JS는 이제 널리 알려진 개발 방식이라 말할 수 있어 보인다.
이 글은 주요 CSS-in-JS 라이브러리들에 대한 현실 세계(real-world) 애플리케이션에서의 성능 비교를 소개한다. 그러나 CSS-in-JS는 어떤 식으로든 로딩 성능(JS 파일 크기가 작은 것이 더 나은 성능을 기대)에 영향을 미칠 수밖에 없기 때문에, 로딩 성능에 민감하다면 CSS-in-JS는 여러분의 선택지가 아닐 수도 있다.
## [Working With Strings in Modern JavaScript](https://www.baseclass.io/guides/string-handling-modern-js)
이 가이드는 JavaScript에서 문자열을 다루기 위해 필요한 모든 내용을 담고 있으며, 문자열의 생성, 조작 그리고 비교 방법에 대한 모든 내용을 다루고 있다.
## [Slow and Steady: Converting Sentry’s Entire Frontend to TypeScript](https://blog.sentry.io/2021/04/12/slow-and-steady-converting-sentrys-entire-frontend-to-typescript)
 오류 로깅 플랫폼/도구인 Sentry가 모든 코드 베이스를 JavaScript에서 TypeScript로 전환한 경험을 소개하는 글로, 12명 이상의 엔지니어링 팀이 참여해 1.1k 여개의 파일들에서 95k 라인에 대한 코드들에 대한 작업이 진행되었다고 한다.
## [How to actually test UIs](https://storybook.js.org/blog/how-to-actually-test-uis/)
오류 로깅 플랫폼/도구인 Sentry가 모든 코드 베이스를 JavaScript에서 TypeScript로 전환한 경험을 소개하는 글로, 12명 이상의 엔지니어링 팀이 참여해 1.1k 여개의 파일들에서 95k 라인에 대한 코드들에 대한 작업이 진행되었다고 한다.
## [How to actually test UIs](https://storybook.js.org/blog/how-to-actually-test-uis/)
 UI를 테스트하는 것은 쉽지 않은 일이다. 매 릴리스마다 새롭고 많은 기능들로 인해 UI와 상태는 비례해서 증가하고, 모든 테스트 도구들은 "쉽고, 빠르고, 잘 흐트러지지 않는" 테스트를 만들 수 있다고 말하지만 현실은 그렇지 않다.
Storybook 커뮤니티 내의 10개 팀들이 사용하는 UI 테스트 테크닉을 통해 어떻게 실용적인 테스트 전략을 만들 수 있는지를 소개한다.
## [[V8 Deep Dives] Random Thoughts on Math.random()](https://apechkurov.medium.com/v8-deep-dives-random-thoughts-on-math-random-fb155075e9e5)
V8에서 `Math.random`을 ECMA specification부터 `torque`, `C++`로 되어있는 구현 로직을 따라가 본다.
이를 통해 왜 `Math.random`이 보안상 사용하면 안 되는지 확인해 준다.
V8에 대해서 관심이 생겼다면 아래 글들을 추가로 읽어볼 것을 추천한다.
* [[V8 Deep Dives] Understanding Array Internal](https://itnext.io/v8-deep-dives-understanding-array-internals-5b17d7a28ecc)
* [[V8 Deep Dives] Understanding Map Internals](https://itnext.io/v8-deep-dives-understanding-map-internals-45eb94a183df)
## [Javascript Closure는 Private 변수 만드는 용도인가?](https://medium.com/naver-place-dev/javascript-closure%EB%8A%94-private-%EB%B3%80%EC%88%98-%EB%A7%8C%EB%93%9C%EB%8A%94-%EC%9A%A9%EB%8F%84%EC%9D%B8%EA%B0%80-d5868489c421)
UI를 테스트하는 것은 쉽지 않은 일이다. 매 릴리스마다 새롭고 많은 기능들로 인해 UI와 상태는 비례해서 증가하고, 모든 테스트 도구들은 "쉽고, 빠르고, 잘 흐트러지지 않는" 테스트를 만들 수 있다고 말하지만 현실은 그렇지 않다.
Storybook 커뮤니티 내의 10개 팀들이 사용하는 UI 테스트 테크닉을 통해 어떻게 실용적인 테스트 전략을 만들 수 있는지를 소개한다.
## [[V8 Deep Dives] Random Thoughts on Math.random()](https://apechkurov.medium.com/v8-deep-dives-random-thoughts-on-math-random-fb155075e9e5)
V8에서 `Math.random`을 ECMA specification부터 `torque`, `C++`로 되어있는 구현 로직을 따라가 본다.
이를 통해 왜 `Math.random`이 보안상 사용하면 안 되는지 확인해 준다.
V8에 대해서 관심이 생겼다면 아래 글들을 추가로 읽어볼 것을 추천한다.
* [[V8 Deep Dives] Understanding Array Internal](https://itnext.io/v8-deep-dives-understanding-array-internals-5b17d7a28ecc)
* [[V8 Deep Dives] Understanding Map Internals](https://itnext.io/v8-deep-dives-understanding-map-internals-45eb94a183df)
## [Javascript Closure는 Private 변수 만드는 용도인가?](https://medium.com/naver-place-dev/javascript-closure%EB%8A%94-private-%EB%B3%80%EC%88%98-%EB%A7%8C%EB%93%9C%EB%8A%94-%EC%9A%A9%EB%8F%84%EC%9D%B8%EA%B0%80-d5868489c421)
 Javascript Closure에 대해서 어떻게 접근하면 좋을지에 대한 좋은 방향을 제시해 준다.
페이스북 `React Korea`그룹의 댓글에 좋은 의견이 있어 링크를 첨부한다.
https://www.facebook.com/groups/react.ko/permalink/2834835133443307/
## [입력을 다루는 다양한 방법](https://so-so.dev/react/form-handling/)
Javascript Closure에 대해서 어떻게 접근하면 좋을지에 대한 좋은 방향을 제시해 준다.
페이스북 `React Korea`그룹의 댓글에 좋은 의견이 있어 링크를 첨부한다.
https://www.facebook.com/groups/react.ko/permalink/2834835133443307/
## [입력을 다루는 다양한 방법](https://so-so.dev/react/form-handling/)
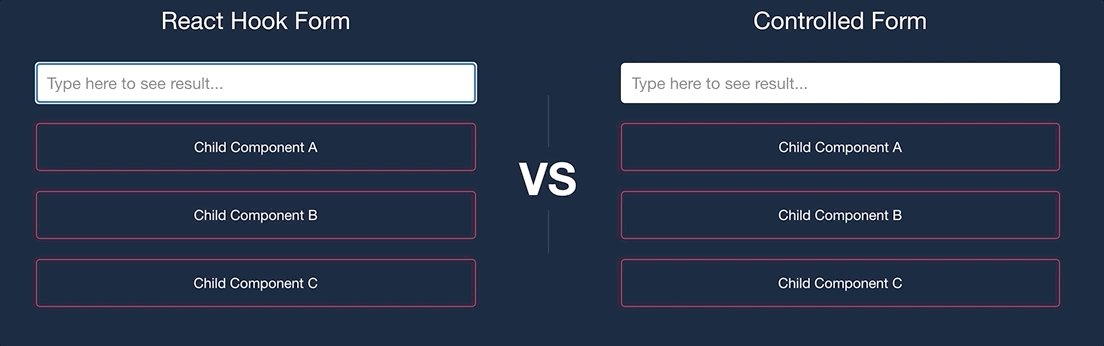
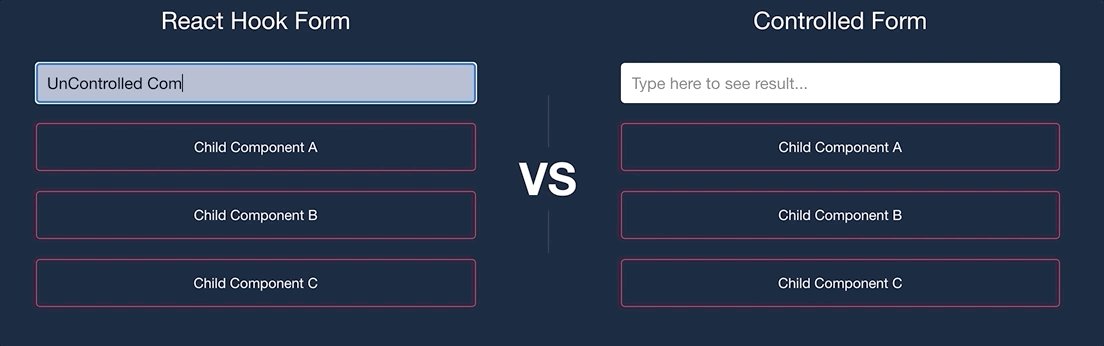
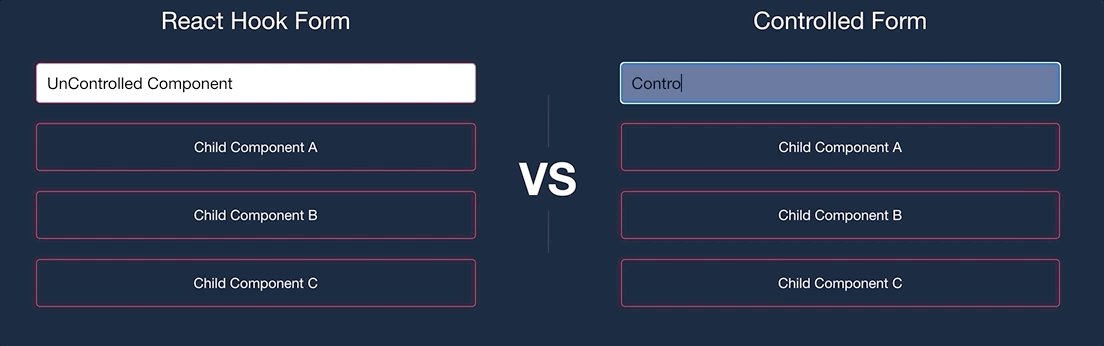
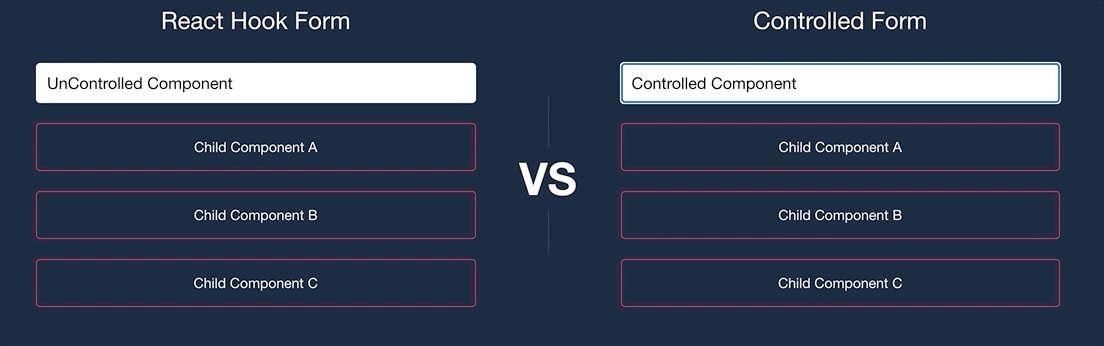
 React에서는 Form의 수가 많아질수록 코드와 상태 관리가 복잡해지고 어려우며, 성능 문제를 겪을 수 있다.
이 문제를 해결하기 위해 `useImperativeHandle` , `Uncontrolled Component`을 설명하고, 이런 부분이 고려되어 있는 `react-hook-form`을 소개한다.
## [Webpack’s Hot Module Replacement Feature Explained](https://blog.bitsrc.io/webpacks-hot-module-replacement-feature-explained-43c13b169986)
React에서는 Form의 수가 많아질수록 코드와 상태 관리가 복잡해지고 어려우며, 성능 문제를 겪을 수 있다.
이 문제를 해결하기 위해 `useImperativeHandle` , `Uncontrolled Component`을 설명하고, 이런 부분이 고려되어 있는 `react-hook-form`을 소개한다.
## [Webpack’s Hot Module Replacement Feature Explained](https://blog.bitsrc.io/webpacks-hot-module-replacement-feature-explained-43c13b169986)
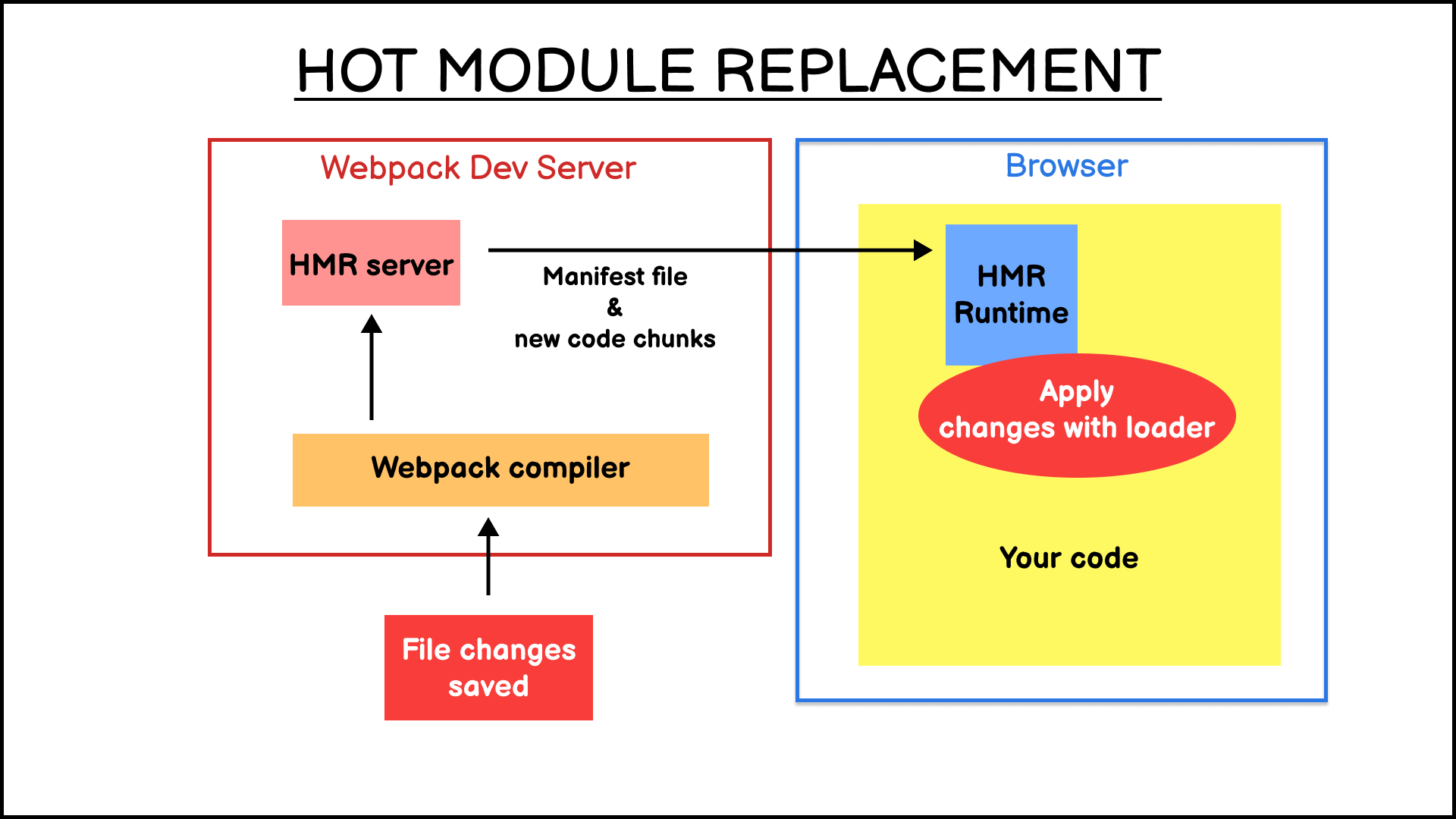
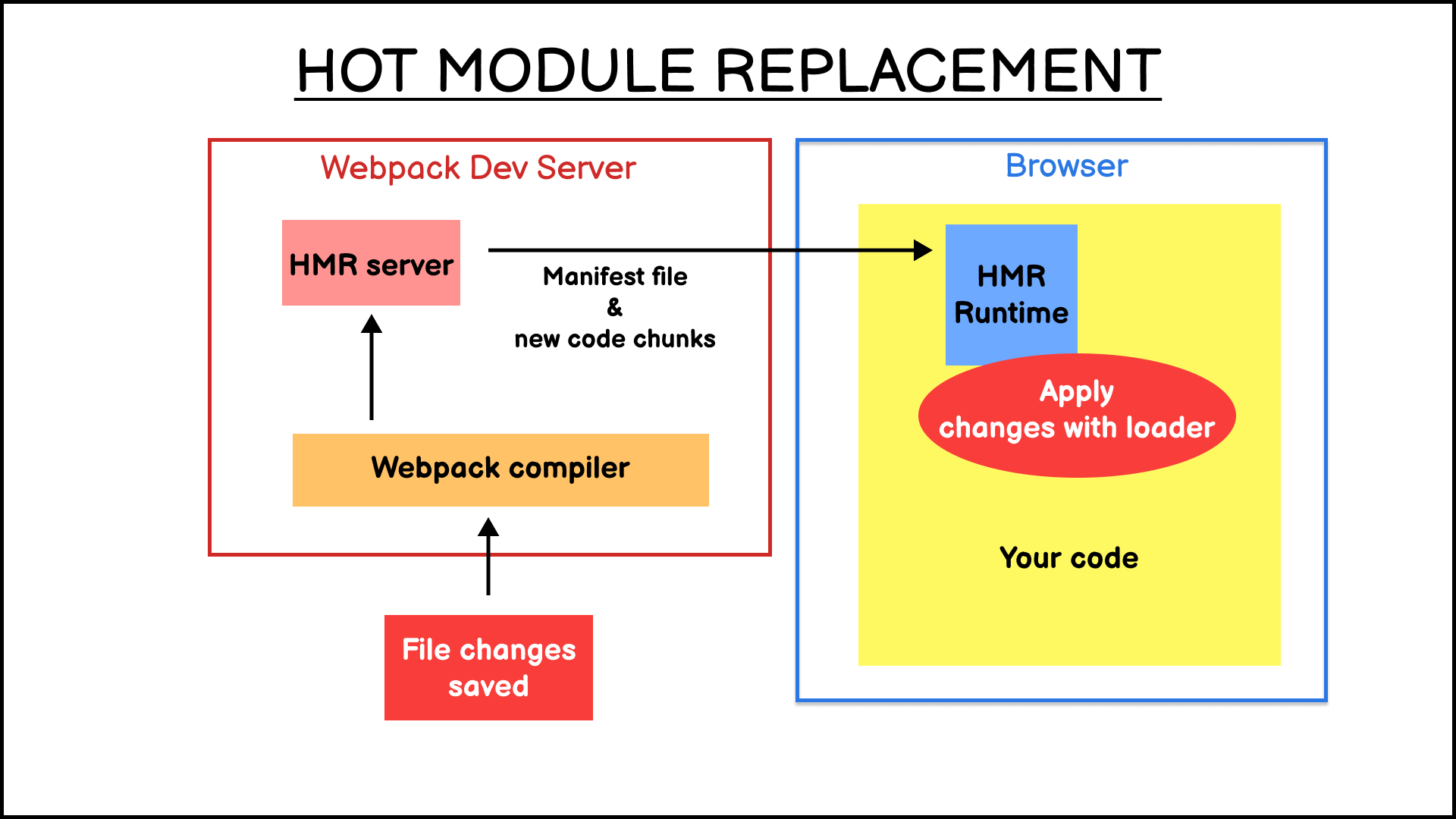
 Webpack에서 HMR이 왜 생겼는지, HMR이 어떤 방식으로 일어나는지 간단하게 설명하고, 설정하는 방법을 알려준다.
# 튜토리얼
## [JavaScript Game For Beginners: Sprite Animation](https://www.youtube.com/watch?v=CY0HE277IBM)
Webpack에서 HMR이 왜 생겼는지, HMR이 어떤 방식으로 일어나는지 간단하게 설명하고, 설정하는 방법을 알려준다.
# 튜토리얼
## [JavaScript Game For Beginners: Sprite Animation](https://www.youtube.com/watch?v=CY0HE277IBM)
 실제 게임 개발에서 많이 사용하는 Image Sprites 기법을 JavaScript canvas로 구현한 과정을 담은 영상이다.
해당 유튜브 채널에 Javascript로 만드는 게임, 애니메이션에 대한 자료가 많으니 관심이 있다면 확인해봐도 좋다.
# 코드와 도구
## [Equality in JavaScript](https://dorey.github.io/JavaScript-Equality-Table/)
JavaScript 문법을 통해 동등 연산자(`==`)를 수행하는 경우, 생각했던 것과는 다른 당황스러운 결과를 얻게 될 때가 있다.
```js
[] == "" // true
[] == 0 // true
undefined == null // true
...
// 그만 알아보도록 하자. -,-
```
어떤 값과 비교했을 때 true/false 인지 잘 기억나지 않는다면 비교 테이블을 통해 확인해 보자.
추가로 다양한 사례들과 설명을 모아둔 [wtfjs](https://github.com/denysdovhan/wtfjs)도 확인해 보자.
## [Debug Why React (Re-)Renders a Component](https://dev.to/mokkapps/debug-why-react-re-renders-a-component-3i8e)
실제 게임 개발에서 많이 사용하는 Image Sprites 기법을 JavaScript canvas로 구현한 과정을 담은 영상이다.
해당 유튜브 채널에 Javascript로 만드는 게임, 애니메이션에 대한 자료가 많으니 관심이 있다면 확인해봐도 좋다.
# 코드와 도구
## [Equality in JavaScript](https://dorey.github.io/JavaScript-Equality-Table/)
JavaScript 문법을 통해 동등 연산자(`==`)를 수행하는 경우, 생각했던 것과는 다른 당황스러운 결과를 얻게 될 때가 있다.
```js
[] == "" // true
[] == 0 // true
undefined == null // true
...
// 그만 알아보도록 하자. -,-
```
어떤 값과 비교했을 때 true/false 인지 잘 기억나지 않는다면 비교 테이블을 통해 확인해 보자.
추가로 다양한 사례들과 설명을 모아둔 [wtfjs](https://github.com/denysdovhan/wtfjs)도 확인해 보자.
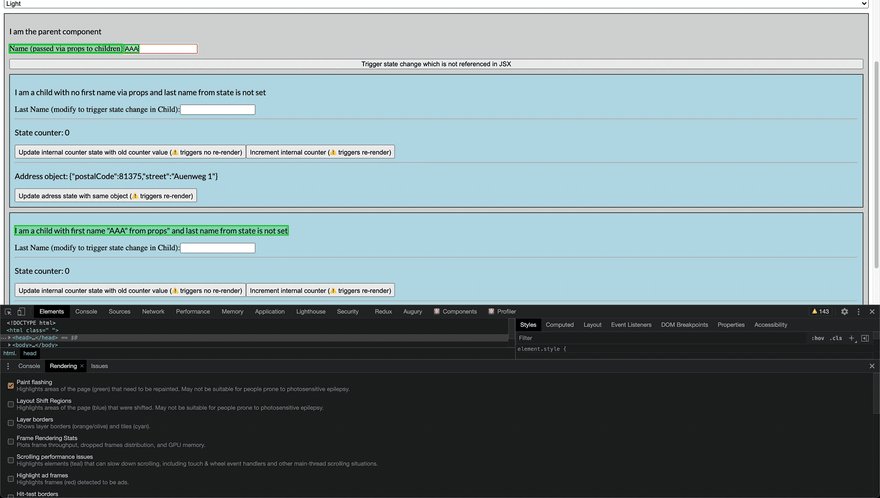
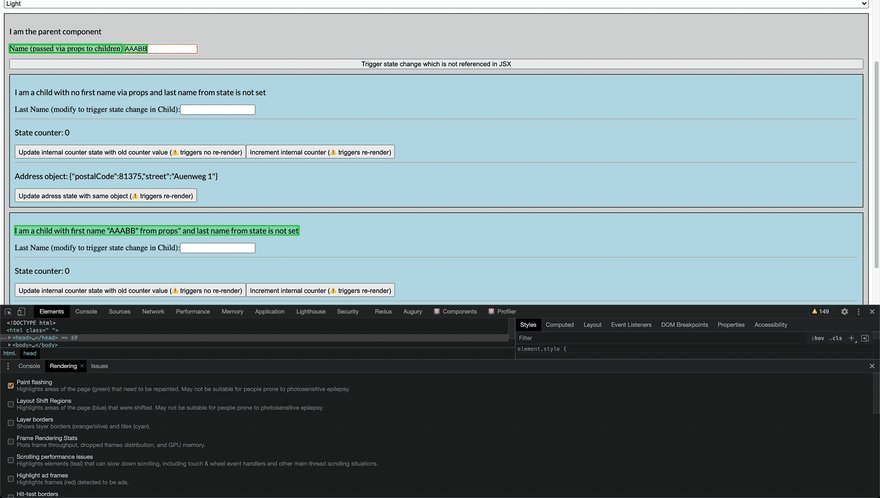
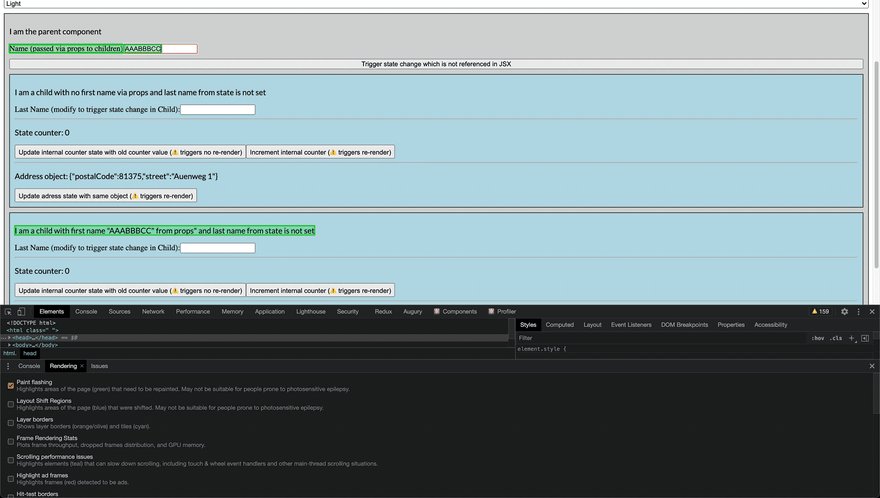
## [Debug Why React (Re-)Renders a Component](https://dev.to/mokkapps/debug-why-react-re-renders-a-component-3i8e)
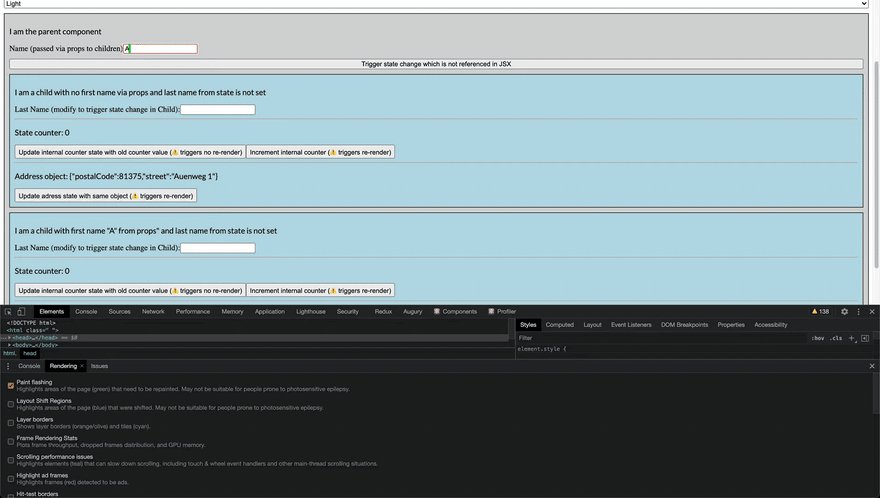
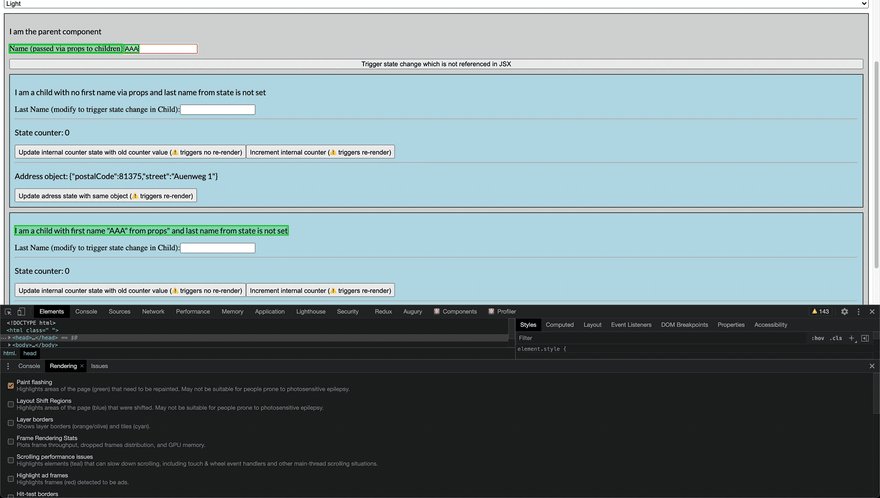
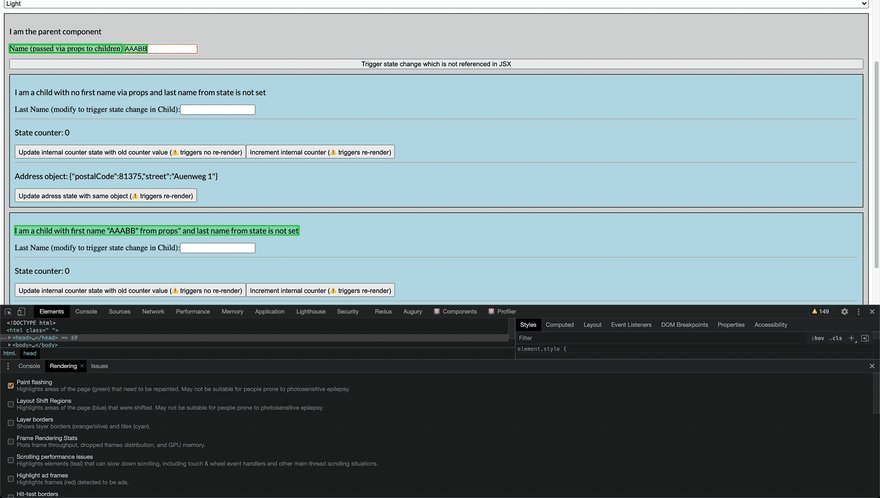
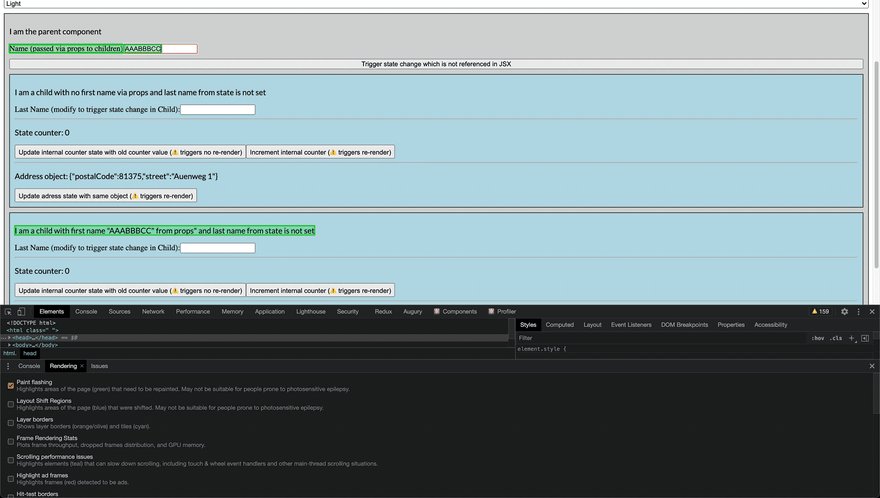
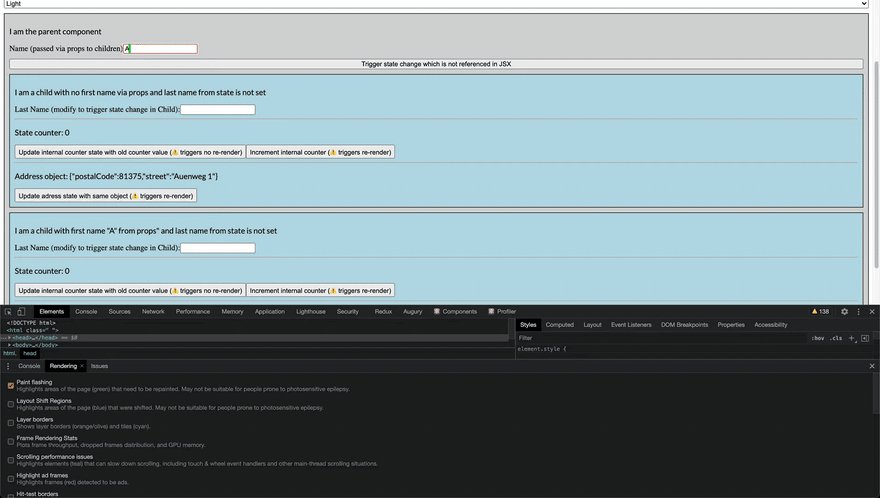
 React의 렌더링, Virtual Dom을 간단히 설명하고, 렌더링이 된 이유를 알 수 있는 툴을 알려준다.
* 렌더링을 시각화: [React DevTools](https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi)의 설정
* 렌더링 된 이유: React DevTools의 Profiler
* hook의 렌더링 된 이유 [Why Did You Render](https://github.com/welldone-software/why-did-you-render)
이 글을 통해 React가 Component를 다시 렌더링 하는 이유와 동작을 시각화하고 디버깅하는 방법을 알 수 있다.
## [Solving a Mystery Behavior of parseInt() in JavaScript](https://dmitripavlutin.com/parseint-mystery-javascript)
React의 렌더링, Virtual Dom을 간단히 설명하고, 렌더링이 된 이유를 알 수 있는 툴을 알려준다.
* 렌더링을 시각화: [React DevTools](https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi)의 설정
* 렌더링 된 이유: React DevTools의 Profiler
* hook의 렌더링 된 이유 [Why Did You Render](https://github.com/welldone-software/why-did-you-render)
이 글을 통해 React가 Component를 다시 렌더링 하는 이유와 동작을 시각화하고 디버깅하는 방법을 알 수 있다.
## [Solving a Mystery Behavior of parseInt() in JavaScript](https://dmitripavlutin.com/parseint-mystery-javascript)
 `parseInt`가 아래 코드의 경우 의도대로 동작하지 않는 원인을 알아본다.
```js
parseInt(0.0000005); // => 5
parseInt(999999999999999999999); // => ?
```
## [Using the Switch(true) Pattern in JavaScript](https://seanbarry.dev/posts/switch-true-pattern)
switch true 패턴에 대해서 설명하고 이것이 언제 유용한지 알려준다.
```js
switch (true) {
case !user:
throw new Error("User must be defined.");
case !user.firstName:
throw new Error("User's first name must be defined");
case typeof user.firstName !== "string":
throw new Error("User's first name must be a string");
// ...lots more validation here
default:
return user;
}
```
## [Thunder Client](https://github.com/rangav/thunder-client-support)
`parseInt`가 아래 코드의 경우 의도대로 동작하지 않는 원인을 알아본다.
```js
parseInt(0.0000005); // => 5
parseInt(999999999999999999999); // => ?
```
## [Using the Switch(true) Pattern in JavaScript](https://seanbarry.dev/posts/switch-true-pattern)
switch true 패턴에 대해서 설명하고 이것이 언제 유용한지 알려준다.
```js
switch (true) {
case !user:
throw new Error("User must be defined.");
case !user.firstName:
throw new Error("User's first name must be defined");
case typeof user.firstName !== "string":
throw new Error("User's first name must be a string");
// ...lots more validation here
default:
return user;
}
```
## [Thunder Client](https://github.com/rangav/thunder-client-support)
 VS Code 플러그인으로 Rest API 클라이언트 도구로 유명한 [Postman](https://www.postman.com/)과 유사한 기능들을 제공한다.
## [Pkg](https://github.com/vercel/pkg)
VS Code 플러그인으로 Rest API 클라이언트 도구로 유명한 [Postman](https://www.postman.com/)과 유사한 기능들을 제공한다.
## [Pkg](https://github.com/vercel/pkg)
 Next.js를 개발한 Vercel에서 개발한 도구로, 개발한 Node.js 패키지를 Node.js가 설치되지 않은 환경에서도 실행 가능한 파일로 만들어 준다.
## [Appsmith](https://github.com/appsmithorg/appsmith)
Next.js를 개발한 Vercel에서 개발한 도구로, 개발한 Node.js 패키지를 Node.js가 설치되지 않은 환경에서도 실행 가능한 파일로 만들어 준다.
## [Appsmith](https://github.com/appsmithorg/appsmith)
 JavaScript 기반의 비주얼 개발 플랫폼으로 내부 도구들을 빠르고 쉽게 만들 수 있게 한다. 빌트인 된 위젯들을 드래그 드롭으로 끌어다 놓은 후, 서비스의 API를 연결하는 것만으로 상호작용하는 페이지를 생성할 수 있다.
JavaScript 기반의 비주얼 개발 플랫폼으로 내부 도구들을 빠르고 쉽게 만들 수 있게 한다. 빌트인 된 위젯들을 드래그 드롭으로 끌어다 놓은 후, 서비스의 API를 연결하는 것만으로 상호작용하는 페이지를 생성할 수 있다.
 오류 로깅 플랫폼/도구인 Sentry가 모든 코드 베이스를 JavaScript에서 TypeScript로 전환한 경험을 소개하는 글로, 12명 이상의 엔지니어링 팀이 참여해 1.1k 여개의 파일들에서 95k 라인에 대한 코드들에 대한 작업이 진행되었다고 한다.
## [How to actually test UIs](https://storybook.js.org/blog/how-to-actually-test-uis/)
오류 로깅 플랫폼/도구인 Sentry가 모든 코드 베이스를 JavaScript에서 TypeScript로 전환한 경험을 소개하는 글로, 12명 이상의 엔지니어링 팀이 참여해 1.1k 여개의 파일들에서 95k 라인에 대한 코드들에 대한 작업이 진행되었다고 한다.
## [How to actually test UIs](https://storybook.js.org/blog/how-to-actually-test-uis/)
 UI를 테스트하는 것은 쉽지 않은 일이다. 매 릴리스마다 새롭고 많은 기능들로 인해 UI와 상태는 비례해서 증가하고, 모든 테스트 도구들은 "쉽고, 빠르고, 잘 흐트러지지 않는" 테스트를 만들 수 있다고 말하지만 현실은 그렇지 않다.
Storybook 커뮤니티 내의 10개 팀들이 사용하는 UI 테스트 테크닉을 통해 어떻게 실용적인 테스트 전략을 만들 수 있는지를 소개한다.
## [[V8 Deep Dives] Random Thoughts on Math.random()](https://apechkurov.medium.com/v8-deep-dives-random-thoughts-on-math-random-fb155075e9e5)
V8에서 `Math.random`을 ECMA specification부터 `torque`, `C++`로 되어있는 구현 로직을 따라가 본다.
이를 통해 왜 `Math.random`이 보안상 사용하면 안 되는지 확인해 준다.
V8에 대해서 관심이 생겼다면 아래 글들을 추가로 읽어볼 것을 추천한다.
* [[V8 Deep Dives] Understanding Array Internal](https://itnext.io/v8-deep-dives-understanding-array-internals-5b17d7a28ecc)
* [[V8 Deep Dives] Understanding Map Internals](https://itnext.io/v8-deep-dives-understanding-map-internals-45eb94a183df)
## [Javascript Closure는 Private 변수 만드는 용도인가?](https://medium.com/naver-place-dev/javascript-closure%EB%8A%94-private-%EB%B3%80%EC%88%98-%EB%A7%8C%EB%93%9C%EB%8A%94-%EC%9A%A9%EB%8F%84%EC%9D%B8%EA%B0%80-d5868489c421)
UI를 테스트하는 것은 쉽지 않은 일이다. 매 릴리스마다 새롭고 많은 기능들로 인해 UI와 상태는 비례해서 증가하고, 모든 테스트 도구들은 "쉽고, 빠르고, 잘 흐트러지지 않는" 테스트를 만들 수 있다고 말하지만 현실은 그렇지 않다.
Storybook 커뮤니티 내의 10개 팀들이 사용하는 UI 테스트 테크닉을 통해 어떻게 실용적인 테스트 전략을 만들 수 있는지를 소개한다.
## [[V8 Deep Dives] Random Thoughts on Math.random()](https://apechkurov.medium.com/v8-deep-dives-random-thoughts-on-math-random-fb155075e9e5)
V8에서 `Math.random`을 ECMA specification부터 `torque`, `C++`로 되어있는 구현 로직을 따라가 본다.
이를 통해 왜 `Math.random`이 보안상 사용하면 안 되는지 확인해 준다.
V8에 대해서 관심이 생겼다면 아래 글들을 추가로 읽어볼 것을 추천한다.
* [[V8 Deep Dives] Understanding Array Internal](https://itnext.io/v8-deep-dives-understanding-array-internals-5b17d7a28ecc)
* [[V8 Deep Dives] Understanding Map Internals](https://itnext.io/v8-deep-dives-understanding-map-internals-45eb94a183df)
## [Javascript Closure는 Private 변수 만드는 용도인가?](https://medium.com/naver-place-dev/javascript-closure%EB%8A%94-private-%EB%B3%80%EC%88%98-%EB%A7%8C%EB%93%9C%EB%8A%94-%EC%9A%A9%EB%8F%84%EC%9D%B8%EA%B0%80-d5868489c421)
 Javascript Closure에 대해서 어떻게 접근하면 좋을지에 대한 좋은 방향을 제시해 준다.
페이스북 `React Korea`그룹의 댓글에 좋은 의견이 있어 링크를 첨부한다.
https://www.facebook.com/groups/react.ko/permalink/2834835133443307/
## [입력을 다루는 다양한 방법](https://so-so.dev/react/form-handling/)
Javascript Closure에 대해서 어떻게 접근하면 좋을지에 대한 좋은 방향을 제시해 준다.
페이스북 `React Korea`그룹의 댓글에 좋은 의견이 있어 링크를 첨부한다.
https://www.facebook.com/groups/react.ko/permalink/2834835133443307/
## [입력을 다루는 다양한 방법](https://so-so.dev/react/form-handling/)
 React에서는 Form의 수가 많아질수록 코드와 상태 관리가 복잡해지고 어려우며, 성능 문제를 겪을 수 있다.
이 문제를 해결하기 위해 `useImperativeHandle` , `Uncontrolled Component`을 설명하고, 이런 부분이 고려되어 있는 `react-hook-form`을 소개한다.
## [Webpack’s Hot Module Replacement Feature Explained](https://blog.bitsrc.io/webpacks-hot-module-replacement-feature-explained-43c13b169986)
React에서는 Form의 수가 많아질수록 코드와 상태 관리가 복잡해지고 어려우며, 성능 문제를 겪을 수 있다.
이 문제를 해결하기 위해 `useImperativeHandle` , `Uncontrolled Component`을 설명하고, 이런 부분이 고려되어 있는 `react-hook-form`을 소개한다.
## [Webpack’s Hot Module Replacement Feature Explained](https://blog.bitsrc.io/webpacks-hot-module-replacement-feature-explained-43c13b169986)
 Webpack에서 HMR이 왜 생겼는지, HMR이 어떤 방식으로 일어나는지 간단하게 설명하고, 설정하는 방법을 알려준다.
# 튜토리얼
## [JavaScript Game For Beginners: Sprite Animation](https://www.youtube.com/watch?v=CY0HE277IBM)
Webpack에서 HMR이 왜 생겼는지, HMR이 어떤 방식으로 일어나는지 간단하게 설명하고, 설정하는 방법을 알려준다.
# 튜토리얼
## [JavaScript Game For Beginners: Sprite Animation](https://www.youtube.com/watch?v=CY0HE277IBM)
 실제 게임 개발에서 많이 사용하는 Image Sprites 기법을 JavaScript canvas로 구현한 과정을 담은 영상이다.
해당 유튜브 채널에 Javascript로 만드는 게임, 애니메이션에 대한 자료가 많으니 관심이 있다면 확인해봐도 좋다.
# 코드와 도구
## [Equality in JavaScript](https://dorey.github.io/JavaScript-Equality-Table/)
JavaScript 문법을 통해 동등 연산자(`==`)를 수행하는 경우, 생각했던 것과는 다른 당황스러운 결과를 얻게 될 때가 있다.
```js
[] == "" // true
[] == 0 // true
undefined == null // true
...
// 그만 알아보도록 하자. -,-
```
어떤 값과 비교했을 때 true/false 인지 잘 기억나지 않는다면 비교 테이블을 통해 확인해 보자.
추가로 다양한 사례들과 설명을 모아둔 [wtfjs](https://github.com/denysdovhan/wtfjs)도 확인해 보자.
## [Debug Why React (Re-)Renders a Component](https://dev.to/mokkapps/debug-why-react-re-renders-a-component-3i8e)
실제 게임 개발에서 많이 사용하는 Image Sprites 기법을 JavaScript canvas로 구현한 과정을 담은 영상이다.
해당 유튜브 채널에 Javascript로 만드는 게임, 애니메이션에 대한 자료가 많으니 관심이 있다면 확인해봐도 좋다.
# 코드와 도구
## [Equality in JavaScript](https://dorey.github.io/JavaScript-Equality-Table/)
JavaScript 문법을 통해 동등 연산자(`==`)를 수행하는 경우, 생각했던 것과는 다른 당황스러운 결과를 얻게 될 때가 있다.
```js
[] == "" // true
[] == 0 // true
undefined == null // true
...
// 그만 알아보도록 하자. -,-
```
어떤 값과 비교했을 때 true/false 인지 잘 기억나지 않는다면 비교 테이블을 통해 확인해 보자.
추가로 다양한 사례들과 설명을 모아둔 [wtfjs](https://github.com/denysdovhan/wtfjs)도 확인해 보자.
## [Debug Why React (Re-)Renders a Component](https://dev.to/mokkapps/debug-why-react-re-renders-a-component-3i8e)
 React의 렌더링, Virtual Dom을 간단히 설명하고, 렌더링이 된 이유를 알 수 있는 툴을 알려준다.
* 렌더링을 시각화: [React DevTools](https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi)의 설정
* 렌더링 된 이유: React DevTools의 Profiler
* hook의 렌더링 된 이유 [Why Did You Render](https://github.com/welldone-software/why-did-you-render)
이 글을 통해 React가 Component를 다시 렌더링 하는 이유와 동작을 시각화하고 디버깅하는 방법을 알 수 있다.
## [Solving a Mystery Behavior of parseInt() in JavaScript](https://dmitripavlutin.com/parseint-mystery-javascript)
React의 렌더링, Virtual Dom을 간단히 설명하고, 렌더링이 된 이유를 알 수 있는 툴을 알려준다.
* 렌더링을 시각화: [React DevTools](https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi)의 설정
* 렌더링 된 이유: React DevTools의 Profiler
* hook의 렌더링 된 이유 [Why Did You Render](https://github.com/welldone-software/why-did-you-render)
이 글을 통해 React가 Component를 다시 렌더링 하는 이유와 동작을 시각화하고 디버깅하는 방법을 알 수 있다.
## [Solving a Mystery Behavior of parseInt() in JavaScript](https://dmitripavlutin.com/parseint-mystery-javascript)
 `parseInt`가 아래 코드의 경우 의도대로 동작하지 않는 원인을 알아본다.
```js
parseInt(0.0000005); // => 5
parseInt(999999999999999999999); // => ?
```
## [Using the Switch(true) Pattern in JavaScript](https://seanbarry.dev/posts/switch-true-pattern)
switch true 패턴에 대해서 설명하고 이것이 언제 유용한지 알려준다.
```js
switch (true) {
case !user:
throw new Error("User must be defined.");
case !user.firstName:
throw new Error("User's first name must be defined");
case typeof user.firstName !== "string":
throw new Error("User's first name must be a string");
// ...lots more validation here
default:
return user;
}
```
## [Thunder Client](https://github.com/rangav/thunder-client-support)
`parseInt`가 아래 코드의 경우 의도대로 동작하지 않는 원인을 알아본다.
```js
parseInt(0.0000005); // => 5
parseInt(999999999999999999999); // => ?
```
## [Using the Switch(true) Pattern in JavaScript](https://seanbarry.dev/posts/switch-true-pattern)
switch true 패턴에 대해서 설명하고 이것이 언제 유용한지 알려준다.
```js
switch (true) {
case !user:
throw new Error("User must be defined.");
case !user.firstName:
throw new Error("User's first name must be defined");
case typeof user.firstName !== "string":
throw new Error("User's first name must be a string");
// ...lots more validation here
default:
return user;
}
```
## [Thunder Client](https://github.com/rangav/thunder-client-support)
 VS Code 플러그인으로 Rest API 클라이언트 도구로 유명한 [Postman](https://www.postman.com/)과 유사한 기능들을 제공한다.
## [Pkg](https://github.com/vercel/pkg)
VS Code 플러그인으로 Rest API 클라이언트 도구로 유명한 [Postman](https://www.postman.com/)과 유사한 기능들을 제공한다.
## [Pkg](https://github.com/vercel/pkg)
 JavaScript 기반의 비주얼 개발 플랫폼으로 내부 도구들을 빠르고 쉽게 만들 수 있게 한다. 빌트인 된 위젯들을 드래그 드롭으로 끌어다 놓은 후, 서비스의 API를 연결하는 것만으로 상호작용하는 페이지를 생성할 수 있다.
JavaScript 기반의 비주얼 개발 플랫폼으로 내부 도구들을 빠르고 쉽게 만들 수 있게 한다. 빌트인 된 위젯들을 드래그 드롭으로 끌어다 놓은 후, 서비스의 API를 연결하는 것만으로 상호작용하는 페이지를 생성할 수 있다.