This is a solution to the Planets fact site challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
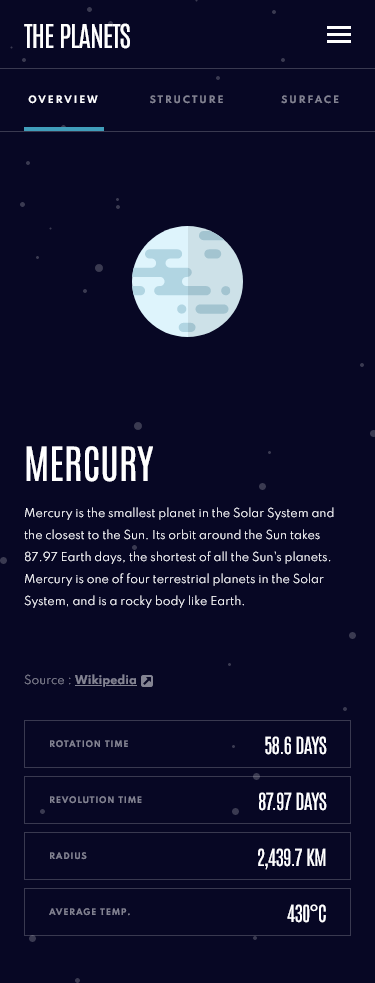
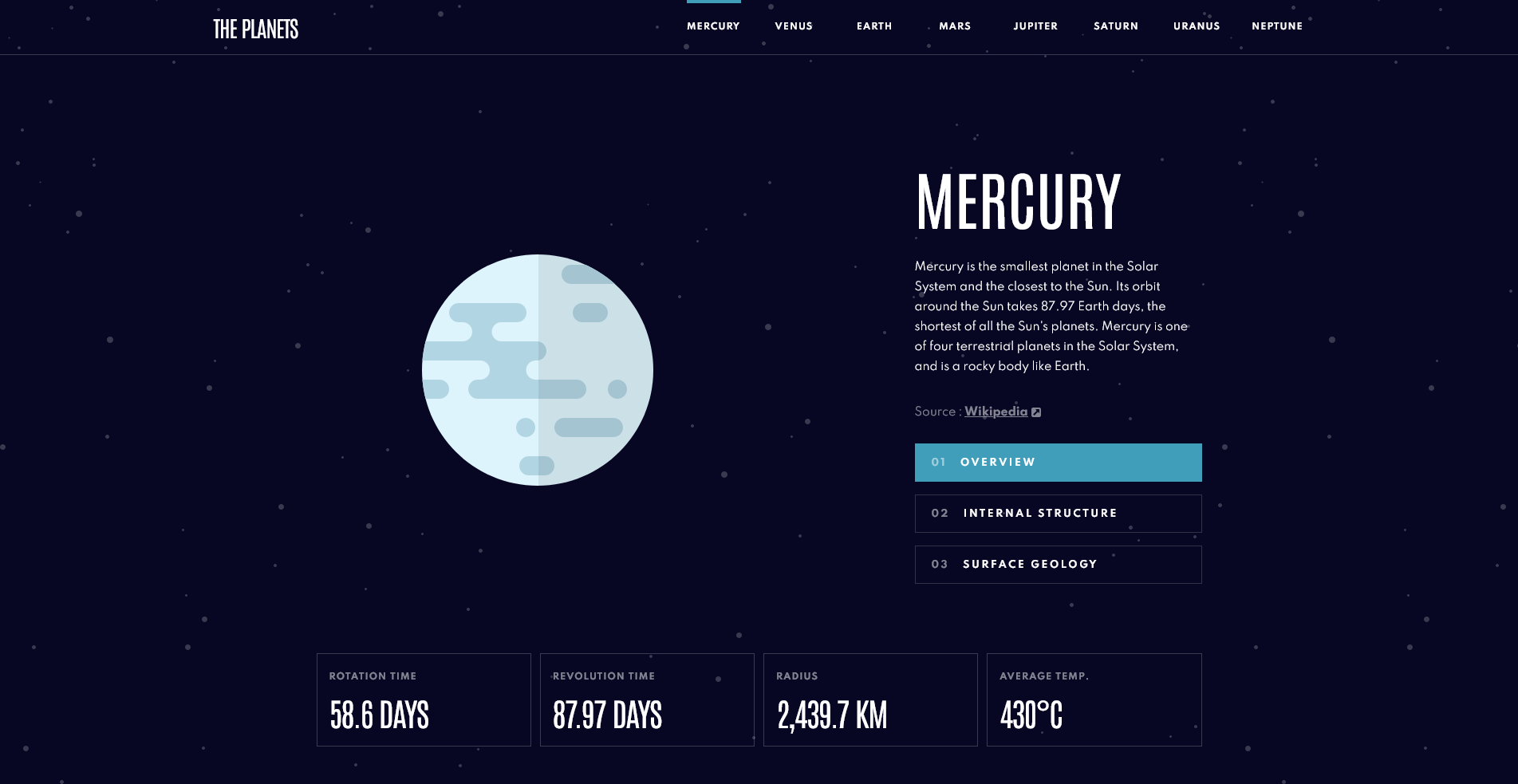
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- View each planet page and toggle between "Overview", "Internal Structure", and "Surface Geology"
- Solution URL: [https://github.com/PioKl/Planets-Facts]
- Live Site URL: [https://piokl.github.io/Planets-Facts/]
- Semantic HTML5 markup
- SCSS
- CSS Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- Typescript - JS syntax
Very good project to work with json data, flex and grid. The project helped to practice React(hooks) and Typescript(types/interface)
More React with Typescript and more animations.
- Clamp Calculator - To clamp fonts
Hamburger Menu(Coder Coder) - https://www.youtube.com/watch?v=pBv7igaxfQE