About | Deploy | Layout | How It Works | Technologies | Author | License
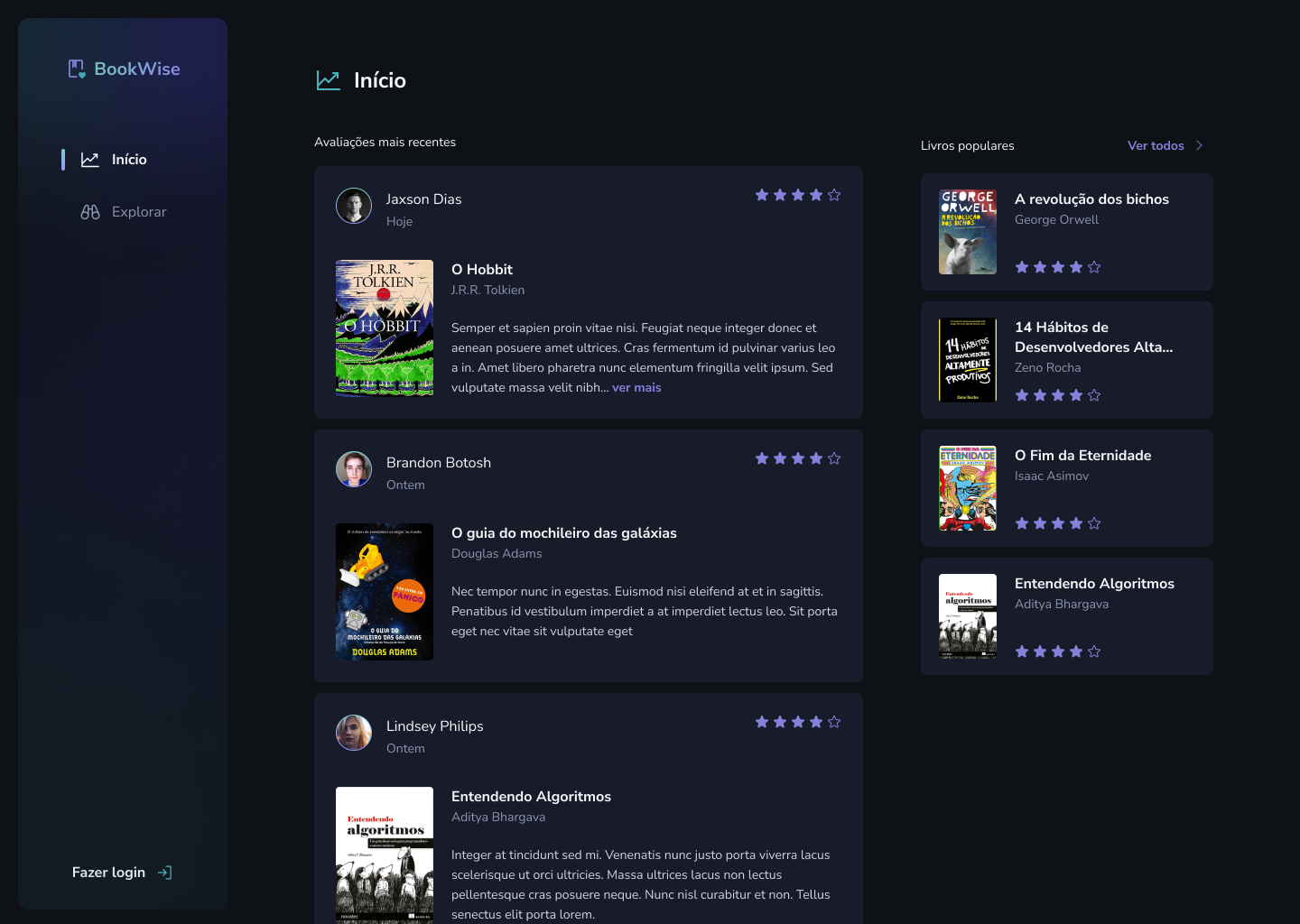
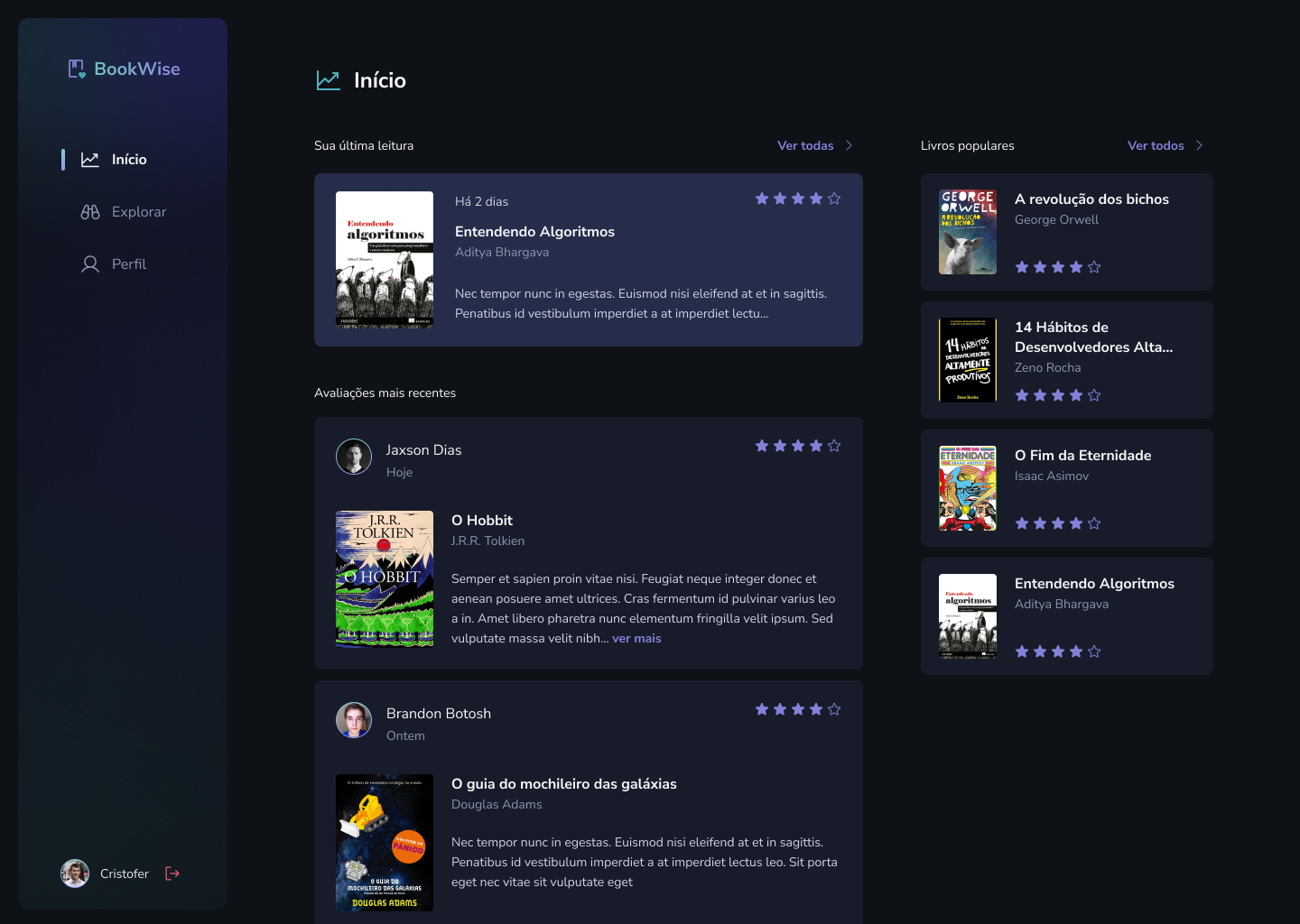
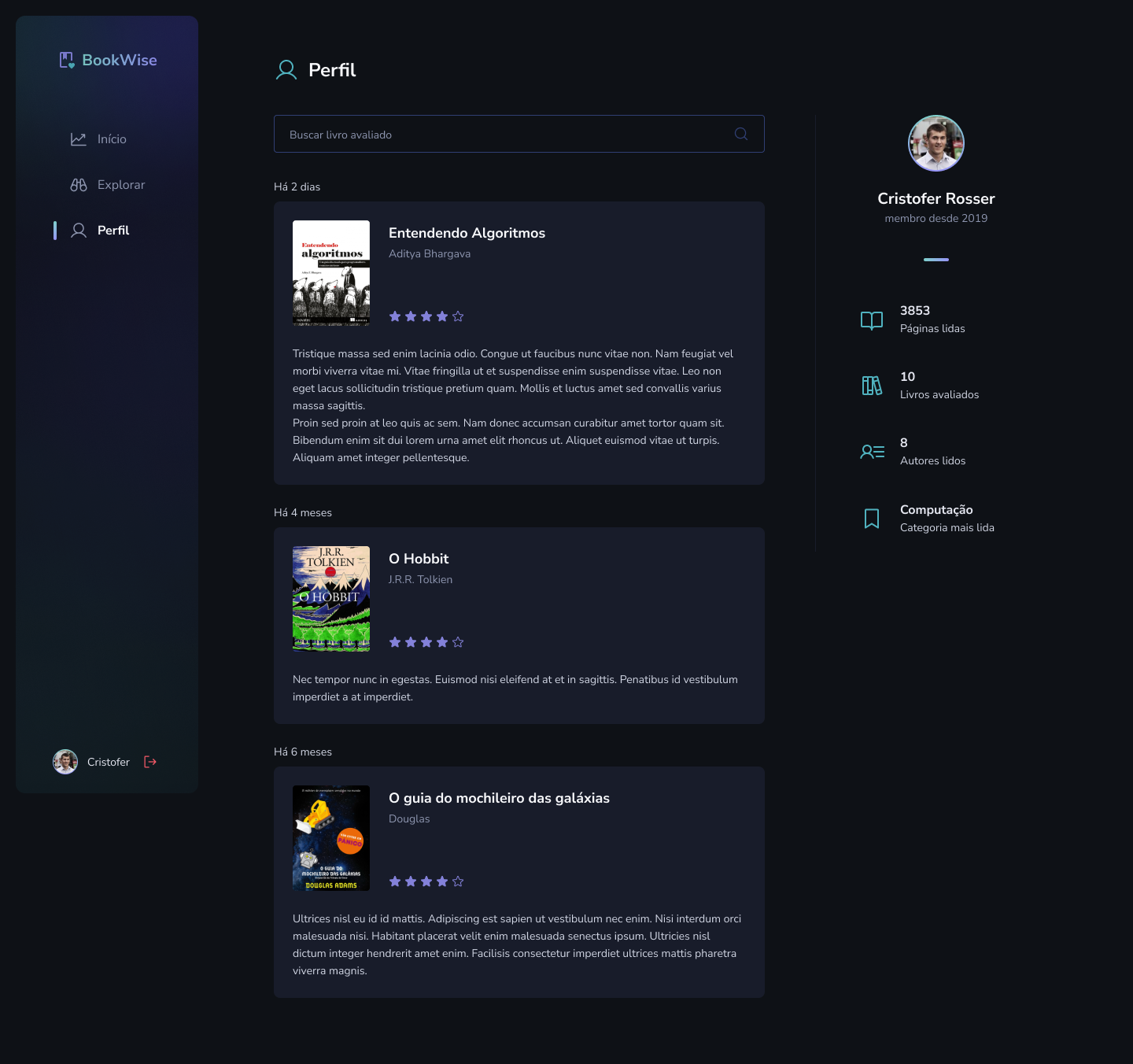
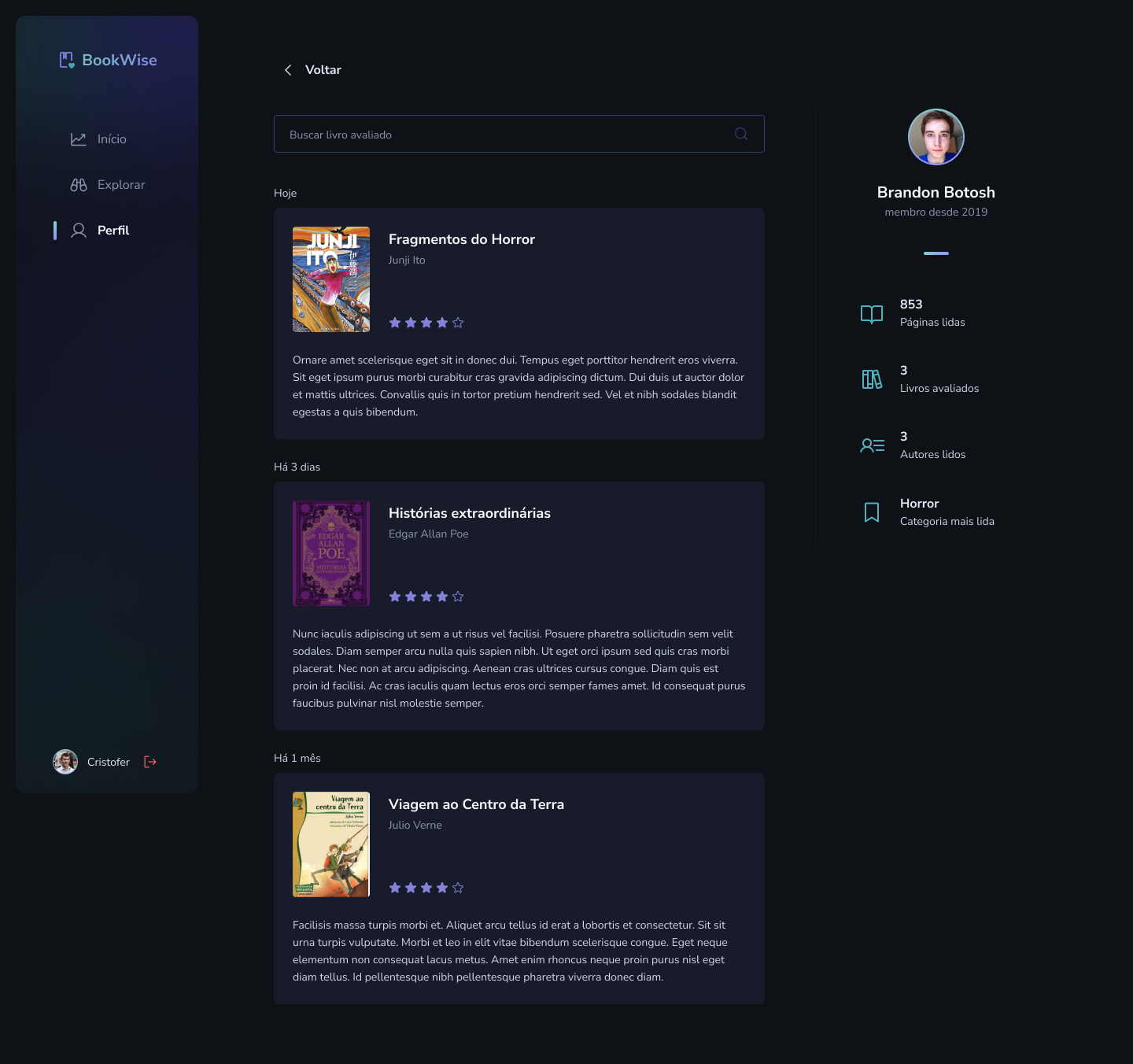
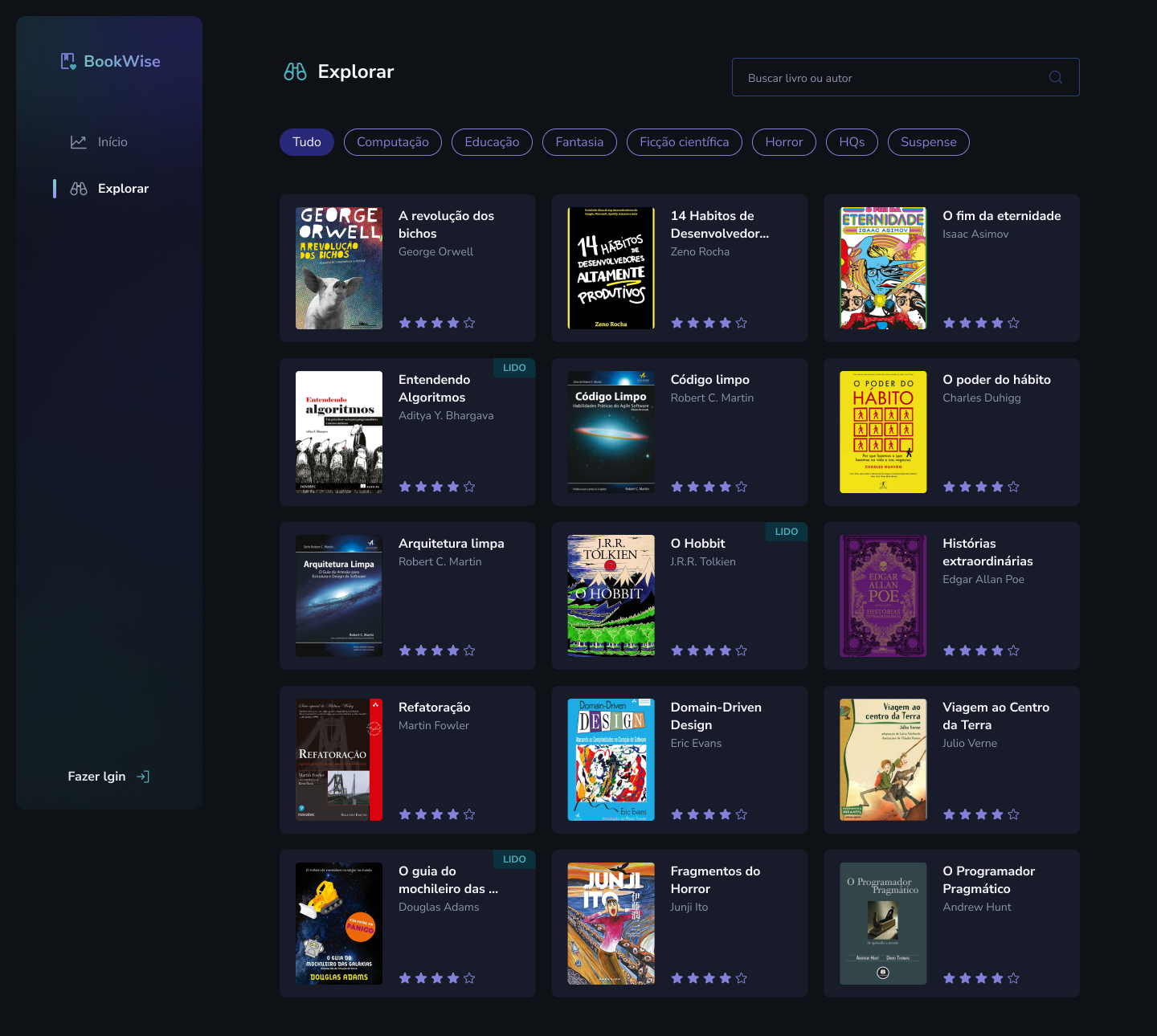
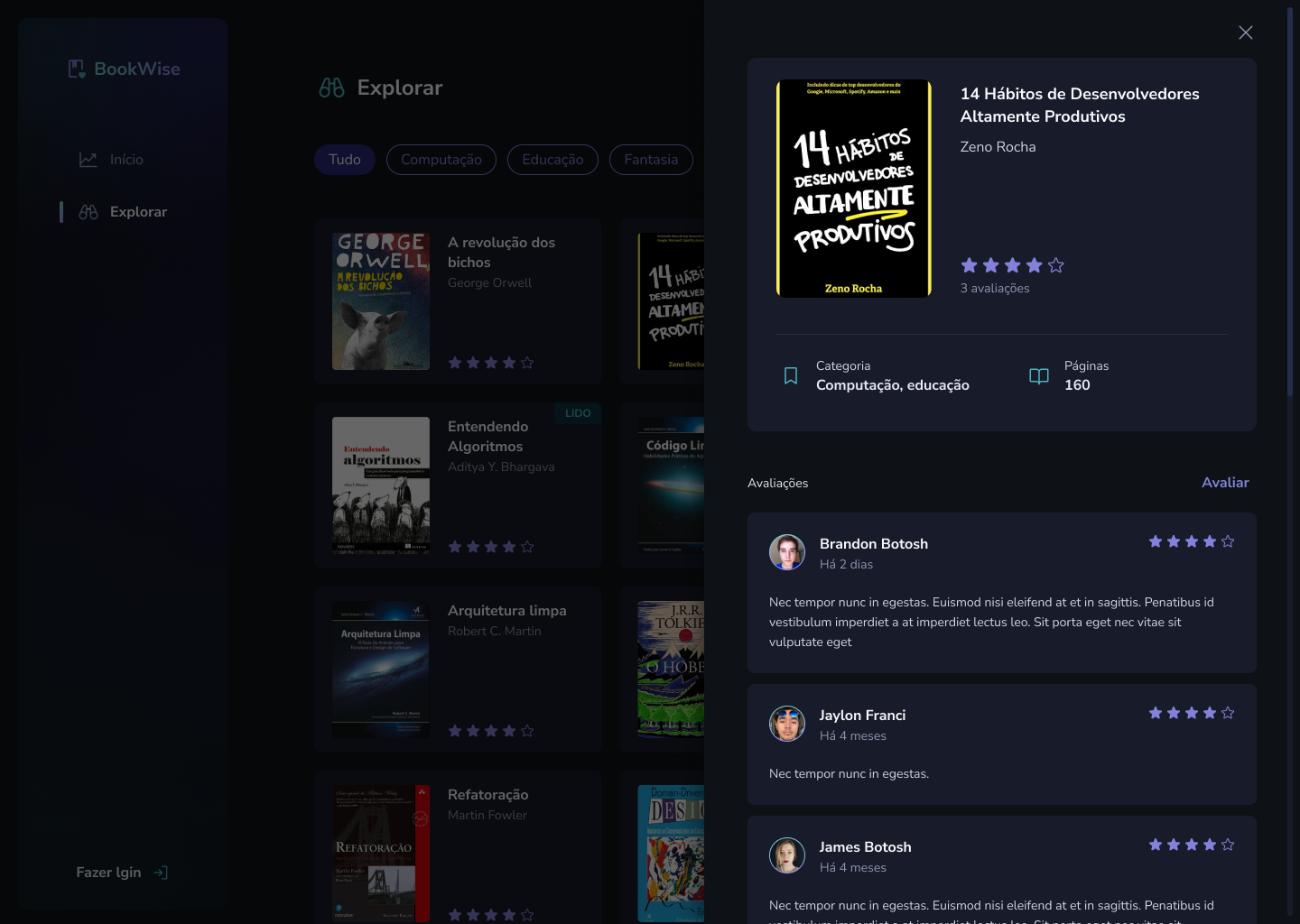
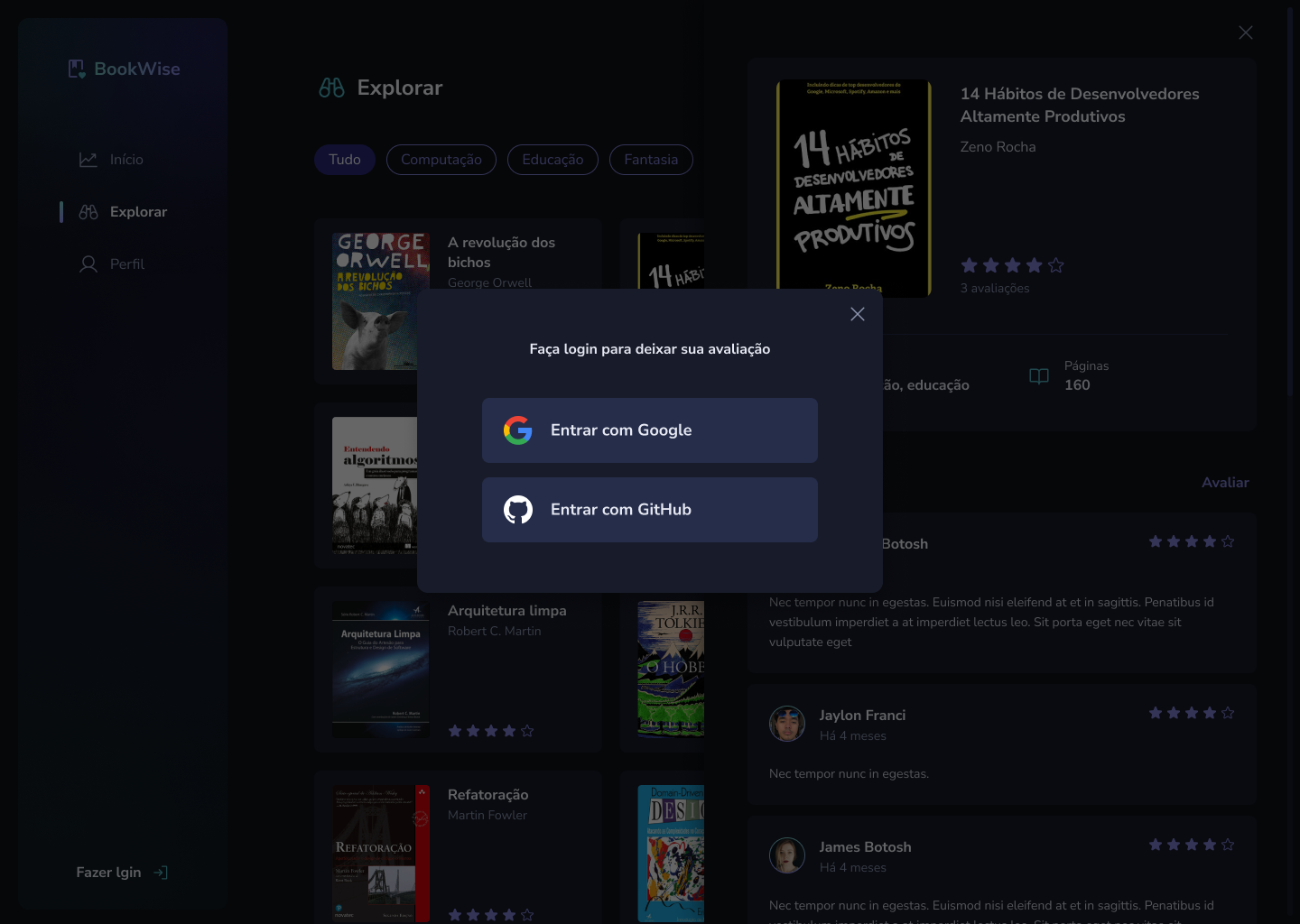
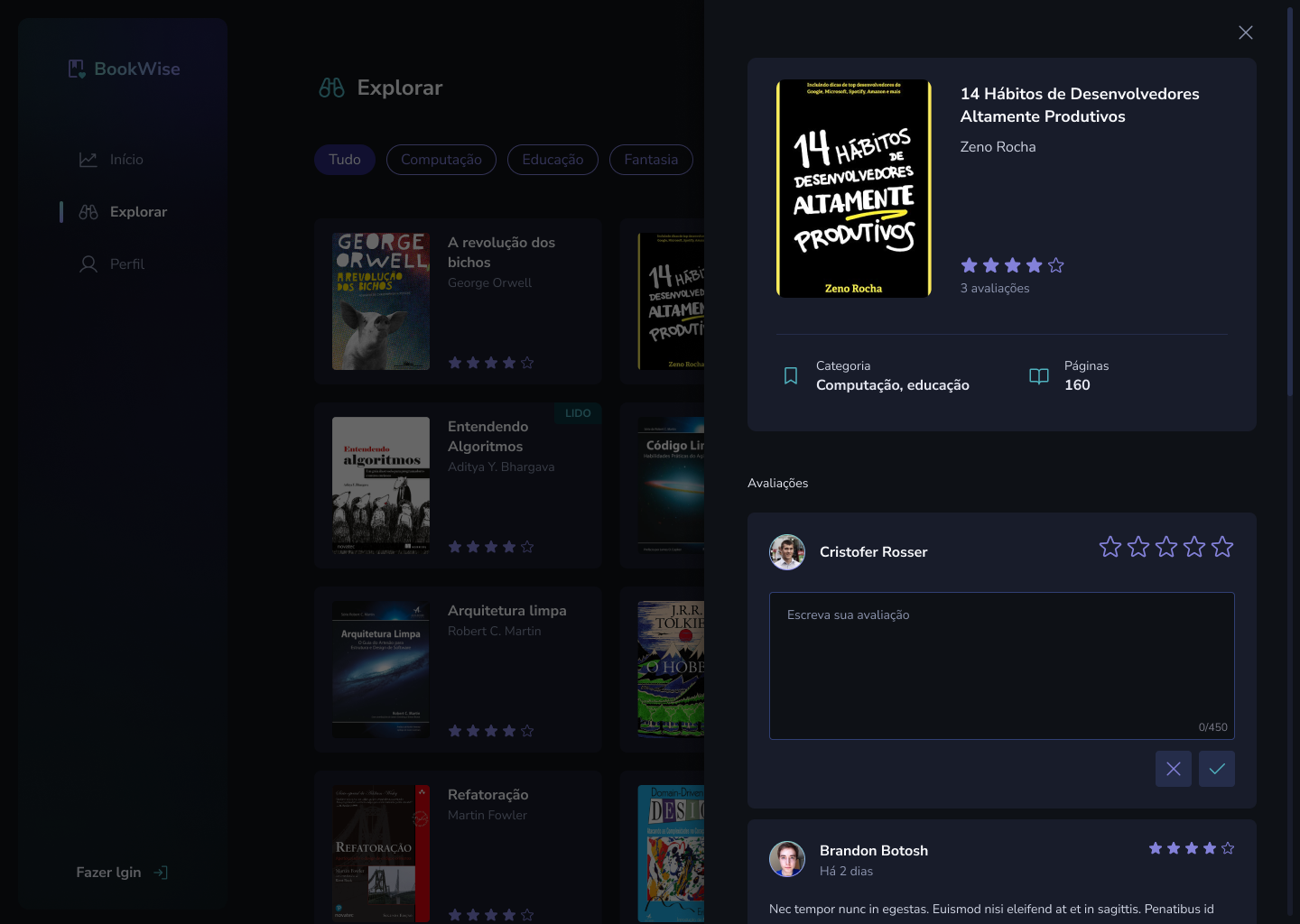
O projeto Book Wise é uma plataforma de recomendações de livros para leitores, um lugar onde eles possam avaliar e ver avaliações de outros leitores sobre os mais diversos livros.
Vale ressaltar que este projeto foi desenvolvido como conclusão de um desafio proposto no curso/trilha Ignite React oferecido pela Rocketseat.
O deploy da aplicação pode ser acessada através da seguinte URL base: https://pabloxt14-book-wise.vercel.app/
Você pode visualizar o layout do projeto através desse link. É necessário ter conta no Figma para acessá-lo.
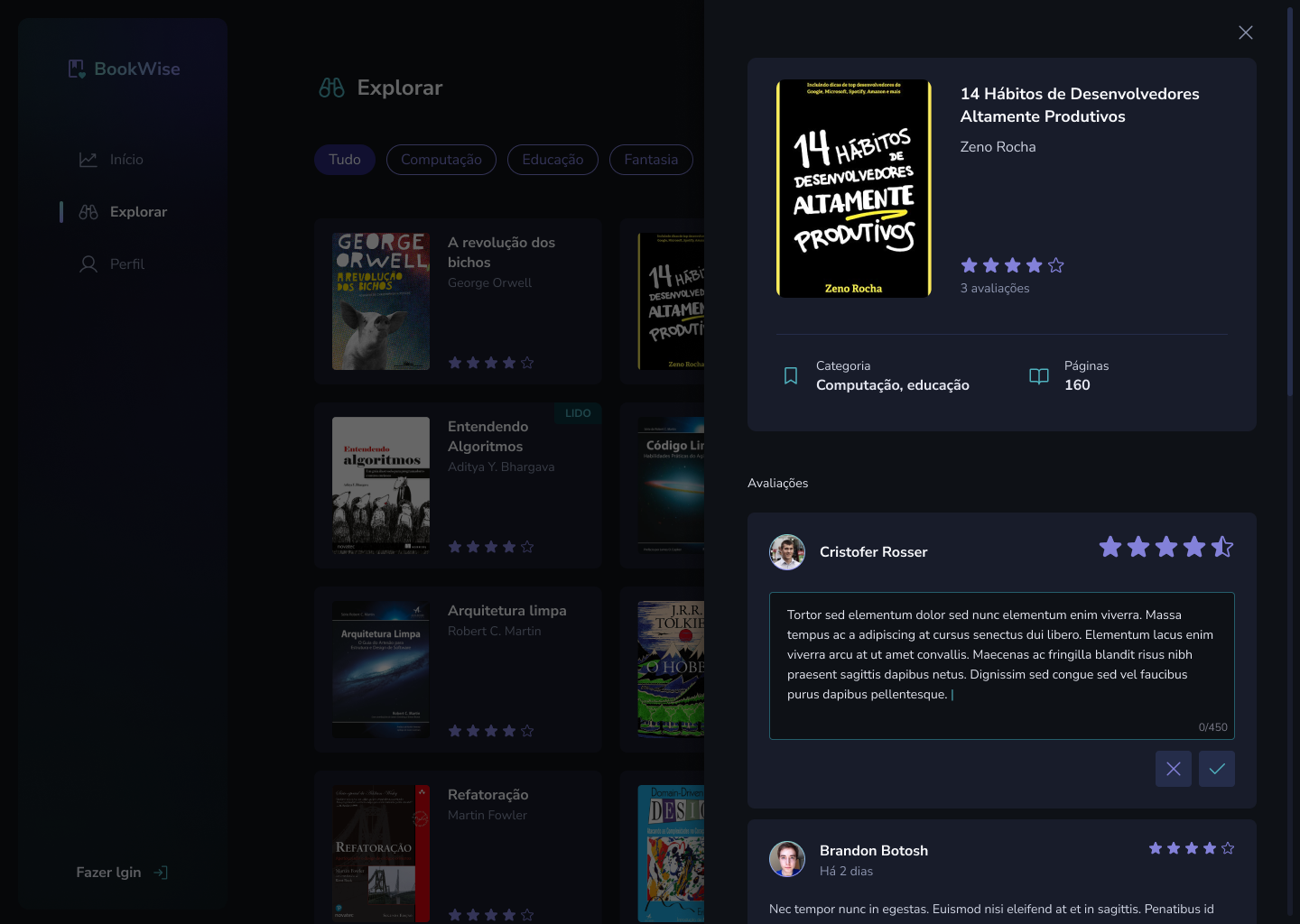
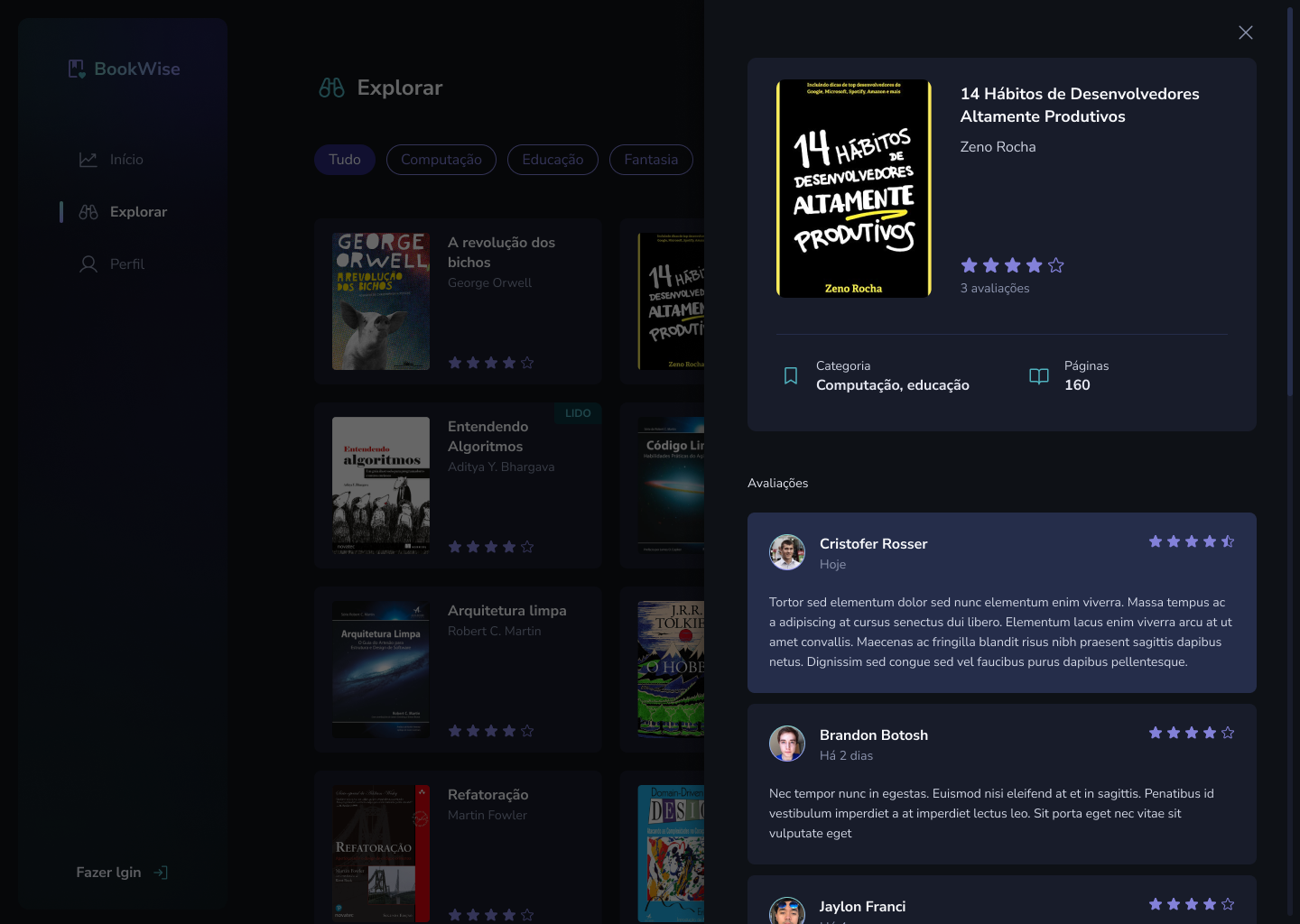
Veja uma demonstração visual das principais telas da aplicação:
Antes de baixar o projeto você vai precisar ter instalado na sua máquina as seguintes ferramentas:
- Git
- NodeJS
- Yarn ou NPM
- Para o banco de dados ter o PostgreSQL ou Docker para baixar a imagem do banco.
Além disto é bom ter um editor para trabalhar com o código como VSCode
Passo a passo para clonar e executar a aplicação na sua máquina:
# Clone este repositório
$ git clone [email protected]:pabloxt14/book-wise.git
# Acesse a pasta do projeto no terminal
$ cd book-wise
# Instale as dependências
$ npm install
# Crie uma arquivo .env e preencha conforme apresentado no arquivo .env.example
# Executar seu banco de dados
# Executar o seguinte comando para criar as migrations no banco
$ npx prisma migrate dev
# Execute a aplicação em modo de desenvolvimento
$ npm run dev
# A aplicação inciará em alguma porta disponível que poderá ser acessada pelo navegadorAs seguintes principais ferramentas foram usadas na construção do projeto:
- TypeScript
- Next.js
- Stitches
- RadixUI
- Prisma
- Zod
- Phosphor-Icons
- @tanstack/react-query
- Axios
- Next-Auth
- Next-SEO
- @uidotdev/usehooks
Para mais detalhes das dependências gerais da aplicação veja o arquivo package.json
Este projeto está sob a licença MIT. Consulte o arquivo LICENSE para mais informações
Feito com 💜 por Pablo Alan 👋🏽 Entre em contato!