Infinite scroll chat or feed component for React.js
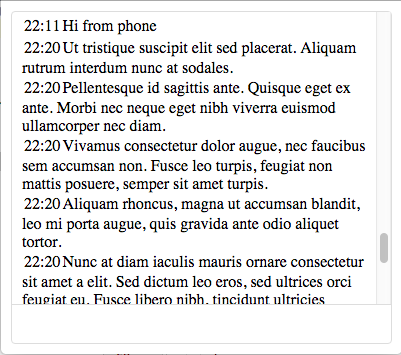
Here is the live demo, and source code to the live demo, also here is a simpler fiddle.
As of time of this writing, other efforts are missing killer features:
- browser layout & resize "just works" (no need to know any heights in advance)
- Works as newsfeed (infinite load down) or chat (infinite load up)
- hardware accelerated scrolling
This work originated as a fork and modifications of seatgeek/react-infinite, and was subsequently rewritten several times.
Install react-chatview using npm.
npm install react-chatview --saveYou can also use a global-friendly UMD build:
<script src="path-to-react-chatview/dist/react-chatview.min.js"></script>You can also use a es5 commonjs build:
<script src="path-to-react-chatview/lib/react-chatview.js"></script>It is really easy to use. The actual rows of content should be passed as children. There are four interesting props:
classNameextra css class string for the containerflippedtrue for chat (newest at bottom), regular for newsfeed (newest at top)reversedtrue for don't reverse elementsscrollLoadThresholdpixel distance from top that triggers an infinite loadshouldTriggerLoadcallback function to check if chat view should trigger infinite load cycle when scroll passedscrollLoadThreshold. This callback is optional and by defaultonInfiniteLoadis always triggered.onInfiniteLoadload request callback, should cause a state change which renders more childrenreturnScrollablereturn scollable object for scrollable event handling
See the jsfiddle example for a complete working example.
-
Not actually infinite - currently all elements that have been loaded remain the dom
-
auto-scroll to newest message when appropriate (pinning)
use
returnScrollableand setscrollable.scrollToptoscrollable.scrollHeight -
auto-correct scroll jitter when content resizes or is added above/below the focus point
-
configurable loading spinner
-
optimize for mobile (but it works)
There are probably more features missing. Please open an issue!
If this project is valued I will invest more time in it.