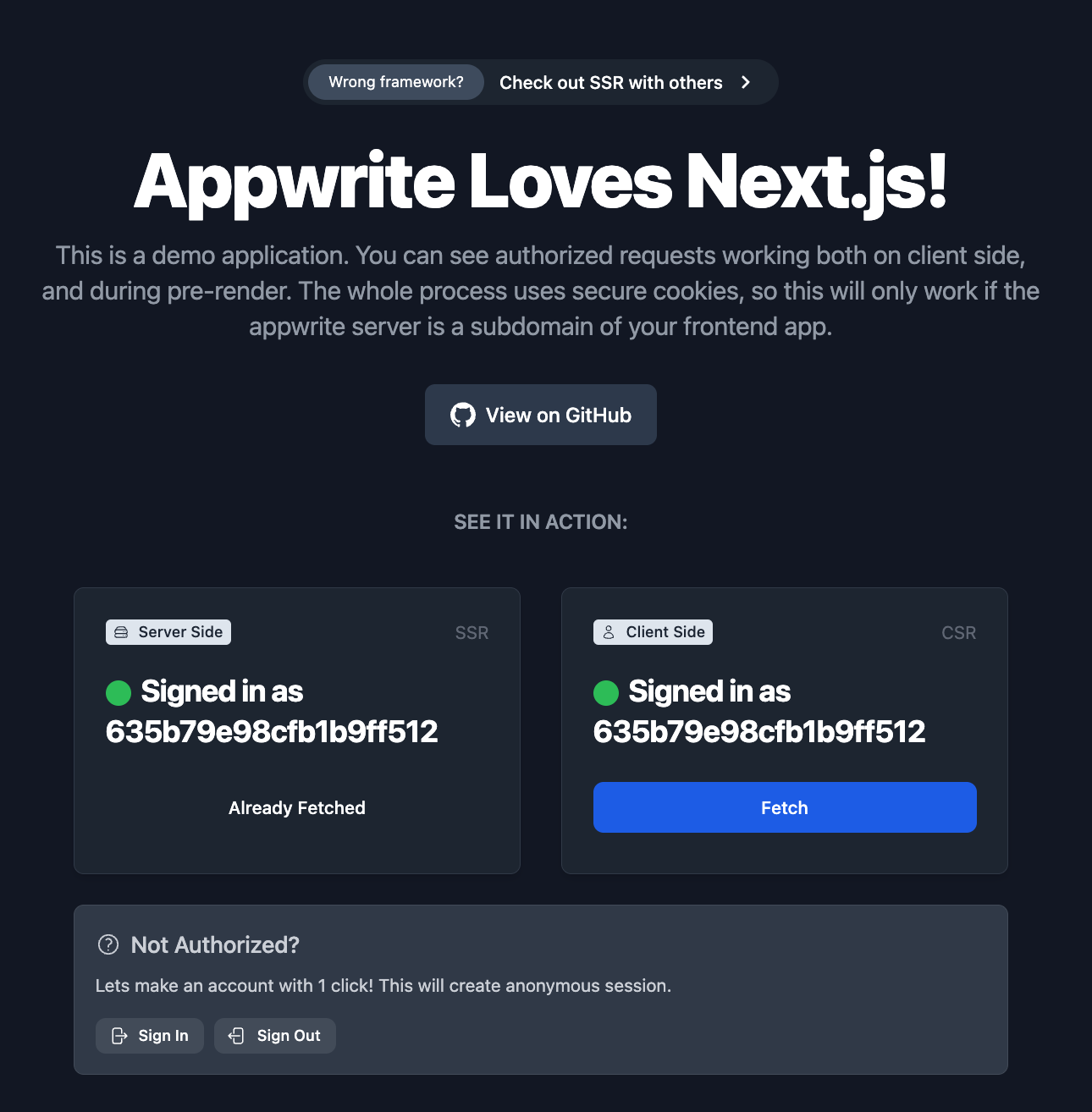
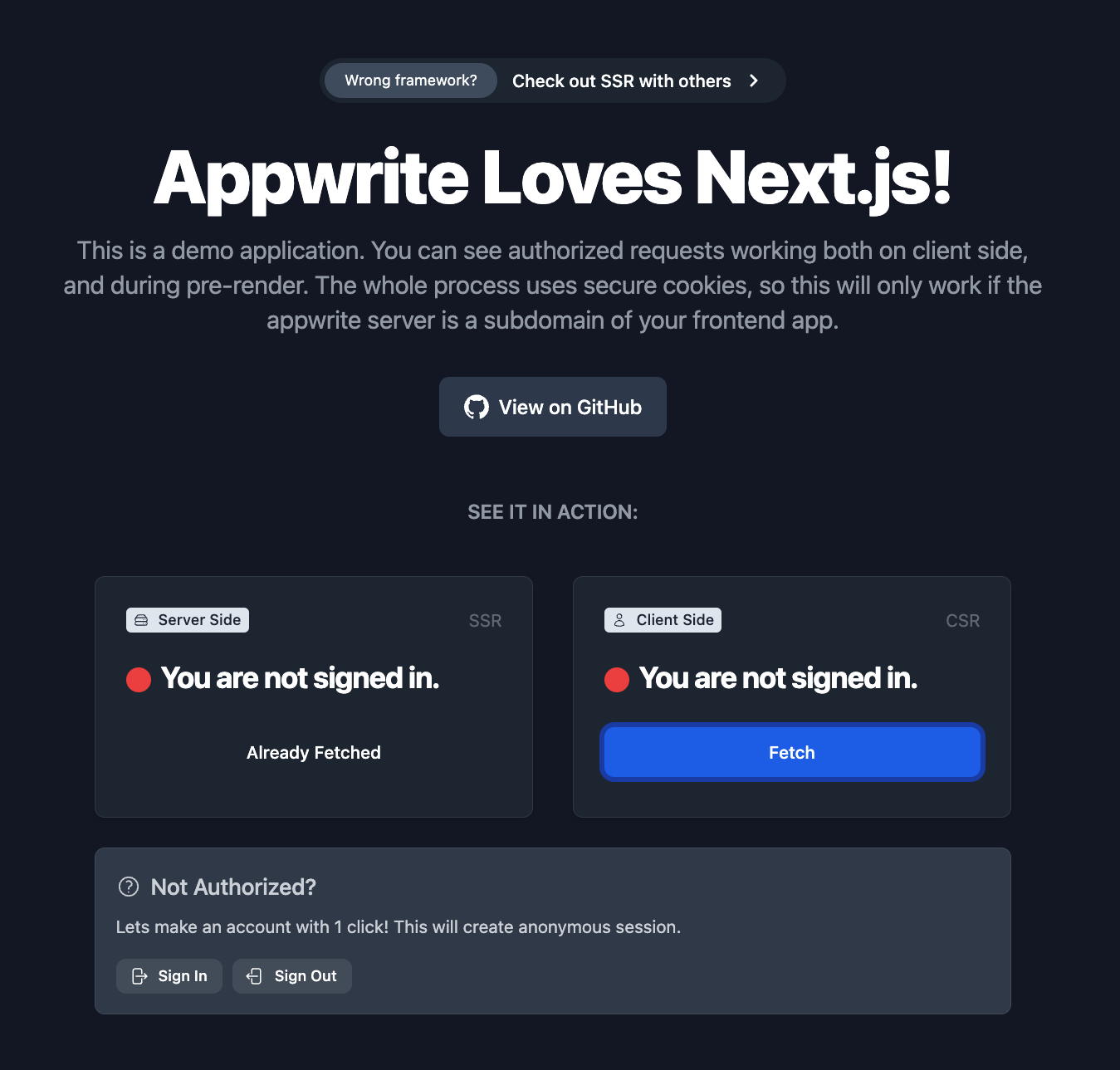
Demo application showcasing server side rendered authenticated communication between Next.js and Appwrite.
- Setup Appwrite server
- Create project
appwriteSsr - Deploy Appwrite as subdomain of your app domain, for example
api.myapp.com
If running on localhost port 80, you can use
localhost
- Update
APPWRITE_ENDPOINTandAPPWRITE_HOSTNAMEinlib/appwrite.js
- Install libarries
npm install - Deploy Next.js app on a domain, for example
myapp.com
If running on localhost port 3000, you can use
localhost
-
Update
APP_HOSTNAMEinlib/appwrite.js -
Start server
npm serve -
In Appwrite Dashboard, add your frontend app domain as web platform
This is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run dev
# or
yarn devOpen https://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.tsx. The page auto-updates as you edit the file.
API routes can be accessed on https://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.ts.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.