This is a solution to the Notifications page solution. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Your users should be able to:
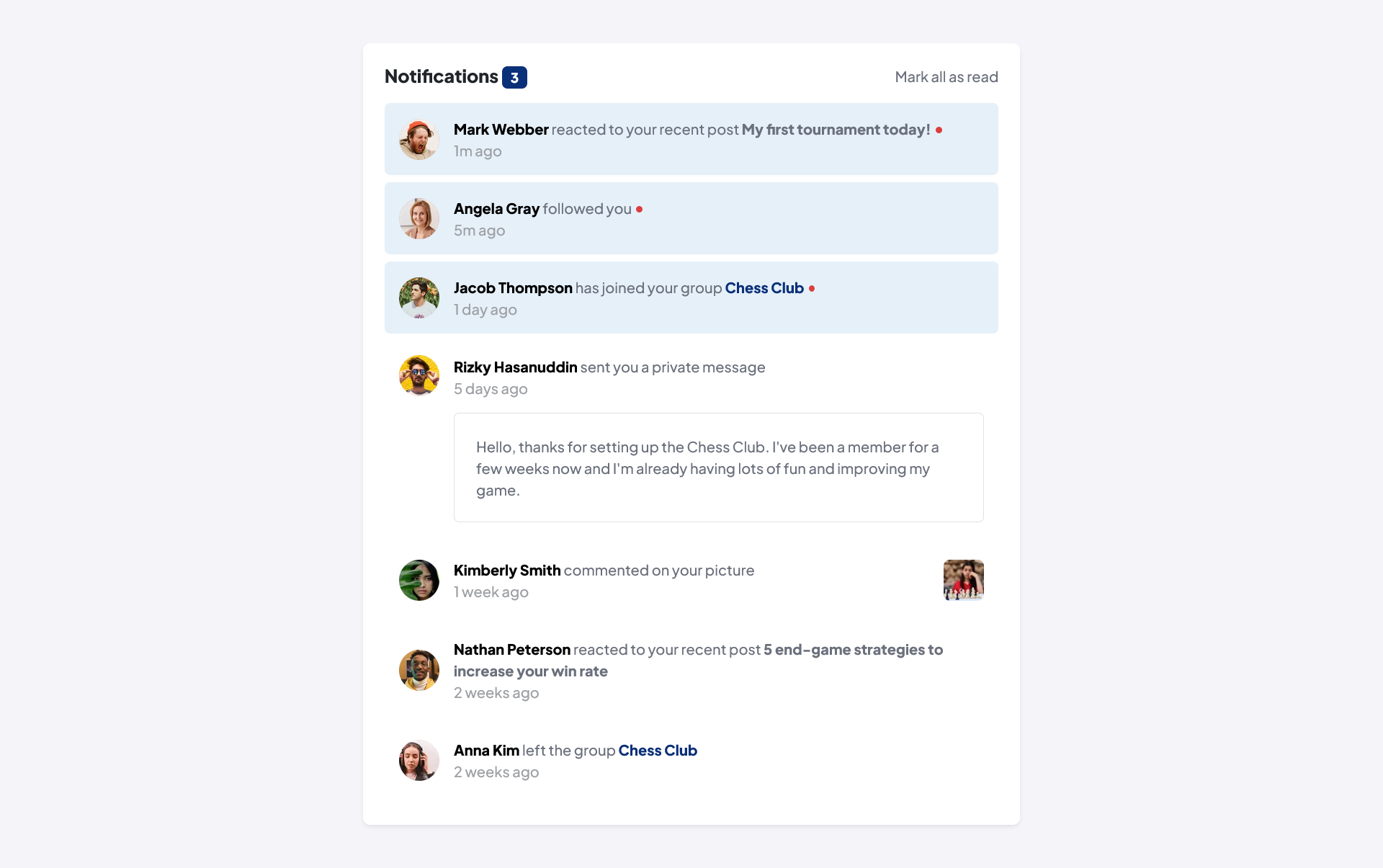
- Distinguish between "unread" and "read" notifications
- Select "Mark all as read" to toggle the visual state of the unread notifications and set the number of unread messages to zero
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
| Desktop version | Mobile Version |
|---|---|
 |
 |
- Solution URL: solution URL
- Live Site URL: Live site URL
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- sass - CSS preprocessor
- vite.js - Vite is a build tool
- Frontend Mentor - @MahdiSohaily
- Twitter - @Mahdi_Rezaei_AF