The command line interface is a straightforward affair - you pass it a bunch of files, and dependency-cruiser will start cruising them:
depcruise [options] <files-or-directories>Below you'll find a list of command line options you can use, divided into ones that are only available as options on the command line and into those also available in dependency-cruiser configurations.
- arguments - files and/ or directories
--output-type: specify the output format--config/--validate: use a configuration with rules and/or options--init--metrics: calculate stability metrics--info: show what alt-js are supported--ignore-known: ignore known violations--help/ no parameters: get help
--do-not-follow: don't cruise modules adhering to this pattern any further--include-only: only include modules satisfying a pattern--focus: show modules and their direct neighbours--collapse: summarize to folder depth or pattern--exclude: exclude dependencies from being cruised--max-depth--progress: get feedback on what dependency-cruiser is doing while it's running--prefixprefixing links--module-systems--ts-pre-compilation-deps(typescript only)--ts-config: use a typescript configuration file ('project')--webpack-config: use (the resolution options of) a webpack configuration`--preserve-symlinks
Standalone formatting of dependency graphs: depcruise-fmt
Baseline dependencies: depcruise-baseline
Make GraphViz output more interactive: depcruise-wrap-stream-in-html
You can pass a bunch of files, directories and 'glob' patterns. dependency-cruiser will
- resolve the glob patterns (if any) to files and directories
- scan directories (if any) for files with supported extensions
- add the passed files to that ... and start the cruise with the files thus found.
Just pass them as arguments. This, e.g. will cruise every file in the folders src, test and lib (recursively) + the file called index.ts in the root.
depcruise --output-type dot src test lib index.tsdependency-cruiser uses node-glob to make sure globs work the same across platforms. It cannot prevent the environment from expanding globs before it can process it, however.
As each environment interprets globs slightly differently, a pattern
like packages/**/src/**/*.js will yield different results.
To make sure glob expansion works exactly the same across platforms slap some quotes around them, so it's not the environment (/ shell) expanding the glob, but dependency-cruiser itself:
depcruise "packages/**/src/**/*.js"For use in build scripts, in combination with --config. It's also
the default reporter. Sample use:
dependency-cruise --config my-depcruise-rules.json srcThis will:
- ... print nothing and exit with code 0 if dependency-cruiser didn't find any violations of the rules in the configuration file (e.g. .dependency-cruiser.js or .dependency-cruiser.json).
- ... print the violating dependencies if there is any. Moreover it
will exit with exit code number of violations with severity
errorfound in the same fashion linters and test tools do.
See the depcruise target in the package.json for a real world example.
Similar to err, but in addition for each violation it emits the comment
that went with the violated rule, so it's easier to put the rule into context
(and if the comment contains that information: why the rule is there, and
how to fix it). If you use dependency-cruiser in a lint-staged like setup, this
might be a useful format,
dependency-cruise --output-type err-long --config my-depcruise-rules.json srcSupplying dot as output type will make dependency-cruiser write
a GraphViz dot format directed graph. Typical use is in concert
with GraphViz dot (-T is the short form of --output-type:)
dependency-cruise -x "^node_modules" -T dot src | dot -T svg > dependencygraph.svgYou can customise the look of these graphs. See the
theming and
summarising
sections in the options reference for details. You can also use
depcruise-wrap-stream-in-html to
make the graphs more interactive.
When dependency-cruiser calculcated instability metrics (command line option
--metrics), these will show up in the modules so it's easy to
verify whether the stable dependency principle holds.
This reporter is experimental. It's likely to stay, but the way you configure it or how its output looks might change without major version bumping.
The ddot reporter is a variant on the dot output. It summarises modules on
folder level. You can customise it with themes
and filters
just like you can the dot reporter output.
This reporter is experimental. It's likely to stay, but the way you configure it or how its output looks might change without major version bumping.
The archi is a variant on the dot output. The archi reporter
can summarise (or 'collapse') dependencies to folders of your own choosing.
Great if you want to have a high level overview of your app's dependencies.
By default it collapses to one folder below folders named node_modules, packages,
src, lib and test, but you can pass your own patterns as well in the
options.reporterOptions.archi section of your dependency-cruiser configuration.
See the summarising section in the options reference for details.
Just like the archi/ ddot reporter, this one is experimental.
Also a variant on the dot output. Where all other graphical reporters group
modules into the folders they reside in, this shows all modules on the same
level. It is still possible to apply a theme, though.
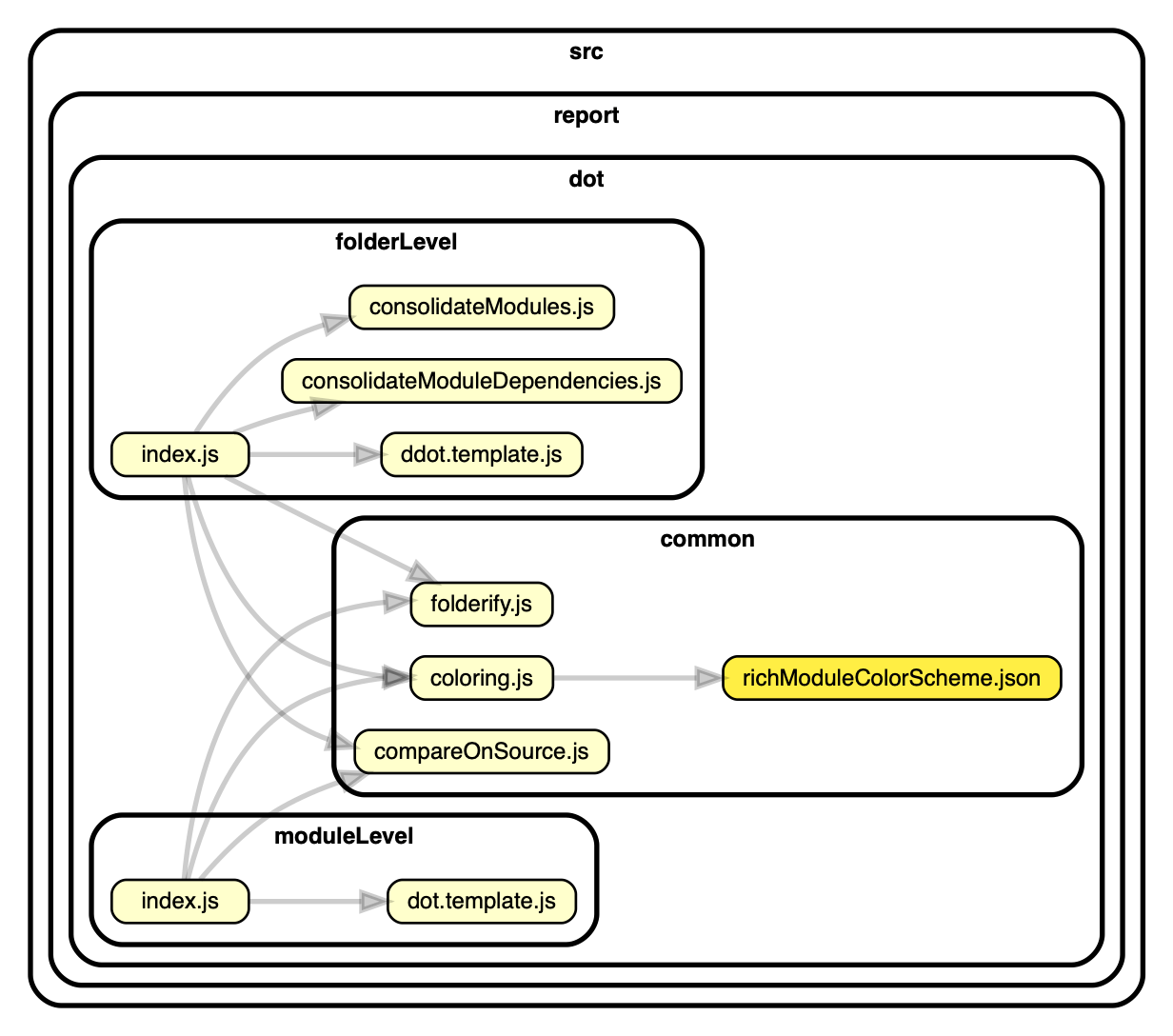
Sample output
This flat graph of the report folder in dependency cruiser and all things it direct
As a comparison, this is the default dot report for the same folder(s)
This too is a reporter that shows the modules' instability metrics when they have been calculated (--metrics command line switch).
Generates a graph in mermaid format - which can be convenient as e.g. GitHub and GitLab support this out of the box in their on-line rendering of markdown.
Both due to limitations in the mermaid format and to the relative newness of this
reporter the graph cannot be (made as) feature rich as those produced by the
dot reporters.
Sample output
flowchart LR
subgraph src["src"]
subgraph src_main["main"]
subgraph src_main_rule_set["rule-set"]
src_main_rule_set_normalize_js["normalize.js"]
end
src_main_index_js["index.js"]
subgraph src_main_utl["utl"]
src_main_utl_normalize_re_properties_js["normalize-re-properties.js"]
end
end
end
subgraph test["test"]
subgraph test_enrich["enrich"]
subgraph test_enrich_derive["derive"]
subgraph test_enrich_derive_reachable["reachable"]
test_enrich_derive_reachable_index_spec_mjs["index.spec.mjs"]
end
end
end
subgraph test_main["main"]
subgraph test_main_rule_set["rule-set"]
test_main_rule_set_normalize_spec_mjs["normalize.spec.mjs"]
end
end
subgraph test_validate["validate"]
test_validate_parse_ruleset_utl_mjs["parse-ruleset.utl.mjs"]
end
end
subgraph node_modules["node_modules"]
subgraph node_modules_lodash["lodash"]
node_modules_lodash_has_js["has.js"]
node_modules_lodash_cloneDeep_js["cloneDeep.js"]
end
end
src_main_rule_set_normalize_js --> src_main_utl_normalize_re_properties_js
src_main_rule_set_normalize_js --> node_modules_lodash_cloneDeep_js
src_main_rule_set_normalize_js --> node_modules_lodash_has_js
src_main_index_js --> src_main_rule_set_normalize_js
test_enrich_derive_reachable_index_spec_mjs --> src_main_rule_set_normalize_js
test_main_rule_set_normalize_spec_mjs --> src_main_rule_set_normalize_js
test_validate_parse_ruleset_utl_mjs --> src_main_rule_set_normalize_js
style src_main_rule_set_normalize_js fill:lime,color:black
Generates a stand-alone html report with:
- a summary with files & dependencies cruised and the number of errors and warnings found
- all rules, ordered by the number of violations (unviolated ones are hidden by default)
- a list of all dependency and module violations, ordered by severity, rule name, from module, to module.
dependency-cruise --validate --output-type err-html -f dependency-report.html src test configsThis reporter is experimental. It's currently as configurable as it is to test out how it works in various contexts a.o. GitHub actions action summary's and possibly in a custom action (to show output in a PR, for instance)
At the moment of writing (2022-06-09) it doesn't support links or show a complete list of all run validations like e.g. the
err-htmlreporter does.
Approximately the same content as the err-html reporter, but instead in markdown
format. The markdown reporter is fairly configurable - see the
markdown section in the options reference
for details.
Write it to html with a dependency matrix instead:
dependency-cruise -T html -f dependencies.html srcIf you supply csv it will write the dependency matrix to a comma
separated file - so you can import it into a spreadsheet program
and analyse from there.
Write the output in TeamCity service message format.
E.g. to cruise src (using the .dependency-cruiser config) and emit TeamCity messages to stdout:
dependency-cruise -v -T teamcity -- srcSample output
##teamcity[inspectionType id='not-to-dev-dep' name='not-to-dev-dep' description='Don|'t allow dependencies from src/app/lib to a development only package' category='dependency-cruiser' flowId='8970869134' timestamp='2019-06-02T10:37:56.812']
##teamcity[inspectionType id='no-orphans' name='no-orphans' description='Modules without any incoming or outgoing dependencies are might indicate unused code.' category='dependency-cruiser' flowId='8970869134' timestamp='2019-06-02T10:37:56.812']
##teamcity[inspectionType id='not-to-unresolvable' name='not-to-unresolvable' description='' category='dependency-cruiser' flowId='8970869134' timestamp='2019-06-02T10:37:56.812']
##teamcity[inspection typeId='not-to-dev-dep' message='src/asneeze.js -> node_modules/eslint/lib/api.js' file='src/asneeze.js' SEVERITY='ERROR' flowId='8970869134' timestamp='2019-06-02T10:37:56.812']
##teamcity[inspection typeId='not-to-unresolvable' message='src/index.js -> ./medontexist.json' file='src/index.js' SEVERITY='ERROR' flowId='8970869134' timestamp='2019-06-02T10:37:56.812']
##teamcity[inspection typeId='not-to-dev-dep' message='src/index.js -> node_modules/dependency-cruiser/src/main/index.js' file='src/index.js' SEVERITY='ERROR' flowId='8970869134' timestamp='2019-06-02T10:37:56.812']
##teamcity[inspection typeId='not-to-dev-dep' message='src/index.js -> node_modules/eslint/lib/api.js' file='src/index.js' SEVERITY='ERROR' flowId='8970869134' timestamp='2019-06-02T10:37:56.812']
##teamcity[inspection typeId='no-orphans' message='src/orphan.js -> src/orphan.js' file='src/orphan.js' SEVERITY='ERROR' flowId='8970869134' timestamp='2019-06-02T10:37:56.812']
Just like the err reporter the TeamCity reporter has an empty output when there's
no violations - and a non-zero exit code when there's errors.
This reporter makes a straight, flat dump of all dependencies found in a cruise. Useful for grepping.
dependency-cruise -T text --include-only src/report src/reportoutput
src/report/anon/anonymize-path-element.js → src/report/anon/random-string.js
src/report/anon/anonymize-path.js → src/report/anon/anonymize-path-element.js
src/report/anon/index.js → src/report/anon/anonymize-path.js
src/report/csv/index.js → src/report/utl/dependency-to-incidence-transformer.js
src/report/dot/index.js → src/report/dot/dot.template.js
src/report/dot/index.js → src/report/dot/module-utl.js
src/report/dot/index.js → src/report/dot/prepare-custom-level.js
src/report/dot/index.js → src/report/dot/prepare-folder-level.js
src/report/dot/index.js → src/report/dot/theming.js
src/report/dot/module-utl.js → src/report/dot/theming.js
src/report/dot/theming.js → src/report/dot/default-theme.json
src/report/dot/prepare-custom-level.js → src/report/utl/consolidate-to-pattern.js
src/report/dot/prepare-custom-level.js → src/report/dot/module-utl.js
src/report/utl/consolidate-to-pattern.js → src/report/utl/consolidate-module-dependencies.js
src/report/utl/consolidate-to-pattern.js → src/report/utl/consolidate-modules.js
src/report/utl/consolidate-module-dependencies.js → src/report/utl/compare-rules.js
src/report/utl/consolidate-modules.js → src/report/utl/compare-rules.js
src/report/dot/prepare-folder-level.js → src/report/utl/consolidate-to-folder.js
src/report/dot/prepare-folder-level.js → src/report/dot/module-utl.js
src/report/utl/consolidate-to-folder.js → src/report/utl/consolidate-module-dependencies.js
src/report/utl/consolidate-to-folder.js → src/report/utl/consolidate-modules.js
src/report/error-html/index.js → src/report/error-html/error-html.template.js
src/report/error-html/index.js → src/report/error-html/utl.js
src/report/html/index.js → src/report/utl/dependency-to-incidence-transformer.js
src/report/html/index.js → src/report/html/html.template.js
src/report/index.js → src/report/anon/index.js
src/report/index.js → src/report/csv/index.js
src/report/index.js → src/report/dot/index.js
src/report/index.js → src/report/error.js
src/report/index.js → src/report/error-html/index.js
src/report/index.js → src/report/html/index.js
src/report/index.js → src/report/identity.js
src/report/index.js → src/report/json.js
src/report/index.js → src/report/teamcity.js
src/report/index.js → src/report/text.js
... or to find everything connected to the meta module, in combination with
grep:
dependency-cruise -v -T text src | grep transpile/meta.jsoutput
src/main/resolve-options/normalize.js → src/extract/transpile/meta.js
src/extract/transpile/meta.js → package.json
src/extract/transpile/meta.js → src/extract/transpile/coffeescript-wrap.js
src/extract/transpile/meta.js → src/extract/transpile/javascript-wrap.js
src/extract/transpile/meta.js → src/extract/transpile/livescript-wrap.js
src/extract/transpile/meta.js → src/extract/transpile/typescript-wrap.js
src/extract/transpile/meta.js → src/extract/transpile/vue-template-wrap.js
src/main/index.js → src/extract/transpile/meta.js
src/extract/transpile/index.js → src/extract/transpile/meta.js
src/extract/gather-initial-sources.js → src/extract/transpile/meta.js
This emits the internal representation of a cruise as json. It's the input format for depcruise-fmt, and is useful for debugging.
See output-format for more information
The same as json - but with all paths obfuscated. This enables you to share the result of a cruise for troubleshooting purposes without showing what the source code is about.
To save an anonymized dependency graph to anonymized-result.json do this:
depcruise --validate --output-type anon --output-to anonymized-result.json bin srce.g. to save an anonymized graph into and svg:
depcruise --validate --output-type anon bin src | depcruise-fmt --output-type dot - | dot -T svg > anonymized_graph.svgSample output
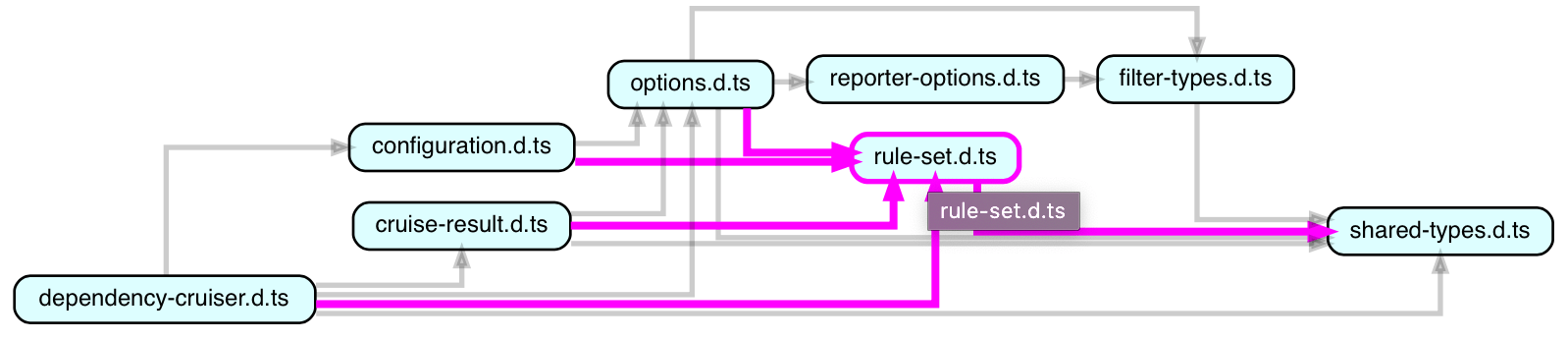
Here's a part of dependency-cruiser's own dependency graph both original and obfuscated (after converting it to a graph via depcruise-fmt and dot - so it's easier to compare than the two json's):


How does the obfuscation work?
- It uses the list of words you pass in
options.reporterOptions.anon.wordlistto replace non-common path elements with (src/search/dragonfly-algorithm.js->src/animal/announce.js,src/search/dragonfly-algorithm.spec.js->src/animal/announce.spec.js). - (You can use any array of strings here - a good one is Sindre Sorhus'
mnemonic-words, which
you can simply require into the option if you're using JavaScript as
the config file format):
... options: { reporterOptions: anon: { wordlist: require('mnemonic-words') } } ...
- It will retain name similarities (like the
announce.js/announce.spec.jsabove). - When there's more path elements in your dependency graph than in the corpus
the algorithm falls back to random strings that have the same length and pattern
as the original one (
secretService-record.ts->fnwarqVboiuvq-pugnmh.ts). - The algorithm considers some patterns to be 'common'. It leaves those
alone to retain some readability. 'Common' patterns include
src,test,node_modules,.,indexetc. You can find the full regexp in anonymize-path.js. - The algorithm obfuscates within node_modules is obfuscated as well, so it won't become apparent from the dependency graph which ones your app uses either.
Generates a list of all current violations you can use as input for the
--ignore-known option.
Validates against a list of rules in a configuration file. This defaults to a file
called .dependency-cruiser.js (/ .dependency-cruiser.cjs/
.dependency-cruiser.json), but you can specify your own rules file, which can
be in json format or a valid node module returning a rules object literal.
dependency-cruise -x node_modules --config my.rules.json src specTip: usually you don't need to specify the rules file. However if run
depcruise --config src, src will be interpreted as the rules file. Which is probably is not what you want. To prevent this, place--after the last option, like so:dependency-cruise --config -- src
The configuration specifies a bunch of regular expressions pairs your dependencies should adhere tom as well as configuration options that tweak what is cruised and how.
A simple validation configuration that forbids modules in src to use stuff
in the test folder and allows everything else:
{
"forbidden": [
{
"from": { "path": "^src" },
"to": { "path": "^test" }
}
]
}You can optionally specify a name and an error severity ('error', 'warn' (the default) and 'info') with them that will appear in some reporters:
{
"forbidden": [
{
"name": "no-src-to-test",
"severity": "error",
"from": { "path": "^src" },
"to": { "path": "^test" }
}
]
}For more information about writing rules see the tutorial and the rules-reference. For options check out the options reference.
For an easy set up of both use --init
Shows for each module and each folder:
| metric | abbreviation | description |
|---|---|---|
| number of modules | N | |
| Afferent couplings | Ca | The number of modules outside this folder that depend on this folder ("coming in") |
| Efferent couplings | Ce | The number of modules this folder depends on outside the current folder ("going out") |
| Instability | I | Ce / (Ca + Ce) a number between 0 and 1 that indicates how 'stable' the folder with 0: wholy stable; and 1 wholy unstable |
While the term 'instability' has a negative connotation it's also unavoidable in any meaningful system. It's the basis of Martin's variable component stability principle: 'the instability of a folder should be larger than the folders it depends on'.
Only present when dependency-cruiser was asked to calculate it.
Typical output
name N Ca Ce I
----------------------------------------------------- ----- ----- ----- -----
bin 4 0 12 1
src/validate 7 0 4 1
bin/depcruise-baseline.js 1 0 4 1
bin/depcruise-fmt.js 1 0 4 1
bin/dependency-cruise.js 1 0 4 1
src/validate/index.js 1 0 4 1
src/extract 40 3 86 0.97
src/extract/get-dependencies.js 1 1 14 0.93
src 64 9 115 0.93
src/extract/resolve/index.js 1 1 11 0.92
src/main 10 3 25 0.89
src/main/resolve-options 1 1 7 0.88
src/extract/clear-caches.js 1 1 7 0.88
src/main/resolve-options/normalize.js 1 1 7 0.88
src/extract/transpile 10 4 27 0.87
src/extract/resolve 10 5 30 0.86
src/extract/transpile/vue-template-wrap.js 1 1 6 0.86
src/extract/gather-initial-sources.js 1 1 6 0.86
src/extract/resolve/resolve-cjs.js 1 1 5 0.83
src/extract/index.js 1 1 4 0.8
src/extract/parse/to-javascript-ast.js 1 2 8 0.8
src/extract/transpile/coffeescript-wrap.js 1 1 4 0.8
src/extract/transpile/svelte-wrap.js 1 1 4 0.8
src/extract/transpile/typescript-wrap.js 1 1 4 0.8
src/extract/resolve/determine-dependency-types.js 1 1 4 0.8
src/main/options/normalize.js 1 1 4 0.8
src/main/rule-set/validate.js 1 1 4 0.8
src/validate/match-dependency-rule.js 1 1 4 0.8
src/validate/match-module-rule.js 1 1 4 0.8
src/cli/index.js 1 2 7 0.78
src/cli/normalize-cli-options.js 1 2 7 0.78
src/main/index.js 1 3 10 0.77
src/cli 6 6 18 0.75
src/extract/resolve/get-manifest 2 2 6 0.75
src/main/rule-set 2 2 6 0.75
src/extract/transpile/babel-wrap.js 1 1 3 0.75
src/extract/transpile/livescript-wrap.js 1 1 3 0.75
src/extract/resolve/get-manifest/merge-manifests.js 1 1 3 0.75
src/extract/ast-extractors/extract-amd-deps.js 1 1 3 0.75
src/extract/ast-extractors/extract-es6-deps.js 1 1 3 0.75
src/extract/ast-extractors/swc-dependency-visitor.js 1 1 3 0.75
src/extract/ast-extractors/extract-typescript-deps.js 1 1 3 0.75
src/cli/format-meta-info.js 1 1 3 0.75
src/cli/format.js 1 1 3 0.75
src/extract/transpile/meta.js 1 4 10 0.71
src/extract/parse/to-typescript-ast.js 1 2 5 0.71
src/extract/resolve/resolve-amd.js 1 2 5 0.71
src/extract/parse 3 7 17 0.71
src/extract/ast-extractors 7 5 11 0.69
src/main/options 3 3 6 0.67
src/extract/resolve/external-module-helpers.js 1 3 6 0.67
src/extract/resolve/get-manifest/index.js 1 2 4 0.67
src/extract/resolve/resolve-helpers.js 1 1 2 0.67
src/main/report-wrap.js 1 1 2 0.67
src/main/rule-set/normalize.js 1 1 2 0.67
src/validate/violates-required-rule.js 1 1 2 0.67
src/main/utl 1 2 3 0.6
src/main/utl/normalize-re-properties.js 1 2 3 0.6
src/main/options/validate.js 1 2 3 0.6
src/extract/parse/to-swc-ast.js 1 3 4 0.57
src/main/files-and-dirs 1 1 1 0.5
src/extract/transpile/index.js 1 1 1 0.5
src/extract/transpile/svelte-preprocess.js 1 1 1 0.5
src/extract/resolve/resolve.js 1 3 3 0.5
src/extract/ast-extractors/extract-cjs-deps.js 1 2 2 0.5
src/extract/ast-extractors/extract-swc-deps.js 1 1 1 0.5
src/extract/utl/detect-pre-compilation-ness.js 1 1 1 0.5
src/main/files-and-dirs/normalize.js 1 1 1 0.5
src/cli/validate-node-environment.js 1 3 2 0.4
src/extract/utl/get-extension.js 1 2 1 0.33
src/validate/is-module-only-rule.js 1 2 1 0.33
src/extract/resolve/module-classifiers.js 1 5 2 0.29
src/extract/ast-extractors/estree-helpers.js 1 3 1 0.25
src/extract/utl 6 10 2 0.17
src/extract/utl/path-to-posix.js 1 5 1 0.17
src/meta.js 1 15 0 0
src/extract/transpile/javascript-wrap.js 1 1 0 0
src/extract/utl/strip-query-parameters.js 1 1 0 0
src/extract/utl/compare.js 1 1 0 0
src/extract/utl/extract-module-attributes.js 1 1 0 0
src/main/options/defaults.js 1 1 0 0
src/cli/defaults.js 1 1 0 0
bin/wrap-stream-in-html.js 1 0 0 0
src/validate/matchers.js 1 3 0 0
src/validate/utl.js 1 3 0 0
This asks some questions and - depending on the answers - creates a dependency-cruiser configuration with some useful rules to the current folder and exits.
The configuration file is larded with documentation to make it easy to tweak.
Use --config to have dependency-cruiser take the configuration file into account.
Some of the rules that will be in the configuration (either directly or from a preset):
| Rule | Description |
|---|---|
no-circular |
flags all circular dependencies |
no-orphans |
flags orphan modules (except typescript .d.ts files) |
no-deprecated-core |
flags dependencies on deprecated node 'core' modules |
no-deprecated-npm |
flags dependencies on deprecated npm modules |
no-non-package-json |
flags (npm) dependencies that don't occur in package.json |
not-to-unresolvable |
flags dependencies that can't be resolved |
no-duplicate-dep-types |
flags dependencies that occur more than once in package.json |
not-to-test |
Don't allow dependencies from outside test folders to test folders |
not-to-spec |
Don't allow dependencies to (typescript/ JavaScript/ CoffeeScript) spec files |
not-to-dev-dep |
Don't allow dependencies from src/app/lib to a development only package |
optional-deps-used |
Inform about the use of 'optional' dependencies (so you can ensure their imports a are sufficiently managed) |
peer-deps-used |
Warn about the use of a peer dependency (they might be OK for you, but it's not typical you have them). |
no-duplicate-dep-types |
Warn if a dependency occurs in your package.json more than once (technically: has more than one dependency type) |
Makes dependency-cruiser calculate stability metrics (number of dependents,
number of dependencies and 'instability' (# dependencies/ (# dependencies + # dependents)))
for all folders. These metrics are adapted from Agile software development:
principles, patterns, and practices by Robert C Martin (ISBN 0-13-597444-5).
Currently this output is only reflected in the json and the
metrics reporter. Some other reporters will follow suit later.
- These metrics substitute 'components' and 'classes' from that Martin's book with 'folders' and 'modules'; the closest relatives, that work for the most programming styles in JavaScript (and its derivative languages).
- For output-type
metricsthis command line switch is implied, so there's no need to specify it there. - Not on by default as it's relatively resource intensive (especially when dependency-cruiser doesn't already derives dependents of folders.)
Which alt-js languages dependency-cruiser supports depends on the availability
it has to them. To see how dependency-cruiser perceives its environment use
depcruise --info (any arguments are ignored).
Typical output
Supported:
If you need a supported, but not enabled transpiler ('✖' below), just install
it in the same folder dependency-cruiser is installed. E.g. 'npm i livescript'
will enable livescript support if it's installed in your project folder.
Transpilers:
✔ javascript (>es1)
✔ coffee-script (>=1.0.0 <2.0.0)
✔ coffeescript (>=1.0.0 <3.0.0)
✖ livescript (>=1.0.0 <2.0.0)
✔ typescript (>=2.0.0 <4.0.0)
Extensions:
✔ .js
✔ .mjs
✔ .jsx
✔ .vue
✔ .ts
✔ .tsx
✔ .d.ts
✖ .ls
✔ .coffee
✔ .litcoffee
✔ .coffee.md
✔ .csx
✔ .cjsx
This feature was recently (september 2021) introduced. It is useful, well tested, stable and it will stay. However, the file format and the ergonomics of the command(s) to deal with known violations might still shift a bit without dependency-cruiser getting a major version bump.
The
err,err-longanderr-htmlreporters have been adapted to reflect the results of this feature well. Other reporters to which it is relevant (e.g. all of thedotfamily,html,teamcity) will follow in releases after dependency-cruiser v10.3.0.
With this option engaged dependency-cruiser will ignore known violations as saved
in the file you pass it as a parameter. If you don't pass a filename dependency-cruiser
will assume the known violations to live in a file called .dependency-cruiser-known-violations.json.
You can generate a known violations file with the baseline reporter e.g. like so:
dependency-cruiser src --config --output-type baseline --output-to .dependency-cruiser-known-violations.json... or with the depcruise-baseline command which simplifies this a bit:
# will assume a .dependency-cruiser.{js,cjs,json} to exist and will write
# the baseline output to .dependency-cruiser-known-violations.json
depcruise-baseline srcFor all violations dependency-cruiser finds in the known violations file it will
lower the severity to ignore. It depends on the reporter how these show up. E.g.
the err/ err-long reporters will hide all ignored violations, but add a
warning if there's violations ignored:
✔ no dependency violations found (454 modules, 1078 dependencies cruised)
⚠ 20 known violations ignored. Run without --ignore-known to see them.
When you first deploy dependency-cruiser in a large code base chances are it will
detect quite some violations - even when it only uses the default set of rules
that comes with --init. It will not always possible to fix all the violations
right away. This means that any run of dependency-cruiser will show violations
you already decided to fix later - possibly burrying any new violations (which
you probably want to avoid).
With this option you can avoid that.
Running with no parameters or with --help gets you help.
Some of the options in dependency-cruiser configurations are also available as
command line options. They override what's in the configuration, so they're great
if you need to quickly experiment with an option, or when you want to use one
configuration for multiple purposes.
The first four options below will be of use when you want to tame the size of
the visual representation of a big dependency graph. For the rest of the options
you're typically best off setting in a configuration file (generate one with
depcruise --init).
If you do want to see certain modules in your reports, but are not interested
in these modules' dependencies, you'd pass the regular expression for those
modules to the --do-not-follow (short: -X) option. A typical pattern you'd
use with this is "node_modules" (but be sure to check out the possibilities you
have with the doNotFollow option)
dependency-cruise -X "^node_modules" -T html -f deps-with-unfollowed-node_modules.html srcDetails and more ways to limit dependency-cruiser from following things: check out the doNotFollow option in the options reference.
E.g. to only take modules into account that are in the src tree (and exclude all
node_modules, core modules and modules otherwise outside it):
dependency-cruise --include-only "^src" -T dot src | dot -T svg > internal-dependency-graph.svgSee includeOnly in the options reference for more details.
You can use this e.g. to inspect one module or folder and see what the direct dependencies are and which modules are direct dependents.
Takes a regular expression in the same fashion --include-only, --exclude and
--do-not-follow do.
dependency-cruise --include-only "^src" --focus "^src/main" -T dot src | dot -T svg > focus-on-main-dir-graph.svgSee focus in the options reference for more details.
If you feel the need for reporting on a higher level (e.g. on packages in a
mono repo, or the main folders in src) you can use the --collapse option. It
takes either a single digit or a regular expression.
The most typical use for collapsing is to limit the folder depth. It is possible to do this with regular expressions (see below, and in the options reference). As this case occurs a lot you can pass
depcruise src --include-only ^src --collapse 2 -T dot | dot -T svg > collapsed.svgUnder water dependency-cruiser translates the single digit into a regular expression again. For
2e.g. it generates/node_modules/[^/]+|^[^/]+\/[^/]+\//
If you need more flexibility, you can also pass a regular expression to --collapse.
E.g. to only collapse stuff under node_modules and lib (but not under e.g.
test and src) you can pass this:
depcruise src --do-not-follow node_modules --collapse "^(node_modules|lib)/[^/]+" -T dot | dot -T svg > collapsed.svg--collapse works the same as the dot/ archi specific collapsePattern option,
except it works for all reports instead of for only the dot and archi reporters.
This means you can not only use it to make graphical output look better, but also
to show simple textual output of relations between high level components e.g.
depcruise packages --include-only ^packages --collapse "^packages/[^/]+" -T textIf you don't want to see certain modules in your report (or not have them
validated), you can exclude them by passing a regular expression to the
--exclude (short: -x) option. Two examples:
dependency-cruise -x "node_modules" -T html -f deps-without-node_modules.html srcdependency-cruise -x "^(coverage|test|node_modules)" -T html -f deps-without-stuffs.html srcSee the exclude option in the options reference for details.
Only cruise the specified depth, counting from the specified root-module(s). This command was mostly useful in combination with visualisation output like dot to keep the generated output to a manageable size.
You probably don't want to use these as today better options exist that serve the same goal and give better looking and more accurate results. E.g.:
- use the
--collapseoption - use a collapsePattern in conjunction with your dot reporter to hide details you don't want to see right now
- use filters like --include-only and --focus to only show a relevant part of your graph
- use the
archireporter that produces a high level dependency-graph based on heuristics.
dependency-cruise --max-depth 2 -T dot src/main/index.ts | dot -T svg > depth-limited-dependency-graph.svgSee maxDepth
This will only be effective when you pass one file as an argument.
If the number of files dependency-cruiser needs to analyse is large, it can be
busy for awhile. To get an impression of what dependency-cruiser is doing you
can pass the --progress option.
Gives a one-line summary of what dependency-cruiser is currently doing (e.g. parsing input, reading files, analyzing them, making a report about them). When dependency-cruiser is done it erases that feedback again so it doesn't clutter your logs. It also writes to stderr, so you can still safely redirect without the progress messages ending up in your output.
Typical output
▶ reading files ...
Writes a detailed overview of the time and memory each step in dependency-cruiser's processing takes to stderr. The main purpose is to get a quick high-level overview of what dependency-cruiser is spending its time (and memory) on, so the results stay in view when dependency-cruiser is done.
Typical output
elapsed heapTotal heapUsed after step...
712ms 72Mb 46Mb start of node process
2ms 72Mb 46Mb parsing options
100ms 73Mb 56Mb parsing rule set
0ms 73Mb 56Mb making sense of files and directories
0ms 73Mb 56Mb determining how to resolve
1874ms 158Mb 138Mb reading files
0ms 158Mb 138Mb analyzing
17ms 161Mb 131Mb analyzing: cycles
3ms 161Mb 132Mb analyzing: orphans
161ms 163Mb 140Mb analyzing: reachables
0ms 163Mb 140Mb analyzing: add focus (if any)
51ms 163Mb 135Mb analyzing: validations
2ms 163Mb 135Mb reporting
0ms 163Mb 135Mb really done (2924ms)
Make sure dependency-cruiser doesn't print any feedback. Usefull if you want to override the progress option configured in a configuration file (currently an undocumented feature that is subject to change).
In the dot output prefix links to the source files with a string - useful to link to e.g. an on line repository.
dependency-cruise --prefix "https://github.com/you/yourrepo/tree/master/" -T dot src | dot -T svg > dependency-graph-with-links-to-gh.svgSee prefix in the options reference for details.
Here you can pass a list of module systems dependency-cruiser should use
to detect dependencies. It defaults to amd, cjs, es6.
See moduleSystems in the options reference.
By default dependency-cruiser does not take dependencies between typescript modules that don't exist after compilation to JavaScript. Pass this command line switch to do take them into account.
For details see tsPreCompilationDeps in the options reference.
If you use typescript and want dependency-cruiser to take the baseDir's and/ or paths
in your tsconfig.json into account- can pass it with this option.
Although it's possible to pass it as a command line option, you typically want to do this in a configuration file - see tsConfig section in the options reference for details.
If you happen to use a
jsconfig.jsonyou can pass that as well - the syntax for tsconfig.json and jsconfig.json is identical for all practical purposes.
With a webpack config you can drastically alter how module names resolve to files on disk, a.o. with aliases. If you want dependency-cruiser to take that into account (you probably do), you can pass the webpack config here.
However, just like with tsconfigs, you probably want to put this in a configuration file - see the webpackConfig section in the options reference.
Whether to leave symlinks as is or resolve them to their realpath. This option defaults
to false (which is also nodejs' default behavior since release 6).
You'll typically want to set this in the configuration file with the preserveSymlinks option.
depcruise-fmt is a separate command line program, that takes the (json)
output of a dependency-cruise and runs one of the reporters over it. This
could be useful if you want to display the results of the same cruise in
different ways, without having to run the cruise repeatedly. Especially on
bigger code bases this can save time. Cruising all code can sometimes take
more than a minute, while formatting usually takes well below a second.
For instance, to report any violations to console, create a distributable
report and generate a dependency graph. With just the depcruise command
this would look like
depcruise -v -T err-long src
depcruise -v -T err-html src -f violation-report.html
depcruise -v -T dot src | dot -T svg > dependency-graph.svgWith depcruise-fmt there's just one cruise and three quick depcruise-fmt commands
depcruise -v -T json src -f cruise_result.json
depcruise-fmt -T err-long cruise_result.json
depcruise-fmt -T err-html -f violation-report.html cruise_result.json
depcruise-fmt -T dot cruise_result.json | dot -T svg > dependency-graph.svgYou can also use the filters --focus, --include-only and --exclude to peruse
parts of the dependency-graph. This could be useful for chopping up humoungous
graphs efficiently, or to quickly find the uses of a module:
depcruise -v -T json src -f cruise_result.json
depcruise-fmt -T dot --focus "^src/main" cruise_result.json | dot -T svg > main.svg
depcruise-fmt -T dot --focus "^src/juggle" cruise_result.json | dot -T svg > juggle.svg
depcruise-fmt -T dot --include-only "^src/the-law" cruise_result.json | dot -T svg > the-law.svg
## or to find dependencies going into or departing from the spelunkme module
## and emitting them to stdout:
depcruise-fmt -T text --focus "^src/main/spelunkme\\.ts$" cruise_result.jsonSummarize or collapse to either a folder depth or (if you're feeling fancy) a regular
expression. It works the same as the regular depcruise command's --collapse option.
To enable different prefixes on the same depcruise run, you can uses the --prefix
option to set (or override) the prefix used in e.g. the err-html and the
dot-like reporters. It works the same as depcruise's
option of the same name
See prefix in the options reference for details.
If you want to see non-zero exit codes when there's error level dependency
violations, you can use the --exit-code (short: -e). This only works for
the output types that support non-zero exit codes (err, err-long and
TeamCity). Example for the default output type (err):
depcruise-fmt -e cruise_result.jsonUsage: depcruise-fmt [options] <dependency-cruiser-json>
Format dependency-cruiser output json.
Details: https://github.com/sverweij/dependency-cruiser
Options:
-f, --output-to <file> file to write output to; - for stdout (default:
"-")
-T, --output-type <type> output type; e.g. err, err-html, dot, ddot, archi,
flat, baseline or json (default: "err")
-I, --include-only <regex> only include modules matching the regex
-F, --focus <regex> only include modules matching the regex + their
direct neighbours
-x, --exclude <regex> exclude all modules matching the regex
-S, --collapse <regex> collapse the modules to the regex pattern E.g.
^packages/[^/]+/ collapses to modules/ folders
directly under your packages folder. Or pass a
single digit (e.g. 2) to collapse to a folder
depth.
-e, --exit-code exit with a non-zero exit code when the input
json contains error level dependency violations.
Works for err, err-long and teamcity output types
-V, --version output the version number
-h, --help display help for command
To create a baseline of known violations. You can use the resulting file to tell regular dependency-cruiser you want to ignore them for now and to only focus on new ones.
Shortcut for
depcruise -c -T baseline -f .dependency-cruiser-known-violations.jsonwhich might be a bit of an elaborate incantation for generating a list of known violations.
If your sources & test live in src, test and you use the default filenames
for the dependency-cruiser configuration and known violations (recommended)
then...
depcruise-baseline src test
... will generate the baseline of known violations to .dependency-cruiser-known-violations.json.
The two command line options exist in case you want these files to live in
different spots; --config to specify where the config file lives, --output-to
to write to an alternative output location.
With depcruise-wrap-stream-in-html you can wrap the graphical output of
GraphViz dot into html that is geared to make the graph easier to use. It adds a.o.:
- highlighting dependencies on hover
- the ability to 'pin' that highlight with a left mouse click ("on context menu"). Can be cleared with a left mouse click on something not a module or dependency or by pressing the Escape key.
Typical use:
depcruise -v -T dot src | dot -T svg | depcruise-wrap-stream-in-html > dependency-graph.htmlThis works for all dot-based reporters, including archi and ddot
Some examples:
- Dependency-cruiser's own dependency graph
- yarn v2's high level dependency graph
(
archireporter) - state-machine-cat's dependency graph
Daphne's dependencies sport a visual overview of all the output formats. It also shows how Daphne and her colleagues use them in their workflow.