Table of Contents
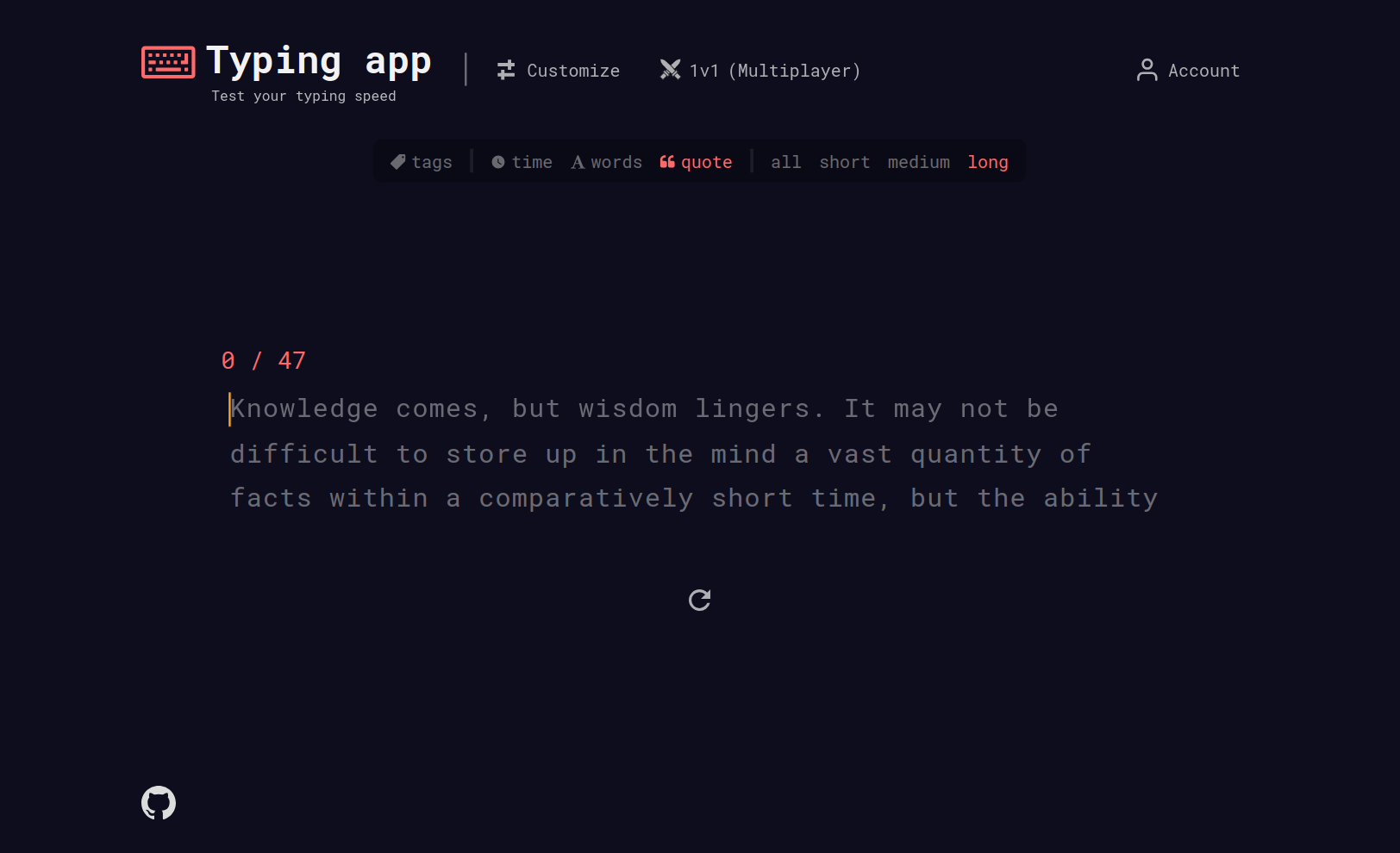
- Custom made smooth typing input that displays errors as you type.
- Different typing modes, such as 'time', 'words', 'quote'.
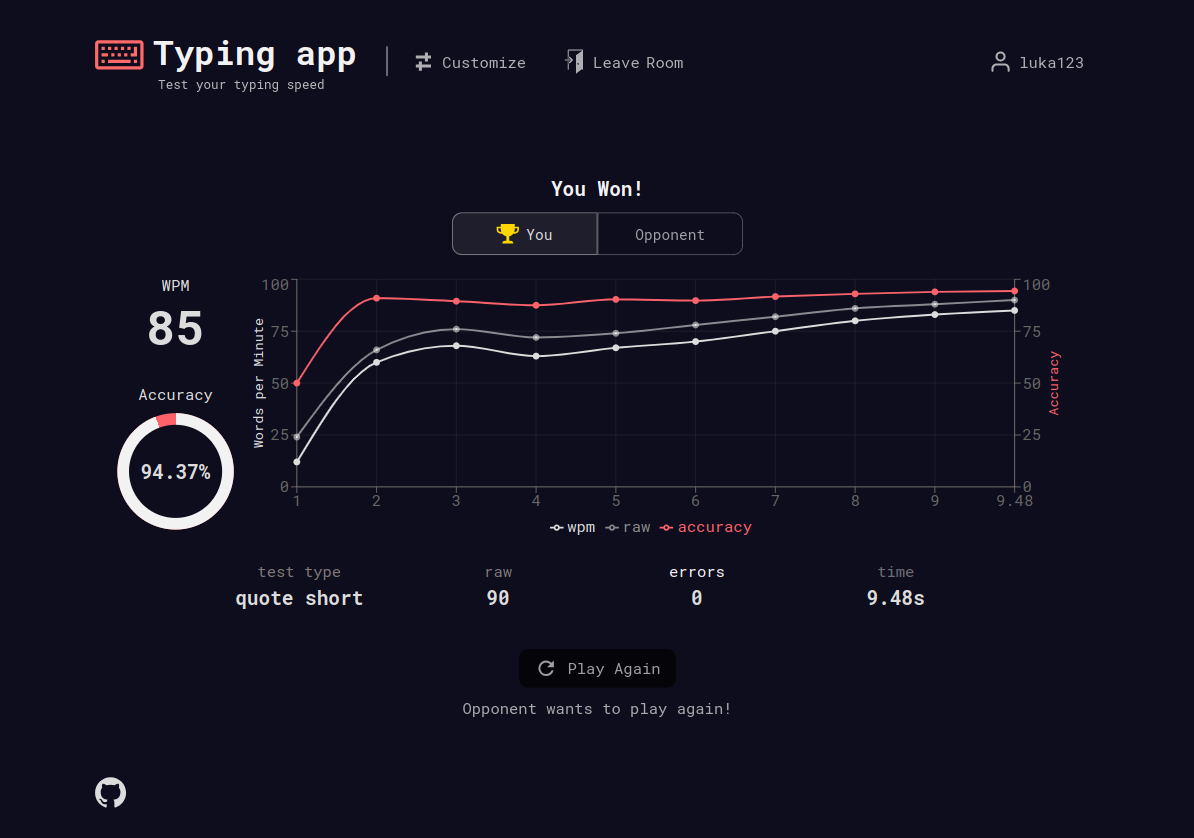
- Multiplayer 1v1 mode to play against your friends.
- Fetches Random quotes using 'quotable' API.
- Results after typing is done, including WPM, Accuracy, Errors, Interactive Dashboard.
- User can customize the app to their liking.
- Various app color themes.
- User can create account that will be saved on database, including Google OAuth & GitHub OAuth.
- Personal stats, history and customizations will be saved to the account.
- Clone the repository, and move to the root directory of the project
git clone https://github.com/LukaKobaidze/typing-app
- Add environment variables
Note
If you only want to run the client, you can skip this step. Authentication will not work unless you add these variables.
For Auth:
server/.env:
MONGODB_CONNECTION=<your-mongodb-connection-string>
JWT_SECRET=<your-jwt-secret>
For Google OAuth:
client/.env:
VITE_GOOGLE_CLIENT_ID=<your-google-client-id>
server/.env:
GOOGLE_CLIENT_ID=<your-google-client-id>
GOOGLE_CLIENT_SECRET=<your-google-client-secret>
For GitHub OAuth:
client/.env:
VITE_GITHUB_CLIENT_ID=<your-github-client-id>
server/.env:
GITHUB_CLIENT_ID=<your-github-client-id>
GITHUB_CLIENT_SECRET=<your-github-client-secret>
- Install NPM packages (handles both client & server packages)
npm run install-all
- Run the app locally
npm run dev- random-words
- quotable API
- Inspired by monkeytype