Este protótipo de uma aplicação, cuja principal função é fazer a chamada de um grupo de funcionários, foi desenvolvido para o hackathon da Fatec Ourinhos, em conjunto com a empresa MSI Soluções. Tínhamos 48 horas para desenvolver um projeto com as seguintes instruções:
Como criar a lista de presença para uma empresa construtora, que precisa fazer a chamada dos funcionários que estão presentes em cada uma das obras.
Observações:
- A chamada precisa ser online, para que os dados fiquem disponíveis para serem capturados pelo ERP;
- Os funcionários podem trabalhar em mais de uma obra no mesmo dia. Por exemplo, a equipe que monta a parte elétrica percorre várias obras em diferentes períodos do dia, e eles precisam estar na chamada.
A função de chamada dentro de uma empresa é utilizada para marcar a presença dos funcionários durante um período. Este projeto teve como principal funcionalidade executar essa tarefa, além de incrementar algumas outras. Aqui, além disso, como uma empresa de construção, podemos adicionar obras e funcionários, marcando sua presença em cada um deles separadamente com base em um período.
- JavaScript e TypeScript
- MySQL
- ReactJS
- ExpressJS
- Bootstrap
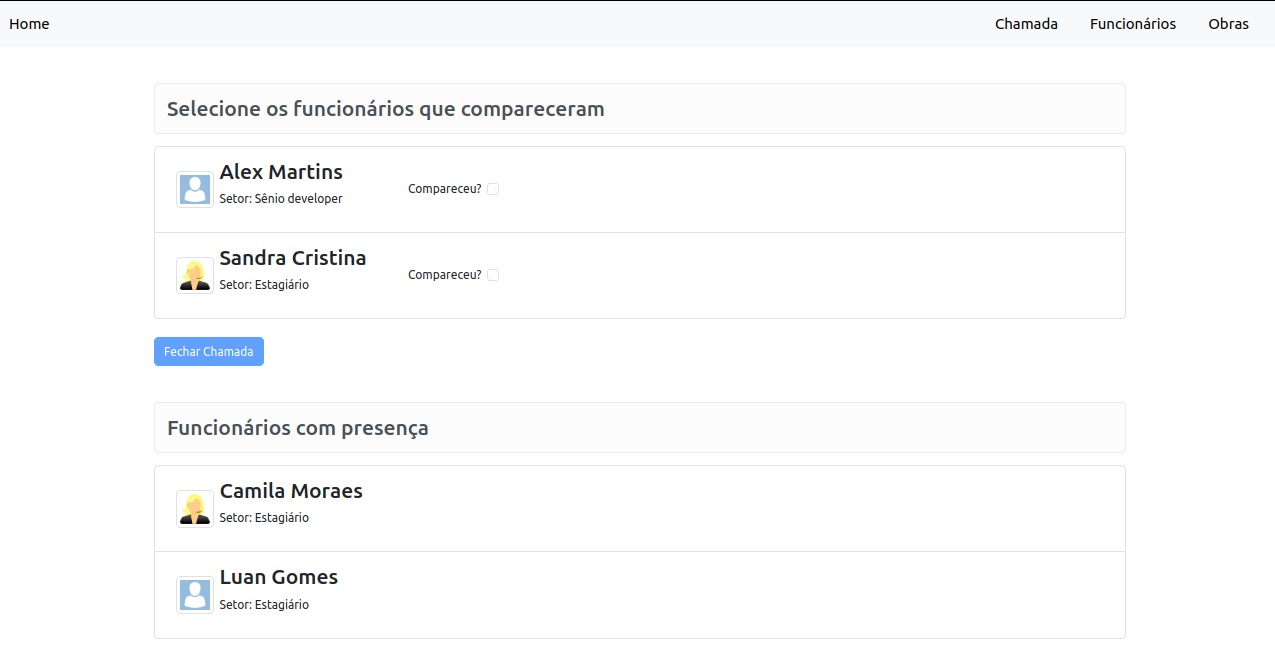
Antes de tudo, é preciso ter obras e clientes para gerenciá-los. Meu sistema guia durante todos esses passos. Após a criação de ambos, podemos realizar a chamada através de um período. Assim que finalizado, podemos voltar à chamada de um período e, além de adicionar novas presenças, ver quais funcionários já foram marcados como presentes.
O maior desafio foi gerenciar o tempo e minha ambição em criar algo mais complexo e ter que deixar isso de lado para garantir que eu entregasse algo, mesmo que menor, bem feito. Em segundo lugar, minha maior dificuldade foi gerenciar as consultas ao banco de dados e cruzar as informações de várias tabelas ao mesmo tempo. Com um pouco de paciência, tudo deu certo.
Aqui é onde deixo as features e melhorias que gostaria de ter conseguido integrar até o fim do período do projeto:
- Usar uma equipe formada por funcionários pré-especificados para realizar chamadas de forma mais rápida.
- Sistema de autenticação por login.
- Melhorar o design da página.
- Refatoração de componentes do React.
Gostei bastante do desafio, pois é algo que parece muito simples inicialmente, e você vê as horas passando, e aí percebe a quantidade de trabalho que mesmo algo mais básico exige de você. Foi uma oportunidade de juntar muitas tecnologias diferentes e quebrar a cabeça para fazer a maior quantidade de coisas possíveis da maneira certa.
Agradeço a oportunidade de poder evoluir através de mais um projeto.