

| Question | Mandatory | Description |
|---|---|---|
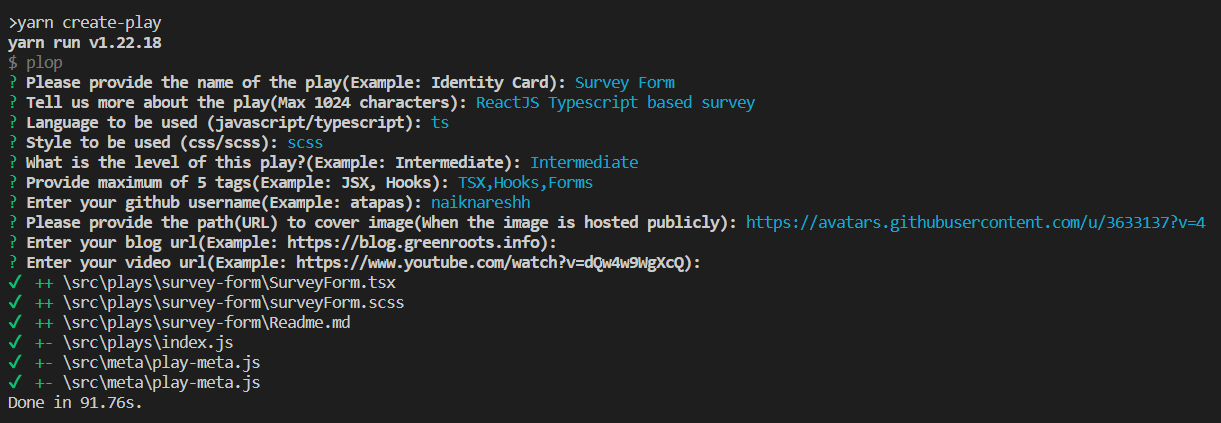
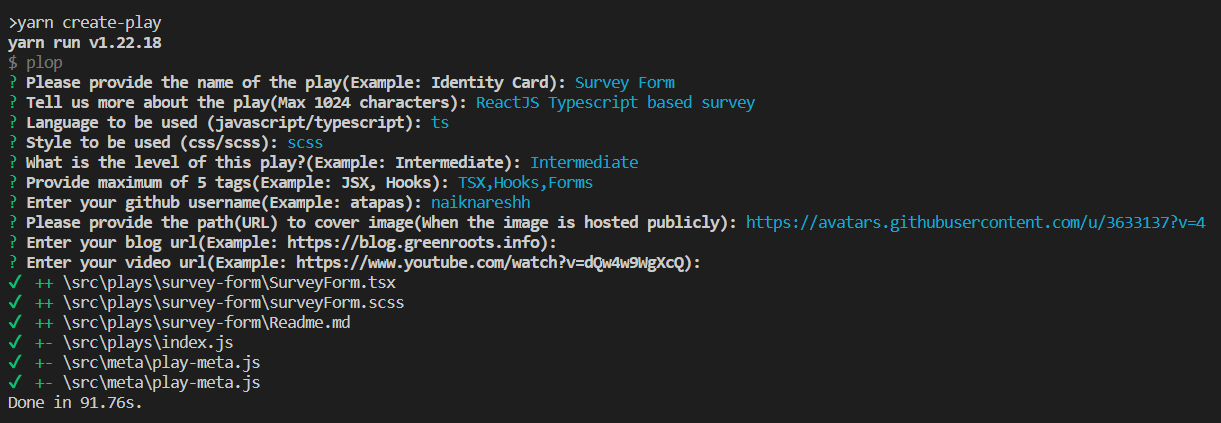
| Please provide the name of the play | Yes | Please provide a meaningful name of the play(Example: Identity Card). This name will be visible to the users. |
| Tell us more about the play | No | It is a description of the play for users to understand it better. The maximum number of allowed characters is 1024. |
| Language to be used (javascript/typescript) | Yes | Let the application know your choice of script. It supports both JavaScript and TypeScript. You can pick either of it. |
| Style to be used (css/scss) | Yes | Let the application know your choice of style. It supports both css and scss. You can pick either of it. |
| What is the level of this play? | Yes | You will be asked to select one of the three levels, Beginner, Intermediate, or Advanced. Please select a level for the play. A level indicates the possible complexity of developing the play using React. |
| Provide maximum of 5 tags | No | Please provide comma-separated list of tags. You can provide max 5 tags. Example: JSX, Hooks |
| Enter your github username | Yes | Provide your GitHub user name to mark you as the creator of the play. |
| Please provide the path(URL) to cover image | No | A cover image is used to show your play with a thumbnail in the play list page. Please provide a link a cover image that is publicly accessible using a URL, example: https://res.cloudinary.com/reactplay/image/upload/v1649060528/demos/id-card_pdvyvz.png. Alternatively, you can have a cover.png file in the root of your play folder. If you don't have a cover image, the app will use the default cover image. |
| Enter your blog url | No | If you have written an article about this play, please provide the link to your blog article page. |
| Enter your video url | No | If you have created a video tutorial about this play, please provide the link to your YouTube video. |