-
Notifications
You must be signed in to change notification settings - Fork 3.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
第 78 题:Vue 的父组件和子组件生命周期钩子执行顺序是什么 #128
Comments
|
|
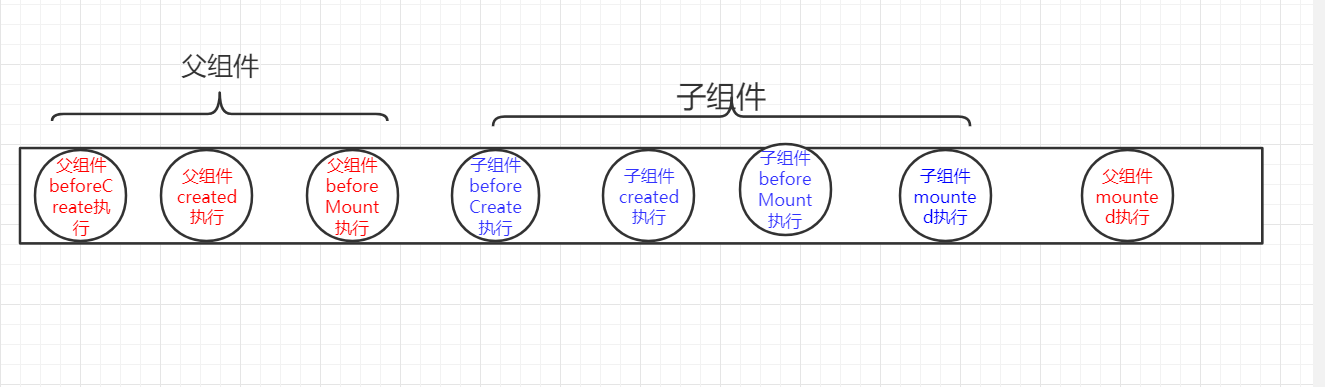
1.首次加载过程 |
|
和事件流好像啊 |
|
Note that mounted does not guarantee that all child components have also been mounted. If you want to wait until the entire view has been rendered, you can use vm.$nextTick inside of mounted: ^_^ 在vue里面父的mounted并不一定在子mounted之前。这是官方已经明确的。而且在开发中也是需要避免这个问题的。 |
你好! 请问具体为什么 这么处理啊? |
|
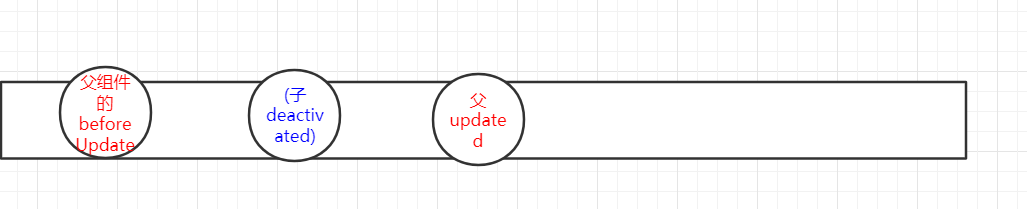
子组件更新,子beforeUpdate->子updated,并不会直接触发父组件钩子 |
|
@zeroone001 |
|
vue的生命周期: 父组件和子组件钩子执行顺序
|
@luchx 谢谢你的回答,我对2,3不太理解。如果一个页面 |
希望以上回答能解决你的困惑 : ) |
|
还有异步组件的情况 没人讨论吗 |
您好,为什么我在本地打印出来,是: |
因为异步组件就没有固定的周期了,如果钩子中有异步函数的话,子组件的mounted是在父组件执行完之后,我一般是在子组件中用selterval判断父组件时候已经有数据,然后再执行方法 |
04-vue 生命周期进阶基本流程
加载渲染的过程父组件挂载完毕肯定是等里面的子组件都挂载完毕后才算父组件挂载完毕了,所以父组件的mounted在最后。 子组件更新过程子组件更新过程(子组件更新影响到父组件的情况): 父组件更新过程eactivated函数的触发时间是在视图更新时触发。因为当视图更新时才能知道keep-alive组件被停用了。 父组件更新过程(父组件影响子组件的情况): 销毁过程父beforeDestroy->子beforeDestroy->子destroyed->父destroyed 小补充
总结Vue父子组件生命周期钩子的执行顺序遵循:从外到内,然后再从内到外,不管嵌套几层深,也遵循这个规律 |
|
为什么我在控制台输出的顺序是父组件 mouted 之后 子组件 才 顺序执行生命周期呢 哪位大佬帮孩子解释一下原理呗 |
由于父组件是包裹了子组件, 所以顺序很简单, 无论是创建, 挂载还是更新和卸载, 这些操作的开始都是从父组件进入, 父组件必须等待子组件完成自身的操作后父组件才能完成自己对应的操作, 所以结束是先从子组件完成的. |
|
vue源码哪里可以看到父组件要等待子组件完成之后 才处罚自身装载啊 |



The text was updated successfully, but these errors were encountered: