This web service serves as an introduction to the stock market for users new to finance. Users can learn about various financial terms, simulate trading stocks using a virtual balance, and view stock predictions based on probability and statistical data.
The app is split up into 4 sections:
-
Screener: This is where users can filter stocks by country, price, sector, and exchange.
-
Flashcards: Users can view a list of financial terms used throughout the app.
-
Portfolio: Users can view a list of stocks they've invested in. They start off with $10,000 and can view how their net worth changes each day.
-
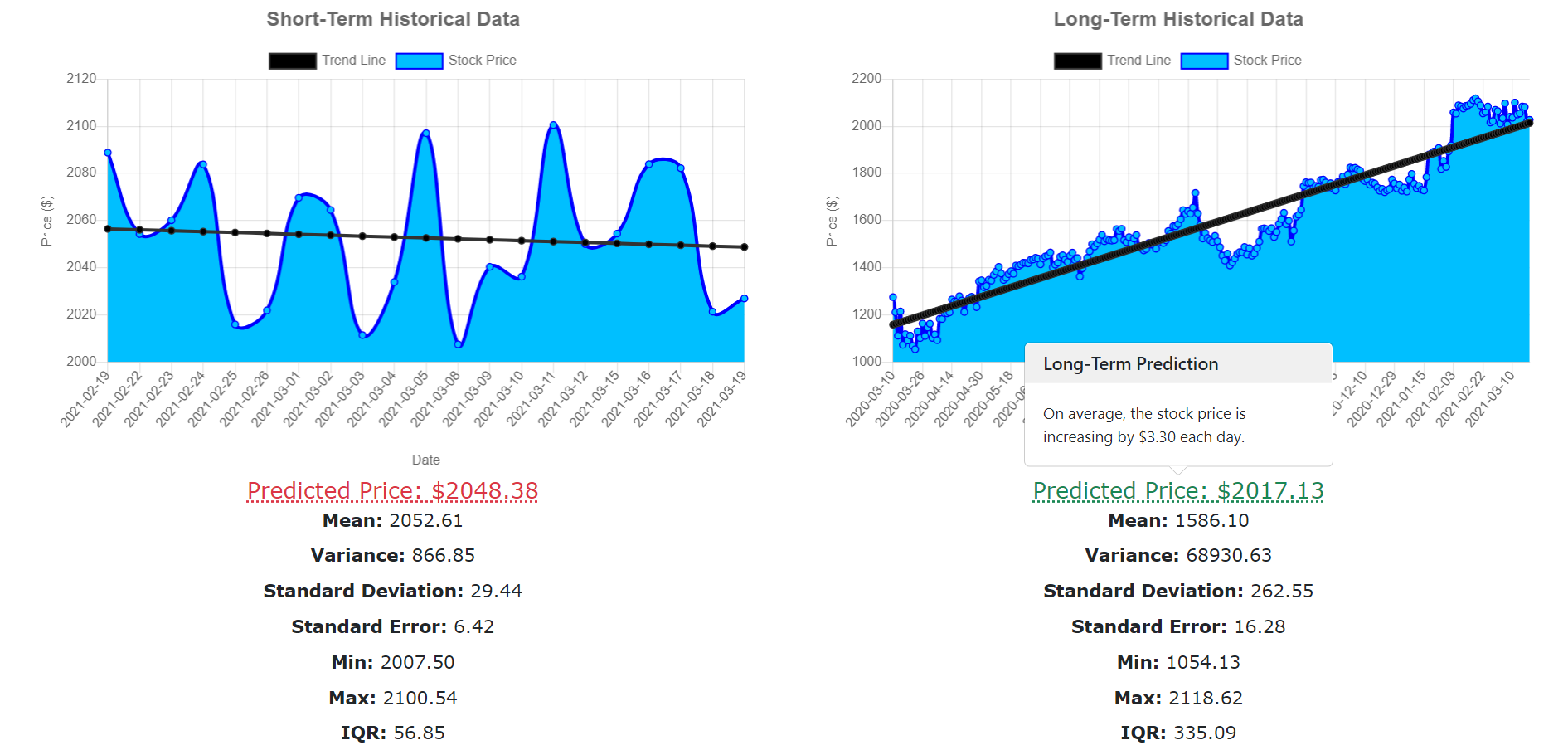
Details: This page shows stock information about a company as well as a detailed analysis of the stock price for short and long-term investments. This is also where users can trade stocks.
The front-end is created in HTML, CSS, & JS and the back-end is created in Django and utilizes an SQLite database. Bootstrap was used to enhance the site's design and implement UI elements such as alerts and popovers. Chart.js was used to visualize the stock trends on the details page. And Financial Modeling Prep was the API used to implement the screener functionality and obtain detailed profiles and stock history from all the companies. Above everything else, this web app is designed to be responsive, accessible, and thoroughly tested.
After cloning this repo, run the following:
- Create a virtual environment, install all dependencies, and run the Django server:
./start.shorsource start.sh(See step 3 for the differences.) - Open
localhost:8000/stockappin your browser. - When done, press
CTRL/CMD-Cto stop the Django server. If you used./start.sh, you will return to your current shell. But if you usedsource start.sh, you will need to deactivate the virtual environment:deactivate
Make sure Docker and Docker Compose are installed. Then run the following:
- Start up a container for this app:
docker-compose up -d - Once everything's installed, open
localhost:8000/stockappin your browser. - When done, shut down and clean up the container:
docker-compose down