docusaurus.config.js
Refer to the Getting Started Configuration for examples.
Overview
docusaurus.config.js contains configurations for your site and is placed in the root directory of your site.
With a TypeScript Docusaurus codebase your config file may be called docusaurus.config.ts. The syntax is broadly identical to the js config file with the addition of types. You can see an example on the Docusaurus Website itself.
This file is run in Node.js and should export a site configuration object, or a function that creates it.
The docusaurus.config.js file supports:
Examples:
export default {
title: 'Docusaurus',
url: 'https://docusaurus.io',
// your site config ...
};
export default async function createConfigAsync() {
return {
title: 'Docusaurus',
url: 'https://docusaurus.io',
// your site config ...
};
}
Refer to Syntax to declare docusaurus.config.js for a more exhaustive list of examples and explanations.
Required fields
title
- Type:
string
Title for your website. Will be used in metadata and as browser tab title.
export default {
title: 'Docusaurus',
};
url
- Type:
string
URL for your website. This can also be considered the top-level hostname. For example, https://facebook.github.io is the URL of https://facebook.github.io/metro/, and https://docusaurus.io is the URL for https://docusaurus.io. This field is related to the baseUrl field.
export default {
url: 'https://docusaurus.io',
};
baseUrl
- Type:
string
Base URL for your site. Can be considered as the path after the host. For example, /metro/ is the base URL of https://facebook.github.io/metro/. For URLs that have no path, the baseUrl should be set to /. This field is related to the url field. Always has both leading and trailing slash.
export default {
baseUrl: '/',
};
Optional fields
favicon
- Type:
string | undefined
Path to your site favicon; must be a URL that can be used in link's href. For example, if your favicon is in static/img/favicon.ico:
export default {
favicon: '/img/favicon.ico',
};
trailingSlash
- Type:
boolean | undefined
Allow to customize the presence/absence of a trailing slash at the end of URLs/links, and how static HTML files are generated:
undefined(default): keeps URLs untouched, and emit/docs/myDoc/index.htmlfor/docs/myDoc.mdtrue: add trailing slashes to URLs/links, and emit/docs/myDoc/index.htmlfor/docs/myDoc.mdfalse: remove trailing slashes from URLs/links, and emit/docs/myDoc.htmlfor/docs/myDoc.md
Each static hosting provider serves static files differently (this behavior may even change over time).
Refer to the deployment guide and slorber/trailing-slash-guide to choose the appropriate setting.
i18n
- Type:
Object
The i18n configuration object to localize your site.
Example:
export default {
i18n: {
defaultLocale: 'en',
locales: ['en', 'fa'],
path: 'i18n',
localeConfigs: {
en: {
label: 'English',
direction: 'ltr',
htmlLang: 'en-US',
calendar: 'gregory',
path: 'en',
},
fa: {
label: 'فارسی',
direction: 'rtl',
htmlLang: 'fa-IR',
calendar: 'persian',
path: 'fa',
},
},
},
};
defaultLocale: The locale that (1) does not have its name in the base URL (2) gets started withdocusaurus startwithout--localeoption (3) will be used for the<link hrefLang="x-default">taglocales: List of locales deployed on your site. Must containdefaultLocale.path: Root folder which all locale folders are relative to. Can be absolute or relative to the config file. Defaults toi18n.localeConfigs: Individual options for each locale.label: The label displayed for this locale in the locales dropdown.direction:ltr(default) orrtl(for right-to-left languages like Farsi, Arabic, Hebrew, etc.). Used to select the locale's CSS and HTML meta attribute.htmlLang: BCP 47 language tag to use in<html lang="...">(or any other DOM tag name) and in<link ... hreflang="...">calendar: the calendar used to calculate the date era. Note that it doesn't control the actual string displayed:MM/DD/YYYYandDD/MM/YYYYare bothgregory. To choose the format (DD/MM/YYYYorMM/DD/YYYY), set your locale name toen-GBoren-US(enmeansen-US).path: Root folder that all plugin localization folders of this locale are relative to. Will be resolved againsti18n.path. Defaults to the locale's name. Note: this has no effect on the locale'sbaseUrl—customization of base URL is a work-in-progress.
future
- Type:
Object
The future configuration object permits to opt-in for upcoming/unstable/experimental Docusaurus features that are not ready for prime time.
It is also a way to opt-in for upcoming breaking changes coming in the next major versions, enabling you to prepare your site for the next version while staying on the previous one. The Remix Future Flags blog post greatly explains this idea.
Features prefixed by experimental_ or unstable_ are subject to changes in minor versions, and not considered as Semantic Versioning breaking changes.
Features prefixed by v<MajorVersion>_ (v6_ v7_, etc.) are future flags that are expected to be turned on by default in the next major versions. These are less likely to change, but we keep the possibility to do so.
future API breaking changes should be easy to handle, and will be documented in minor/major version blog posts.
Example:
export default {
future: {
experimental_faster: {
swcJsLoader: true,
swcJsMinimizer: true,
swcHtmlMinimizer: true,
lightningCssMinimizer: true,
rspackBundler: true,
mdxCrossCompilerCache: true,
},
experimental_storage: {
type: 'localStorage',
namespace: true,
},
experimental_router: 'hash',
},
};
experimental_faster: An object containing feature flags to make the Docusaurus build faster. This requires adding the@docusaurus/fasterpackage to your site's dependencies. Usetrueas a shorthand to enable all flags. Read more on the Docusaurus Faster issue. Available feature flags:swcJsLoader: Use SWC to transpile JS (instead of Babel).swcJsMinimizer: Use SWC to minify JS (instead of Terser).swcHtmlMinimizer: Use SWC to minify HTML and inlined JS/CSS (instead of html-minifier-terser).lightningCssMinimizer: Use Lightning CSS to minify CSS (instead of cssnano and clean-css).rspackBundler: Use Rspack to bundle your app (instead of webpack).mdxCrossCompilerCache: Compile MDX files only once for both browser/Node.js environments instead of twice.
experimental_storage: Site-wide browser storage options that theme authors should strive to respect.type: The browser storage theme authors should use. Possible values arelocalStorageandsessionStorage. Defaults tolocalStorage.namespace: Whether to namespace the browser storage keys to avoid storage key conflicts when Docusaurus sites are hosted under the same domain, or on localhost. Possible values arestring | boolean. The namespace is appended at the end of the storage keyskey-namespace. Usetrueto automatically generate a random namespace from your siteurl + baseUrl. Defaults tofalse(no namespace, historical behavior).
experimental_router: The router type to use. Possible values arebrowserandhash. Defaults tobrowser. Thehashrouter is only useful for rare cases where you want to opt-out of static site generation, have a fully client-side app with a singleindex.htmlentrypoint file. This can be useful to distribute a Docusaurus site as a.ziparchive that you can browse locally without running a web server.
noIndex
- Type:
boolean
This option adds <meta name="robots" content="noindex, "> to every page to tell search engines to avoid indexing your site (more information here).
Example:
export default {
noIndex: true, // Defaults to `false`
};
onBrokenLinks
- Type:
'ignore' | 'log' | 'warn' | 'throw'
The behavior of Docusaurus when it detects any broken link.
By default, it throws an error, to ensure you never ship any broken link.
The broken links detection is only available for a production build (docusaurus build).
onBrokenAnchors
- Type:
'ignore' | 'log' | 'warn' | 'throw'
The behavior of Docusaurus when it detects any broken anchor declared with the Heading component of Docusaurus.
By default, it prints a warning, to let you know about your broken anchors.
onBrokenMarkdownLinks
- Type:
'ignore' | 'log' | 'warn' | 'throw'
The behavior of Docusaurus when it detects any broken Markdown link.
By default, it prints a warning, to let you know about your broken Markdown link.
onDuplicateRoutes
- Type:
'ignore' | 'log' | 'warn' | 'throw'
The behavior of Docusaurus when it detects any duplicate routes.
By default, it displays a warning after you run yarn start or yarn build.
tagline
- Type:
string
The tagline for your website.
export default {
tagline:
'Docusaurus makes it easy to maintain Open Source documentation websites.',
};
organizationName
- Type:
string
The GitHub user or organization that owns the repository. You don't need this if you are not using the docusaurus deploy command.
export default {
// Docusaurus' organization is facebook
organizationName: 'facebook',
};
projectName
- Type:
string
The name of the GitHub repository. You don't need this if you are not using the docusaurus deploy command.
export default {
projectName: 'docusaurus',
};
deploymentBranch
- Type:
string
The name of the branch to deploy the static files to. You don't need this if you are not using the docusaurus deploy command.
export default {
deploymentBranch: 'gh-pages',
};
githubHost
- Type:
string
The hostname of your server. Useful if you are using GitHub Enterprise. You don't need this if you are not using the docusaurus deploy command.
export default {
githubHost: 'github.com',
};
githubPort
- Type:
string
The port of your server. Useful if you are using GitHub Enterprise. You don't need this if you are not using the docusaurus deploy command.
export default {
githubPort: '22',
};
themeConfig
- Type:
Object
The theme configuration object to customize your site UI like navbar and footer.
Example:
export default {
themeConfig: {
docs: {
sidebar: {
hideable: false,
autoCollapseCategories: false,
},
},
colorMode: {
defaultMode: 'light',
disableSwitch: false,
respectPrefersColorScheme: true,
},
navbar: {
title: 'Site Title',
logo: {
alt: 'Site Logo',
src: 'img/logo.svg',
width: 32,
height: 32,
},
items: [
{
to: 'docs/docusaurus.config.js',
activeBasePath: 'docs',
label: 'docusaurus.config.js',
position: 'left',
},
// ... other links
],
},
footer: {
style: 'dark',
links: [
{
title: 'Docs',
items: [
{
label: 'Docs',
to: 'docs/doc1',
},
],
},
// ... other links
],
logo: {
alt: 'Meta Open Source Logo',
src: 'img/meta_oss_logo.png',
href: 'https://opensource.fb.com',
width: 160,
height: 51,
},
copyright: `Copyright © ${new Date().getFullYear()} Facebook, Inc.`, // You can also put own HTML here
},
},
};
plugins
- Type:
PluginConfig[]
type PluginConfig = string | [string, any] | PluginModule | [PluginModule, any];
See plugin method references for the shape of a PluginModule.
export default {
plugins: [
'docusaurus-plugin-awesome',
['docusuarus-plugin-confetti', {fancy: false}],
() => ({
postBuild() {
console.log('Build finished');
},
}),
],
};
themes
- Type:
PluginConfig[]
export default {
themes: ['@docusaurus/theme-classic'],
};
presets
- Type:
PresetConfig[]
type PresetConfig = string | [string, any];
export default {
presets: [],
};
markdown
The global Docusaurus Markdown config.
- Type:
MarkdownConfig
type MarkdownPreprocessor = (args: {
filePath: string;
fileContent: string;
}) => string;
type MDX1CompatOptions =
| boolean
| {
comments: boolean;
admonitions: boolean;
headingIds: boolean;
};
export type ParseFrontMatter = (params: {
filePath: string;
fileContent: string;
defaultParseFrontMatter: ParseFrontMatter;
}) => Promise<{
frontMatter: {[key: string]: unknown};
content: string;
}>;
type MarkdownAnchorsConfig = {
maintainCase: boolean;
};
type MarkdownConfig = {
format: 'mdx' | 'md' | 'detect';
mermaid: boolean;
preprocessor?: MarkdownPreprocessor;
parseFrontMatter?: ParseFrontMatter;
mdx1Compat: MDX1CompatOptions;
remarkRehypeOptions: object; // see https://github.com/remarkjs/remark-rehype#options
anchors: MarkdownAnchorsConfig;
};
Example:
export default {
markdown: {
format: 'mdx',
mermaid: true,
preprocessor: ({filePath, fileContent}) => {
return fileContent.replaceAll('{{MY_VAR}}', 'MY_VALUE');
},
parseFrontMatter: async (params) => {
const result = await params.defaultParseFrontMatter(params);
result.frontMatter.description =
result.frontMatter.description?.replaceAll('{{MY_VAR}}', 'MY_VALUE');
return result;
},
mdx1Compat: {
comments: true,
admonitions: true,
headingIds: true,
},
anchors: {
maintainCase: true,
},
},
};
| Name | Type | Default | Description |
|---|---|---|---|
format | 'mdx' | 'md' | 'detect' | 'mdx' | The default parser format to use for Markdown content. Using 'detect' will select the appropriate format automatically based on file extensions: .md vs .mdx. |
mermaid | boolean | false | When true, allows Docusaurus to render Markdown code blocks with mermaid language as Mermaid diagrams. |
preprocessor | MarkdownPreprocessor | undefined | Gives you the ability to alter the Markdown content string before parsing. Use it as a last-resort escape hatch or workaround: it is almost always better to implement a Remark/Rehype plugin. |
parseFrontMatter | ParseFrontMatter | undefined | Gives you the ability to provide your own front matter parser, or to enhance the default parser. Read our front matter guide for details. |
mdx1Compat | MDX1CompatOptions | {comments: true, admonitions: true, headingIds: true} | Compatibility options to make it easier to upgrade to Docusaurus v3+. |
anchors | MarkdownAnchorsConfig | {maintainCase: false} | Options to control the behavior of anchors generated from Markdown headings |
remarkRehypeOptions | object | undefined | Makes it possible to pass custom remark-rehype options. |
customFields
Docusaurus guards docusaurus.config.js from unknown fields. To add a custom field, define it on customFields.
- Type:
Object
export default {
customFields: {
admin: 'endi',
superman: 'lol',
},
};
Attempting to add unknown fields in the config will lead to errors during build time:
Error: The field(s) 'foo', 'bar' are not recognized in docusaurus.config.js
staticDirectories
An array of paths, relative to the site's directory or absolute. Files under these paths will be copied to the build output as-is.
- Type:
string[]
Example:
export default {
staticDirectories: ['static'],
};
headTags
An array of tags that will be inserted in the HTML <head>. The values must be objects that contain two properties; tagName and attributes. tagName must be a string that determines the tag being created; eg "link". attributes must be an attribute-value map.
- Type:
{ tagName: string; attributes: Object; }[]
Example:
export default {
headTags: [
{
tagName: 'link',
attributes: {
rel: 'icon',
href: '/img/docusaurus.png',
},
},
],
};
This would become <link rel="icon" href="img/docusaurus.png" /> in the generated HTML.
scripts
An array of scripts to load. The values can be either strings or plain objects of attribute-value maps. The <script> tags will be inserted in the HTML <head>. If you use a plain object, the only required attribute is src, and any other attributes are permitted (each one should have boolean/string values).
Note that <script> added here are render-blocking, so you might want to add async: true/defer: true to the objects.
- Type:
(string | Object)[]
Example:
export default {
scripts: [
// String format.
'https://docusaurus.io/script.js',
// Object format.
{
src: 'https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js',
async: true,
},
],
};
stylesheets
An array of CSS sources to load. The values can be either strings or plain objects of attribute-value maps. The <link> tags will be inserted in the HTML <head>. If you use an object, the only required attribute is href, and any other attributes are permitted (each one should have boolean/string values).
- Type:
(string | Object)[]
Example:
export default {
stylesheets: [
// String format.
'https://docusaurus.io/style.css',
// Object format.
{
href: 'https://mydomain.com/style.css',
},
],
};
By default, the <link> tags will have rel="stylesheet", but you can explicitly add a custom rel value to inject any kind of <link> tag, not necessarily stylesheets.
clientModules
An array of client modules to load globally on your site.
Example:
export default {
clientModules: ['./mySiteGlobalJs.js', './mySiteGlobalCss.css'],
};
ssrTemplate
An HTML template written in Eta's syntax that will be used to render your application. This can be used to set custom attributes on the body tags, additional meta tags, customize the viewport, etc. Please note that Docusaurus will rely on the template to be correctly structured in order to function properly, once you do customize it, you will have to make sure that your template is compliant with the requirements from upstream.
- Type:
string
Example:
export default {
ssrTemplate: `<!DOCTYPE html>
<html <%~ it.htmlAttributes %>>
<head>
<meta charset="UTF-8">
<meta name="generator" content="Docusaurus v<%= it.version %>">
<% it.metaAttributes.forEach((metaAttribute) => { %>
<%~ metaAttribute %>
<% }); %>
<%~ it.headTags %>
<% it.stylesheets.forEach((stylesheet) => { %>
<link rel="stylesheet" href="<%= it.baseUrl %><%= stylesheet %>" />
<% }); %>
<% it.scripts.forEach((script) => { %>
<link rel="preload" href="<%= it.baseUrl %><%= script %>" as="script">
<% }); %>
</head>
<body <%~ it.bodyAttributes %>>
<%~ it.preBodyTags %>
<div id="__docusaurus">
<%~ it.appHtml %>
</div>
<% it.scripts.forEach((script) => { %>
<script src="<%= it.baseUrl %><%= script %>"></script>
<% }); %>
<%~ it.postBodyTags %>
</body>
</html>`,
};
titleDelimiter
- Type:
string
Will be used as title delimiter in the generated <title> tag.
Example:
export default {
titleDelimiter: '🦖', // Defaults to `|`
};
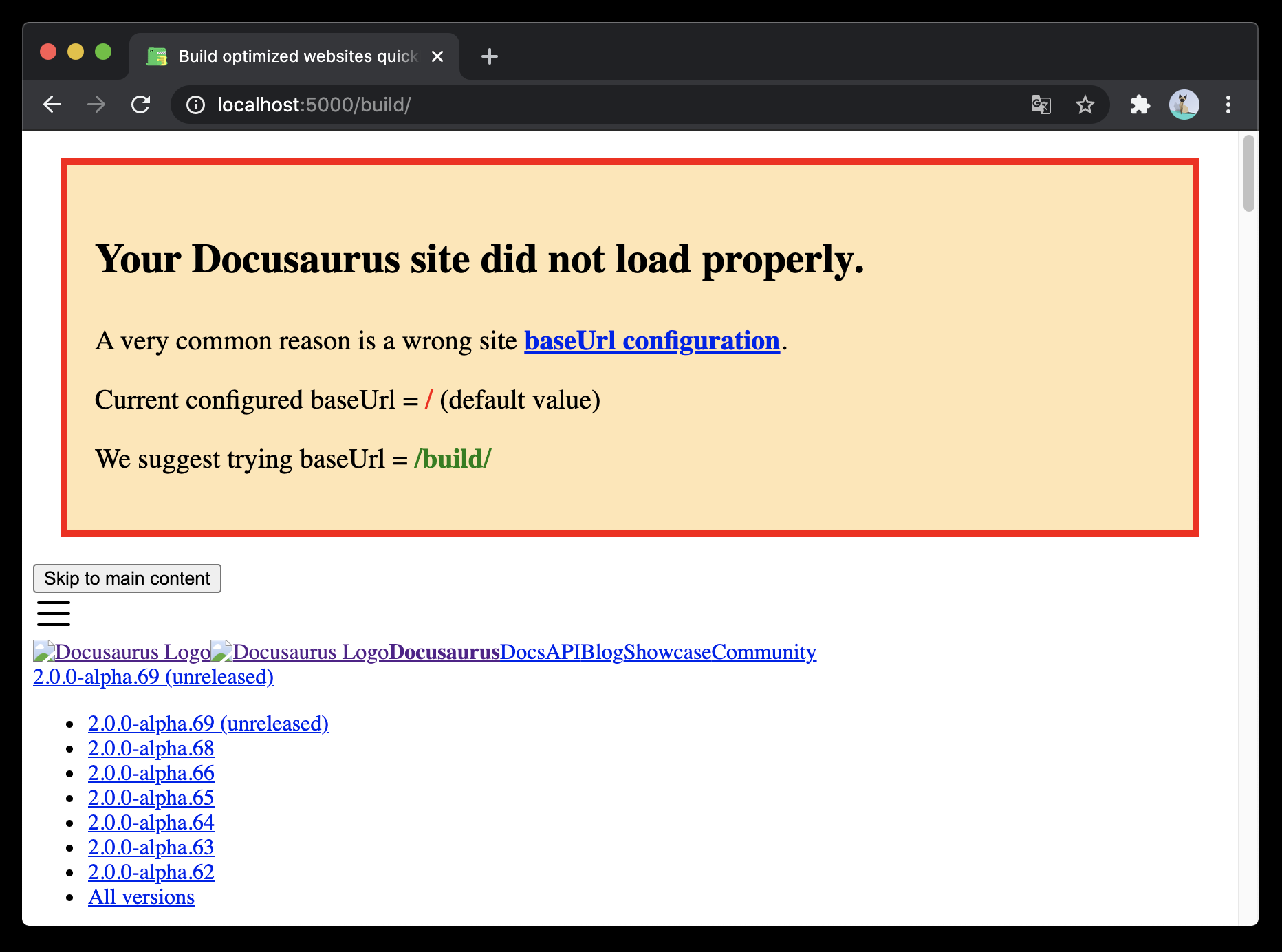
baseUrlIssueBanner
- Type:
boolean
When enabled, will show a banner in case your site can't load its CSS or JavaScript files, which is a very common issue, often related to a wrong baseUrl in site config.
Example:
export default {
baseUrlIssueBanner: true, // Defaults to `true`
};

This banner needs to inline CSS / JS in case all asset loading fails due to wrong base URL.
If you have a strict Content Security Policy, you should rather disable it.