【加餐 2】Tab 标签页管理
对于管理系统,经常需要开启多个标签页,但是每次都需要手动去关闭,很麻烦,所以就有了这个功能,可以一键关闭所有标签页,或者关闭除当前标签页外的所有标签页,对于重要的标签页,可以进行固定至前列,方便下次快速打开。
一、实现效果
实现效果为:
-
关闭当前标签页:点击关闭 icon,关闭当前标签页。
-
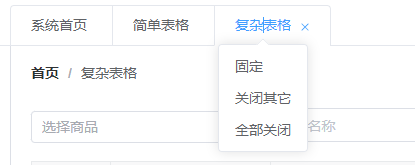
右键唤出下拉菜单:
- 固定当前标签页
- 关闭其他标签页
- 关闭所有标签页

二、实现思路
首先我们梳理一下思路(各步骤并不一定有先后顺序之别):
1、需要一个记录标签页的数组,用于存储标签页的信息,包括标签页的标题、路径、是否固定等信息。
2、循环遍历标签页数组,生成标签页。这里的标签页可以自定义,也可以使用 element-plus 的 tabs 组件,我这里省事








 本文介绍了如何使用Vue3、ElementUI和Pinia实现Tab标签页管理,包括记录标签页数组、生成标签页、下拉菜单操作等功能,提供了一键关闭所有标签页、关闭除当前标签页外的所有标签页以及固定标签页至前列的实现思路和步骤。
本文介绍了如何使用Vue3、ElementUI和Pinia实现Tab标签页管理,包括记录标签页数组、生成标签页、下拉菜单操作等功能,提供了一键关闭所有标签页、关闭除当前标签页外的所有标签页以及固定标签页至前列的实现思路和步骤。

 订阅专栏 解锁全文
订阅专栏 解锁全文















 246
246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










