Convert XUL to HTML
This is the Thunderbird GSoC project that I am doing in summer 2017. It hosts all the React equivalent of XUL dialogs that I have converted. This webapp also has an iframe-testing-ground where user can pass custom dialog data and see the resulting dialog. This project should be viewed ONLY IN FIREFOX BROWSER because it uses firefox platform css.
Web Technologies used: React, Redux, postMessage api, JavaScript, XUL, CSS, HTML
Trensy
A full stack JavaScript app that suggests you clothing counterparts using image proceessing and machine learning. User can either upload an apparel image or click photo right away to get suggestions that will look good on that apparel from the best ecommerce sites. This app is not complete and have some bugs since it was made within 18 hours for AngelHack 2017 New Delhi Hackathon.
Web Technologies used: React, Redux, React-router, SASS, Canvas, E-commerce apis, JavaScript, Node.js, Express, MongoDB, Webpack, React Slingshot, Flexbox, Social Authentication
React Dialog Box
React implementation of Thunderbird's XUL dialog box. This was the working prototype that got me selected for Mozilla's Convert XUL to HTML(React) project in GSoC 2017.
Web Technologies used: React, CSS
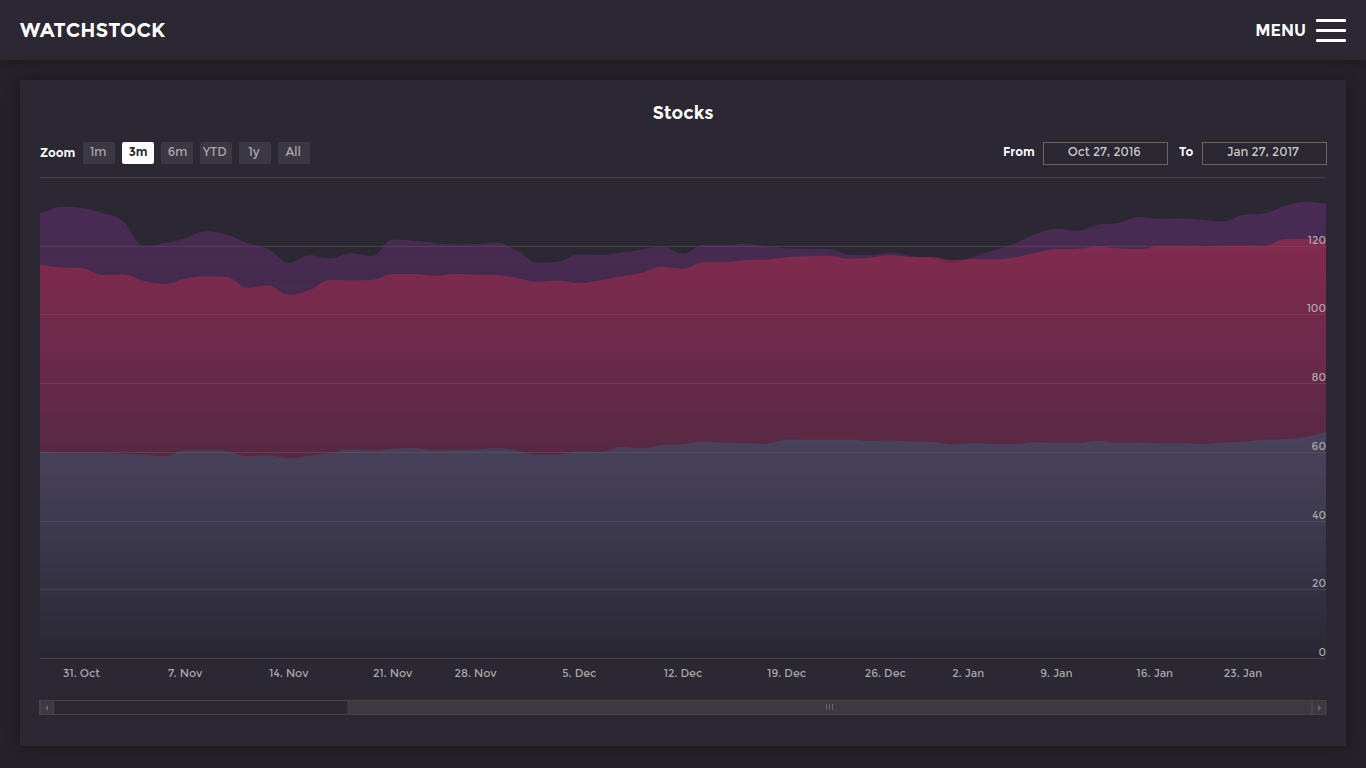
WatchStock
WatchStock is full stack MERN web app where user can view a graph displaying the recent trend lines for each added stock. User can add new stocks by their symbol name and can remove stocks as well. User will see changes in real-time when any other user adds or removes a stock.
Web Technologies used: React, CSS, JavaScript, Node.js, Express, MongoDB, Webpack, Socket.io
Foodiebay
Foodiebay is full stack javascript web app that finds restaurants in any city of the world with reviews from local experts. User can add himself to going-list of any restaurant and share it online.
Web Technologies used: Pug(Jade), Sass, JavaScript, Node.js, Express, MongoDB, Social Authentication
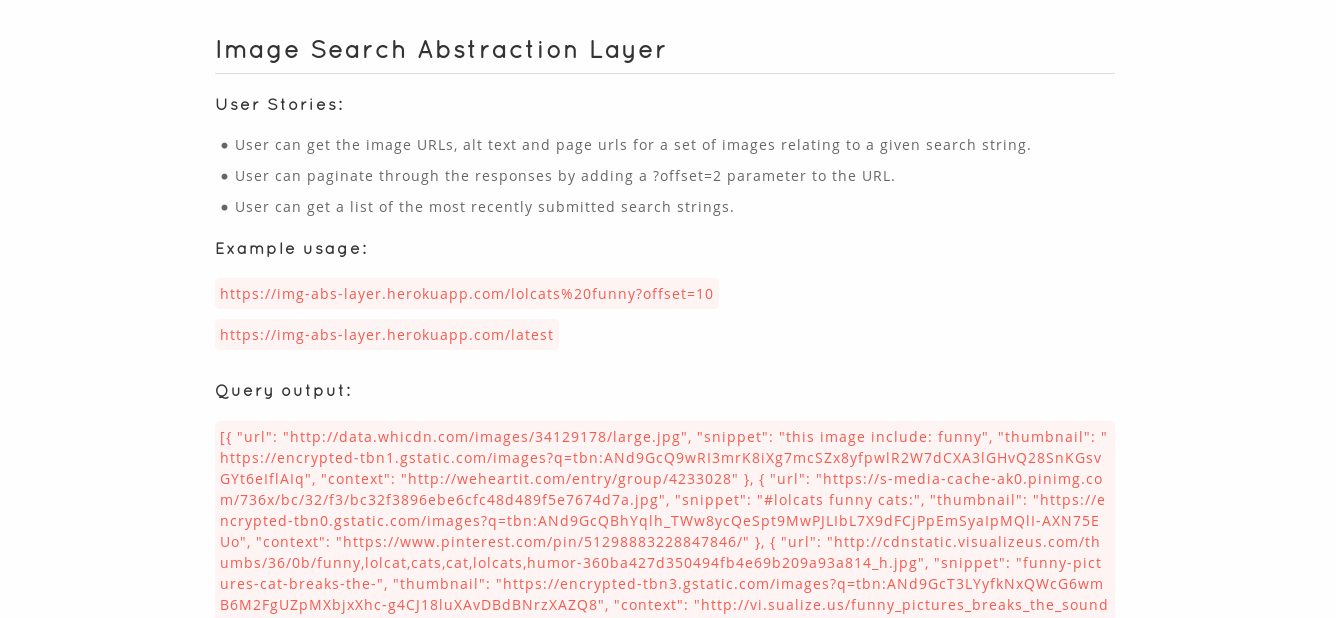
Image Search Abstraction Layer
User can get the image URLs, alt text and page urls for a set of images relating to a given search string. User can paginate through the responses by adding an offset parameter to the URL and user can get a list of the most recently submitted search strings.
Web Technologies used: HTML, CSS, JavaScript, Node.js, Express, MongoDB
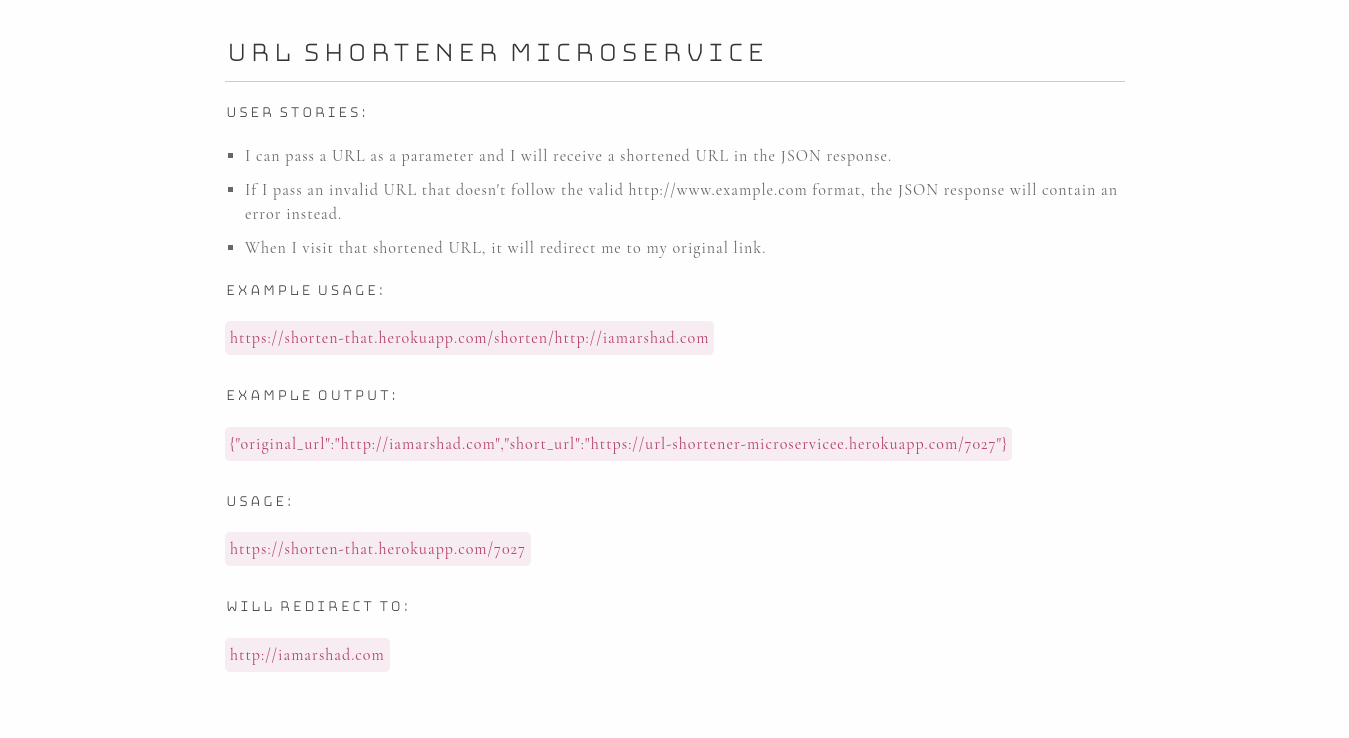
URL Shortener Microservice
User can pass a URL as a parameter and will receive a shortened URL in the JSON response. If user pass an invalid URL that doesn't follow the valid http://www.example.com format, the JSON response will contain an error instead. When user visit that shortened URL, it will redirect user to original link.
Web Technologies used: HTML, CSS, JavaScript, Node.js, Express, MongoDB
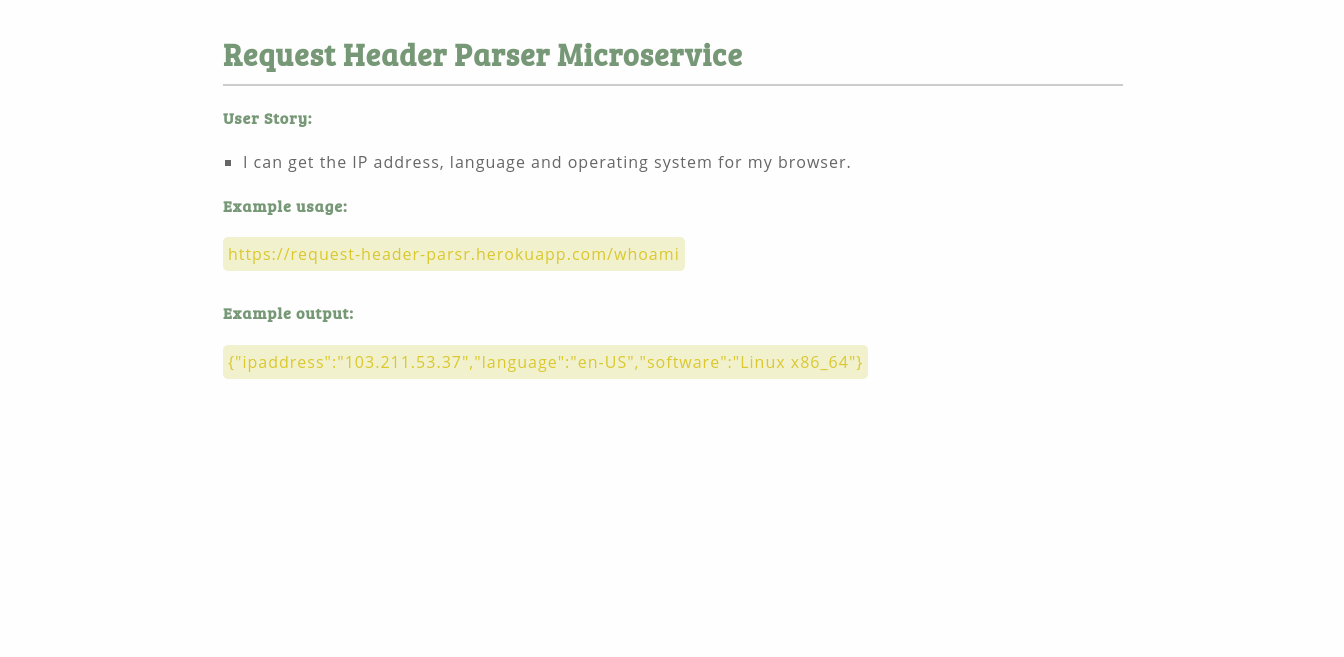
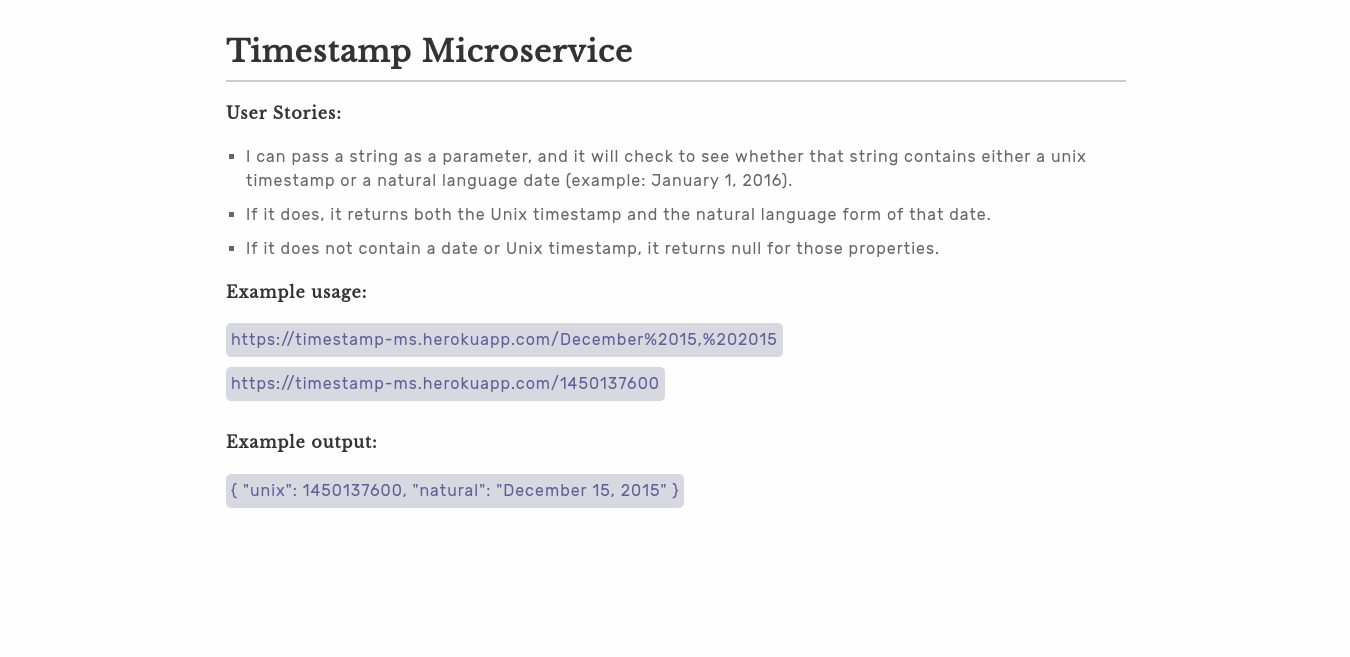
Timestamp Microservice
User can pass a string as a parameter, and it will check to see whether that string contains either a unix timestamp or a natural language date (example: January 1, 2016). If it does, it returns both the Unix timestamp and the natural language form of that date. If it does not contain a date or Unix timestamp, it returns null for those properties.
Web Technologies used: HTML, CSS, JavaScript, Node.js, Express
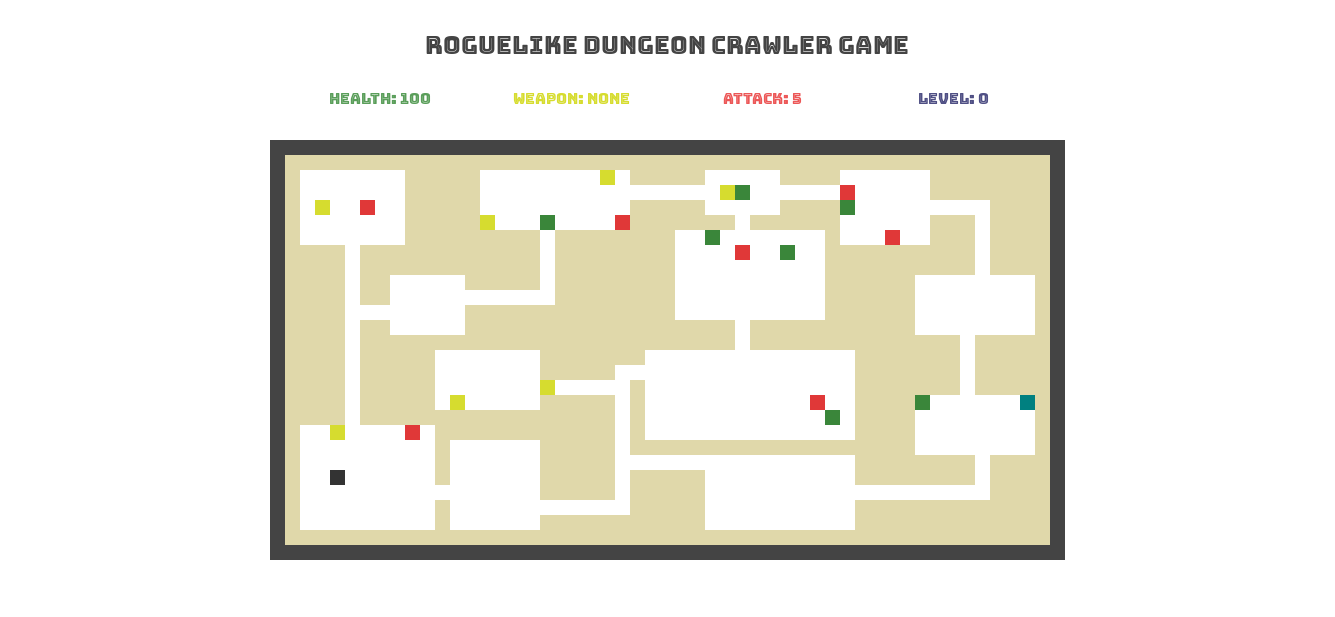
Rougelike Dungeon Crawler Game
This is a rougelike dungeon crawler game. Player have health, a level, and a weapon. Player can pick up a better weapon and health items. All the items and enemies on the map are arranged at random. Player can move throughout a map, discovering items. Player can move anywhere within the map's boundaries, but player can't move through an enemy until enemy has been beaten. When player beat an enemy, the enemy goes away and its level increases. When player fights an enemy, then they damages each other until one of them loses. Player do damage based off of its level and weapon. The enemy does damage based off of its level. Damage is somewhat random within a range. Player wins when boss is beaten.
Web Technologies used: Jade, SASS, JavaScript, React.js
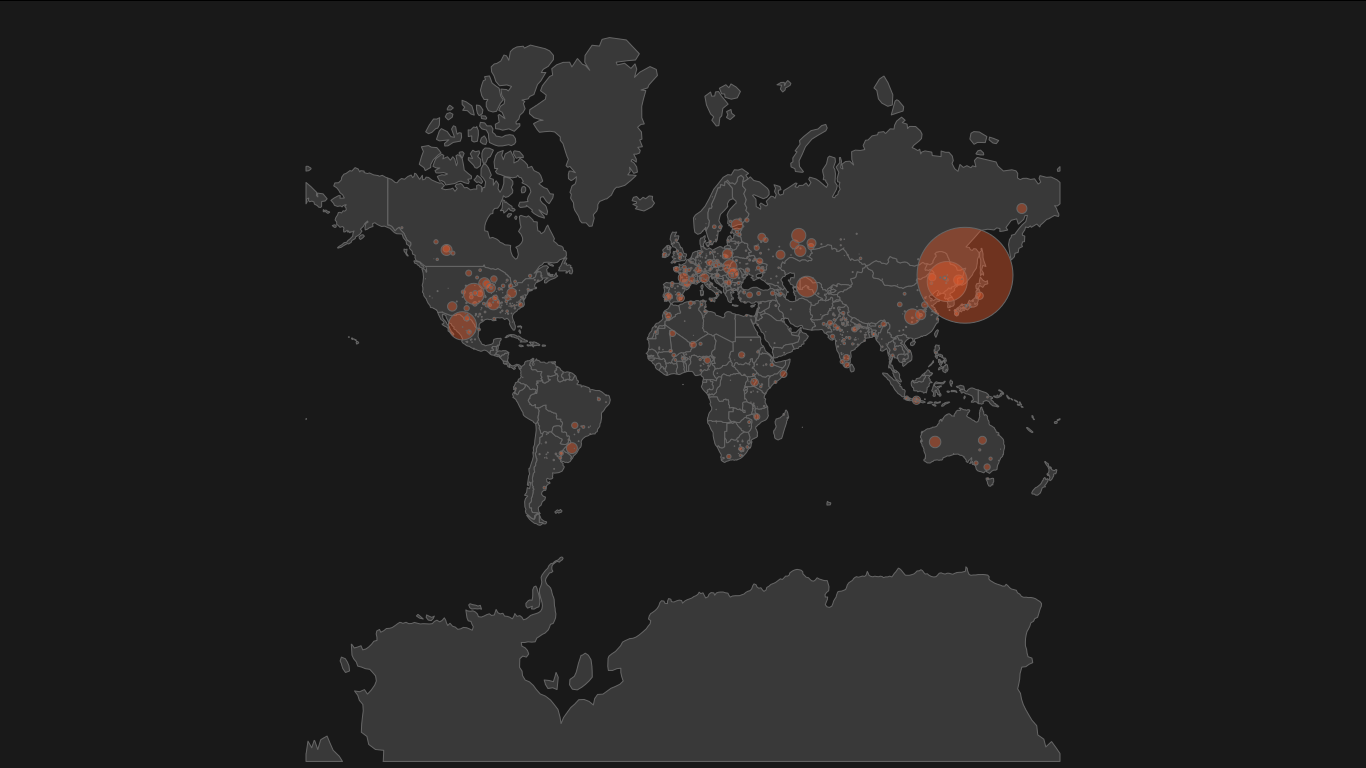
Map Data Across Globe
This web app visualizes meteorites data on world map. User can see where all meteorites landed on a world map and mouse over the meteorite's data point for additional data. Relative size of the meteorite can be told just by looking at the way it's represented on the map.
Web Technologies used: Jade, SASS, JavaScript, D3.js, SVG
Heat-map Graph
This web app visualizes data with heat-map graph. User can view a heat map with data represented both on the Y and X axis. Each cell is colored based its relationship to other data. User can mouse over a cell in the heat map to get more exact information.
Web Technologies used: HTML, SASS, JavaScript, Jquery, D3.js, SVG
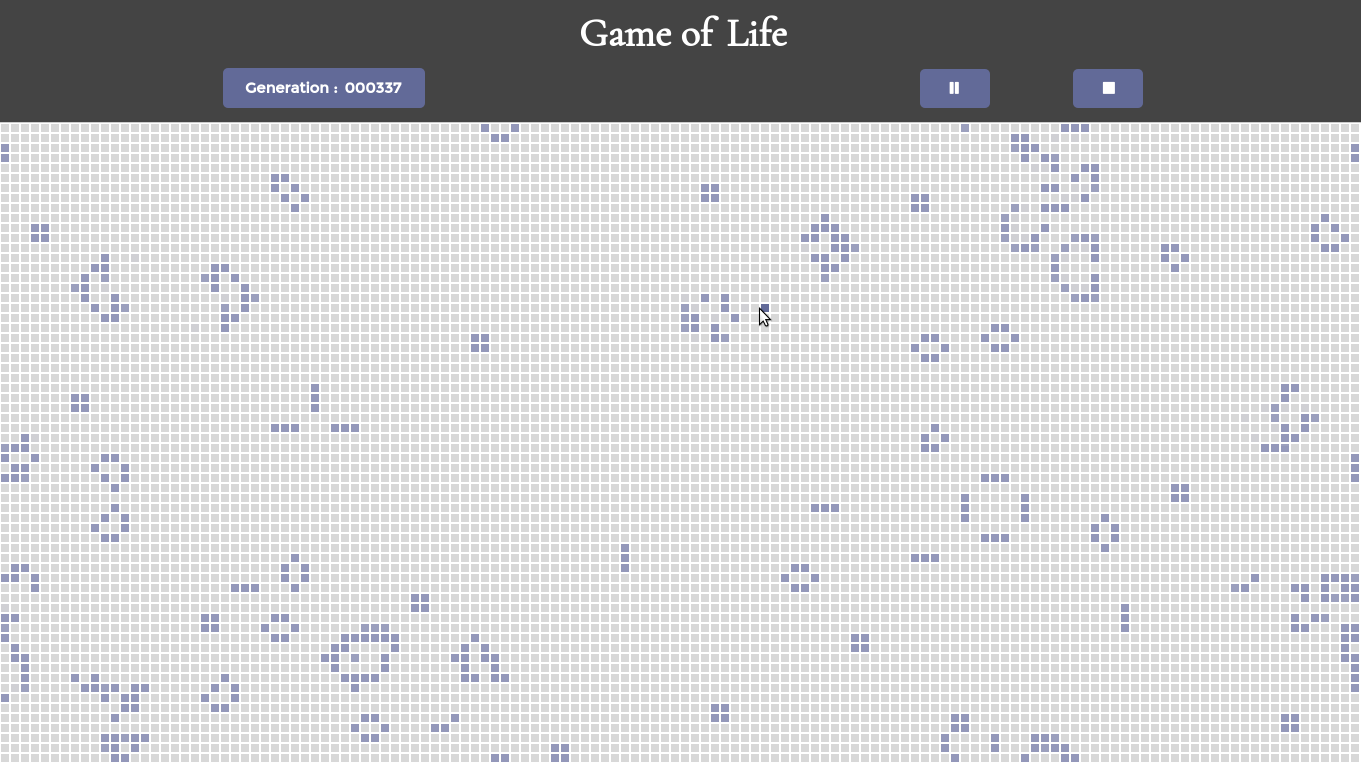
Conway's Game of Life
This app is react implementation of Conway's Game of Life. When user first arrive at the game, it will randomly generate a board and start playing. User can start, pause and clear the board. User can also see the number of generations that have passed by.
Web Technologies used: Pug(Jade), SASS, JavaScript, Jquery, ReactJS, Bootstrap
Bar Chart
This web app visualizes data with bar chart. User can see US Gross Domestic Product by quarter, over time and can mouse over a bar and see a tooltip with the GDP amount and exact year and month that bar represents.
Web Technologies used: Pug(Jade), SASS, JavaScript, Jquery, SVG, D3.js
Recipe Box
User can create, edit and delete recipes and see an index view where the names of all the recipes are visible. By clicking into any of those recipes, user can view it. All new recipes are saved in browser's local storage. If user refreshes the page, these recipes will still be there.
Web Technologies used: Pug(Jade), SASS, JavaScript, Bootstrap, ReactJS
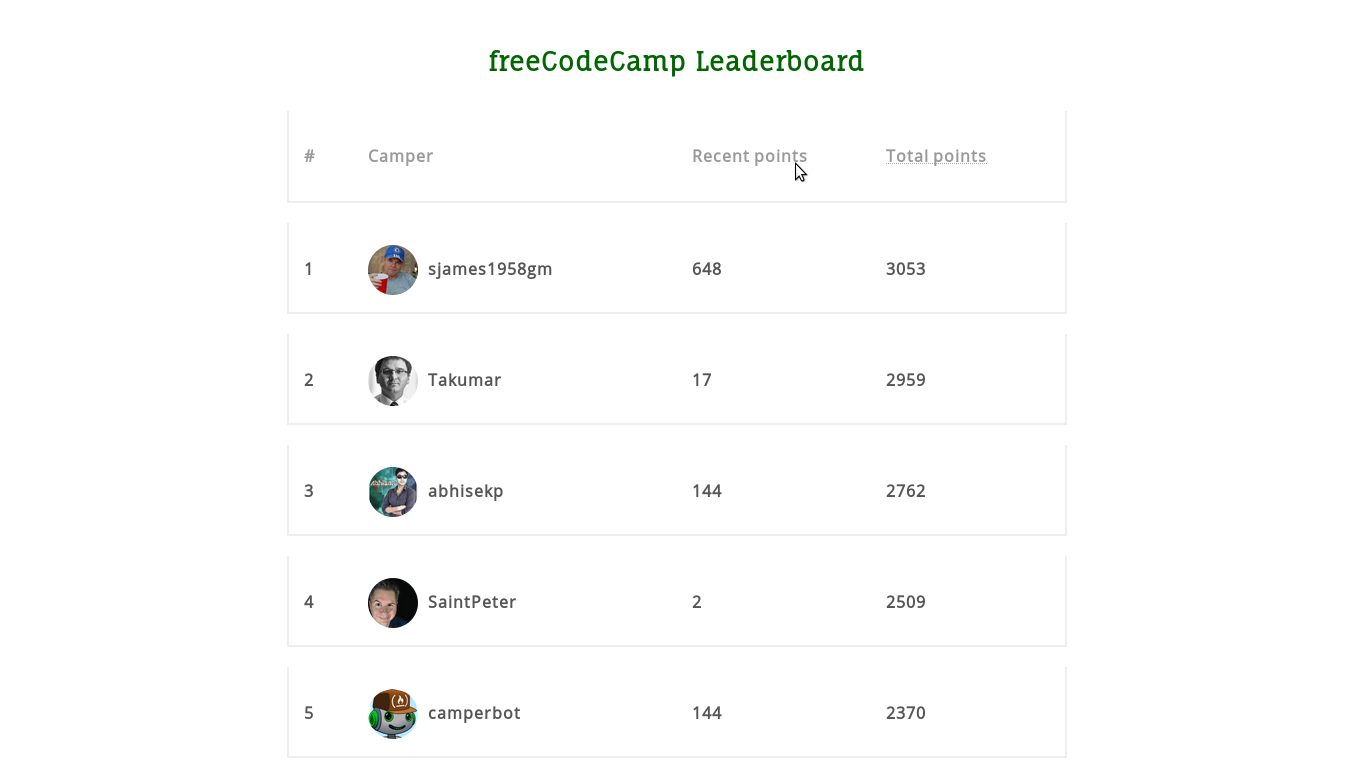
Camper Leaderboard
User can see a table of the Free Code Camp campers who've earned the most brownie points in the past 30 days as well as campers who've earned the most brownie points in all time. User can also toggle between these two list.
Web Technologies used: Pug(Jade), SASS, JavaScript, Bootstrap, ReactJS
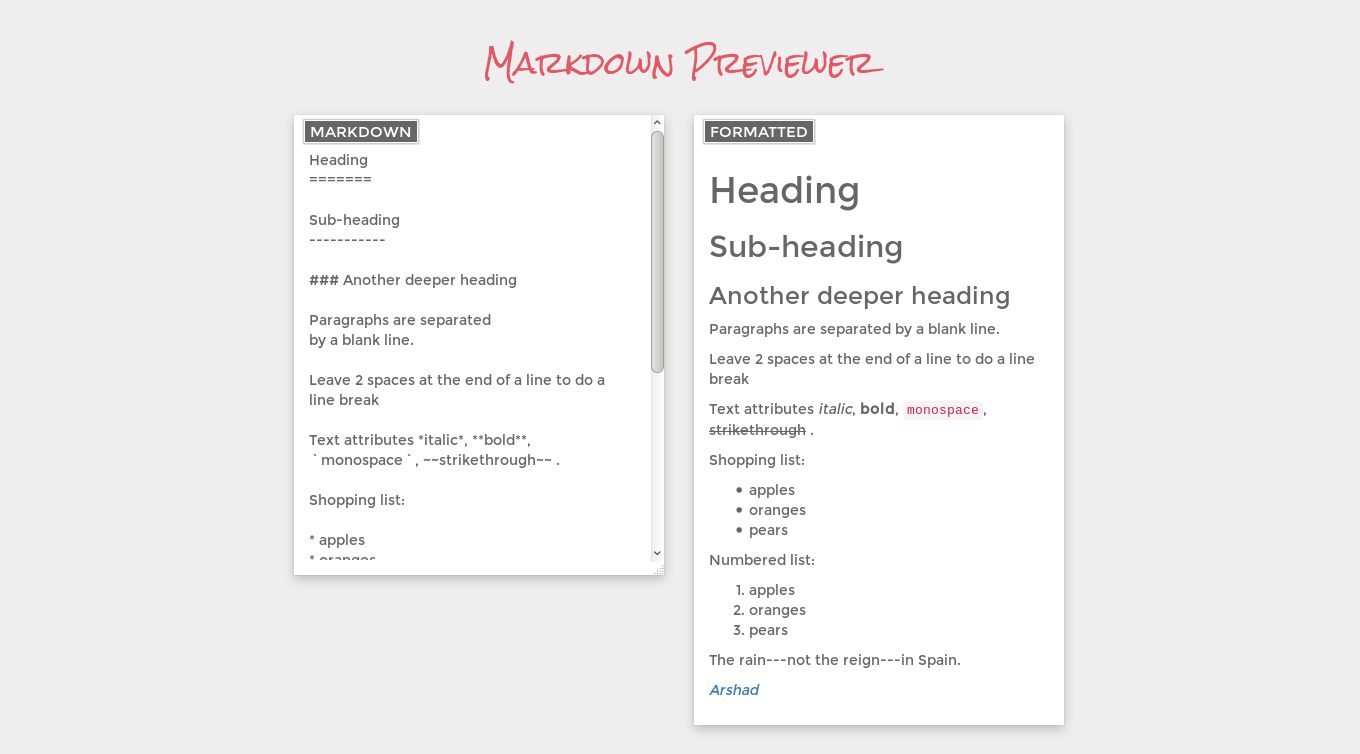
Markdown Previewer
Markdown Previewer interprets github flavoured markdown into formatted text. User can type GitHub-flavored Markdown into a text area for which a preview of the output of the markdown will be displayed. Output will be updated simultaneously as user type.
Web Technologies used: HTML, SASS, JavaScript, Bootstrap, ReactJS
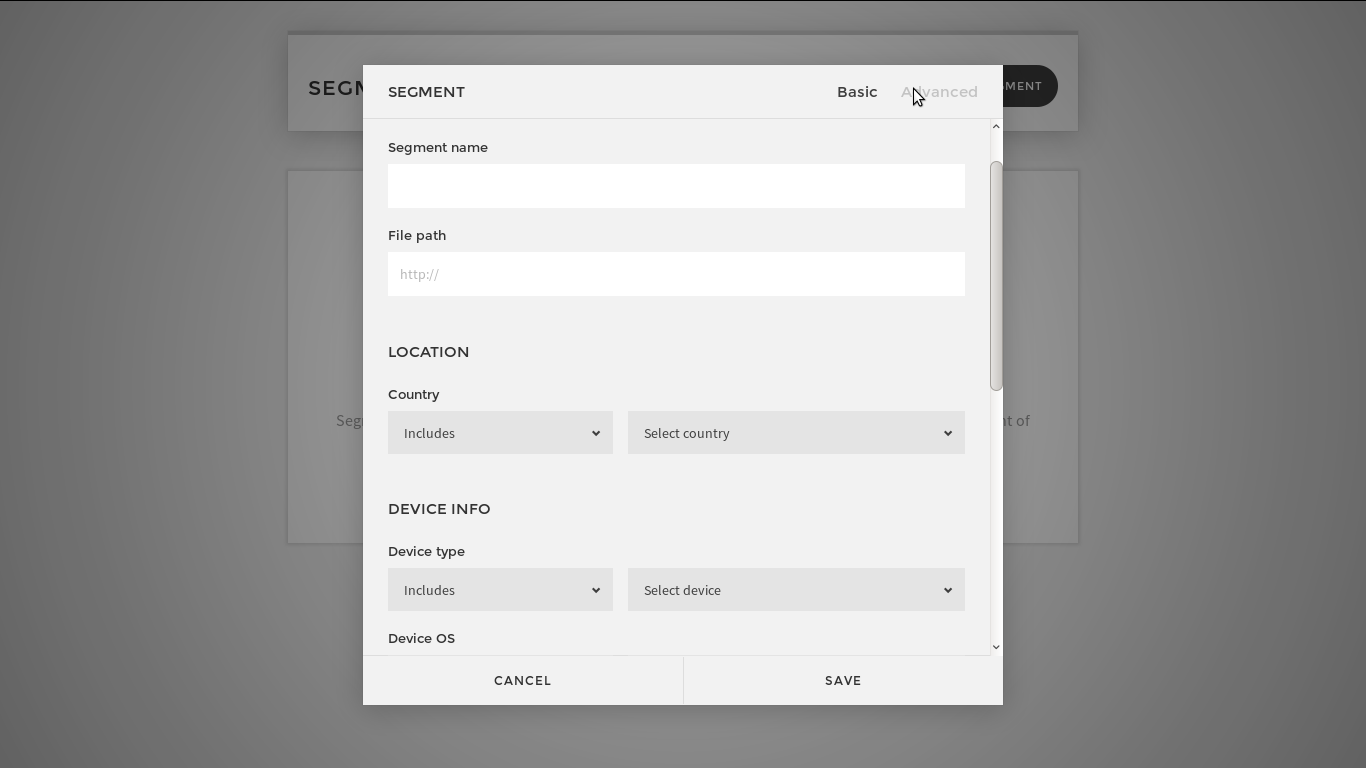
Segmentation module
Segmentation is used show a special version/variation of the user's webpage to a
selected segment of users. Ideally, the user would enter the URL for that special
version of his website on a web tool and then specify all the segments that he would
want to show this version to.
This UI module allows users to easily select and create a complex combination of
visitor segments that they want to target. At the same time, it is not too much in
the user's face by showing them all the segment fields open, if they don't want to
target any specific segment (which is the default action).
This UI assignment was given to me when I applied at Wingify for Front-end developer
position.
Web Technologies used: HTML, CSS, JavaScript, Bootstrap, JQuery
Tic-tac-toe game
This is a web implementation of tic tac toe game (also known as Noughts and crosses or Xs and Os). It is a game for two players, X and O, who take turns marking the spaces in a 3×3 grid. The player who succeeds in placing three of their marks in a horizontal, vertical, or diagonal row wins the game.
Web Technologies used: HTML, CSS, JavaScript, Bootstrap, JQuery
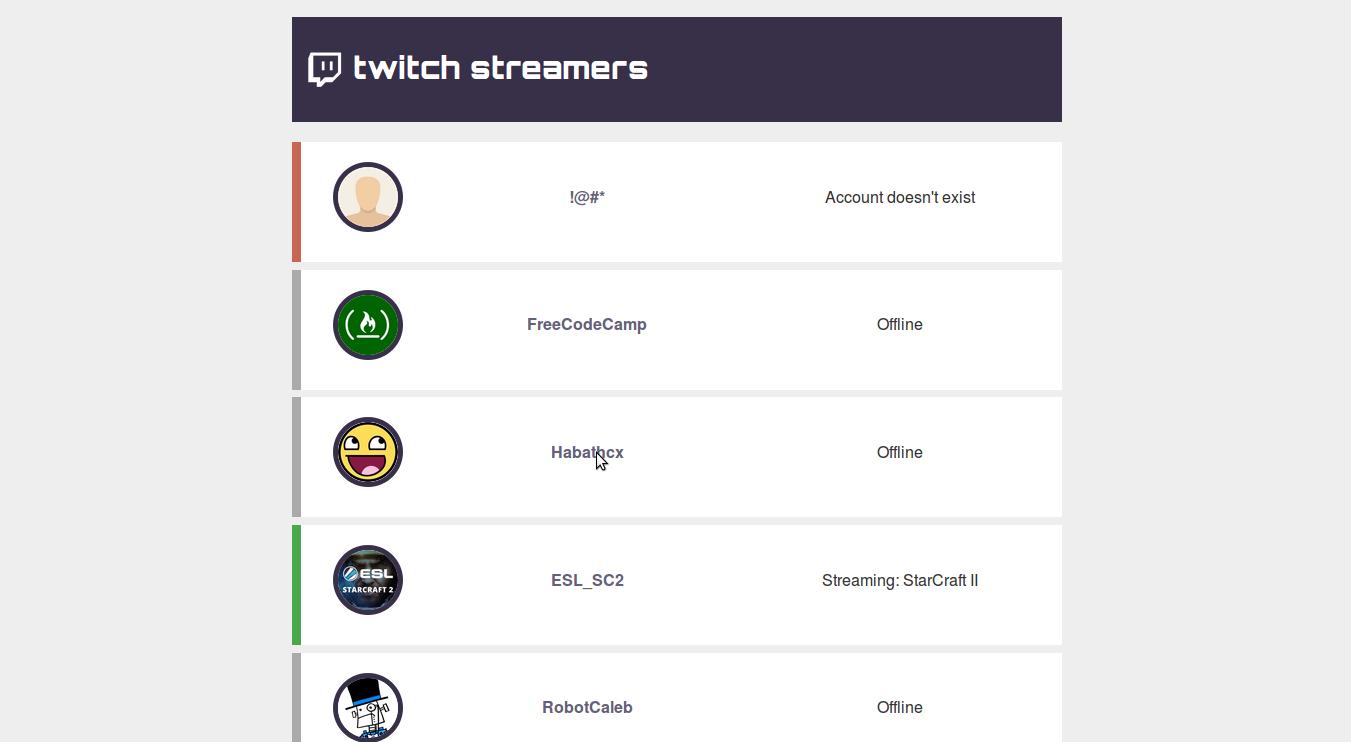
Twitch-tv app
Twitch-tv app accesses the twitch-tv database and displays the current streaming user and their current stream. It also displays the users that are not online and other informations which tells account status of users.
Web Technologies used: HTML, CSS, JavaScript, Bootstrap, JQuery, REST APIs
Pomodoro clock
This is a web implementation of pomodoro clock which uses a timer to break down work into intervals, traditionally 25 minutes in length, separated by short breaks. These intervals are named pomodoros. The method is based on the idea that frequent breaks can improve mental agility. You can set clock time as well as break time and reset the clock after starting it.
Web Technologies used: HTML, CSS, JavaScript, Bootstrap, JQuery
Simon game
In this game, the device has four colored buttons, each producing a particular tone when it is pressed or activated by the device. A round in the game consists of the device lighting up one or more buttons in a random order, after which the player must reproduce that order by pressing the buttons. As the game progresses, the number of buttons to be pressed increases. If user completes 20th level then he/she is declared winner.
Web Technologies used: HTML, CSS, JavaScript, Bootstrap, JQuery